本文转自:http://www.formget.com/jquery-popup-form/
Pop up forms are the smart way to present your site. These forms are similar to other forms except, these forms appears abruptly on exact center of screen and requests user to take immediate action over them.
Here, In this example, we explained how to create popup form like Login and Contact form to fulfill below requirements:
- Login Popup form should appears at the center of screen after specific time interval by jQuery on load event .
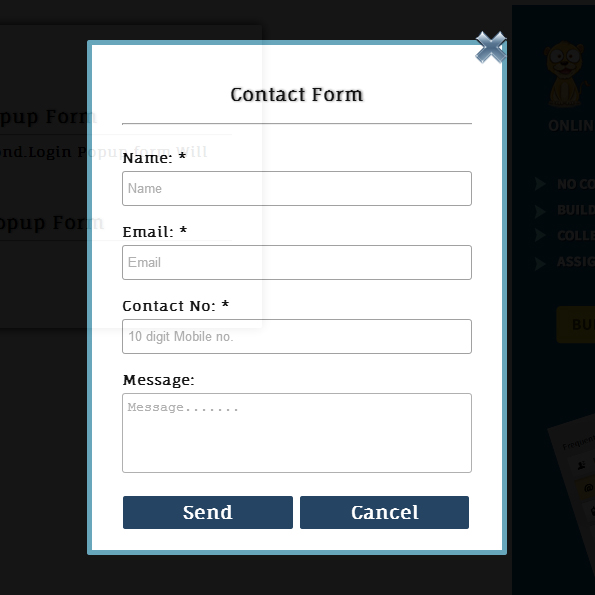
- Contact form may appear on click event of a button or any link.
Here, we have covered above requirements in this example as given below:
- To popup login form after specific time interval on page load, we used following jQuery code.
setTimeout(popup, 3000); // Setting time 3s to popup login form function popup() { $("#logindiv").css("display", "block"); }- To popup login form on click event of a button, we used following jQuery code.
$("#onclick").click(function() { $("#contactdiv").css("display", "block"); });Just watch our live demo or download zip file to use it.
To learn more about it, go through our complete jQuery and HTML codes given below.
HTML File – jquery_popup.html
Given below our complete HTML code to create Login and Contact form.
<html>
<head> <title>jQuery Popup Login and Contact Form</title> <script src="js/jquery.min.js"></script> <link rel="stylesheet" href="css/jquery_popup.css" /> <script src="js/jquery_popup.js"></script> </head> <body> <div id="mainform"> <h2>jQuery Popup Form Example</h2> <!-- Required div starts here --> <div class="form" id="popup"> <b>1.Onload Popup Login Form</b><br/><hr/> <span>Wait for 3 second.Login Popup form Will appears.</span><br/><br/><br/> <b>2.Onclick Popup Contact Form</b><hr/> <p id="onclick">Popup</p> <br/> </div> <!-- Right side div --> <div id="formget"><a href=http://www.formget.com/app><img src="images/formget.jpg" alt="Online Form Builder"/></a> </div> </div> <!--Contact Form --> <div id="contactdiv"> <form class="form" action="#" id="contact"> <img src