创建新的Web应用程序时,Angular是最受欢迎的选择之一,如果你是前端开发工程师,那么必须会使用Angular,使用Angular第一步就是安装,目前我们可以安装Angular8。
下面我们使用VSCode和Microsoft Windows作为首选的IDE和OS,如果你使用其他工具也是相似的。
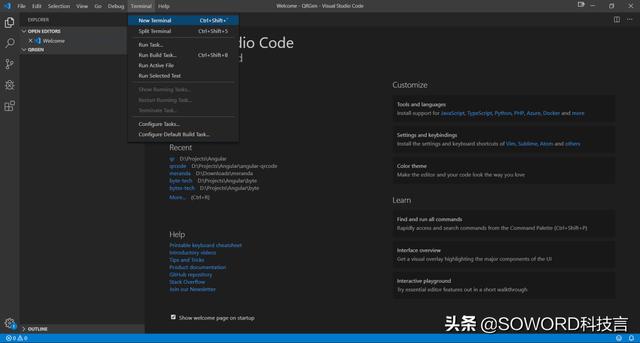
启动VSCode,然后在VSCode中打开终端窗口以生成新的Angular项目。

生成新的Angular项目
终端将按照提示显示默认路径打开。在继续操作之前,可以更改到首选目录。对于Windows,我将使用该cd命令。

生成新的Angular项目
angular-cli拥有生成新项目的命令ng new ,只需使用喜欢的任何高级项目名称,然后按Enter,例如ng new qr。
这将触发angular-cli魔术;它将提供一些选项来配置项目的某些方面,例如,添加角度路由。然后,基于选定的选项,它将生成整个项目框架,无需进行任何修改即可运行它。
在下面中,输入“ yes”进行布线,然后选择“ CSS”进行样式设置。这将生成一个新的Angular项目:

生成新的Angular项目
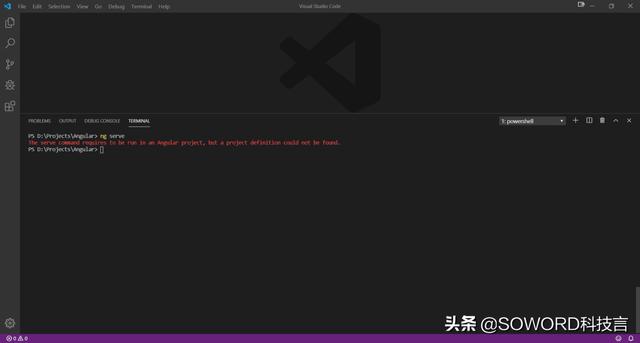
现在,我们已经有了一个可以正常运行的Angular项目。为了确保一切正常,我们可以在终端中输入以下命令来运行项目ng serve。
注意看下面图片,好像发生了错误!

发生错误
不用担心,每当使用angular-cli创建新项目时,它都会在以command中指定的项目名称命名的文件夹内生成整个骨架ng new qr。
在这里,我们必须将当前工作目录更改为刚刚创建的目录。在Windows中,使用命令cd qr更改目录。
现在,尝试在的帮助下再次运行项目ng serve:

首页
打开Web浏览器,转到URL http:// localhost:4200以查看项目正在运行。该命令ng serve
默认情况下在端口4200上运行该应用程序。
要在其他端口上运行,请使用命令 ng serve --port ,例如 ng serve --port 3000。
我们的基本Angular项目已启动并正在运行。





















 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








