1、如何在Android中显示长文本?
在Android中,当我们要显示长文本的时候,如果不做任何操作,仅仅是在TextView中显示,则会自动换行。
<!--string.xml-->
<string name="app_name">MyForthAndroid</string>
<string name="action_settings">Settings</string>
<string name="hello_world">认真看完这段话的人是猪!认真看完这段话的人是猪!
认真看完这段话的人是猪!</string>
//=====================================================================
<!--acticity_main.xml-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
2、很多时候我们布局要求长文本只能用一行显示,我们不希望他换行,则可以对acticity_main.xml文件做如下修改:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="@string/hello_world" />
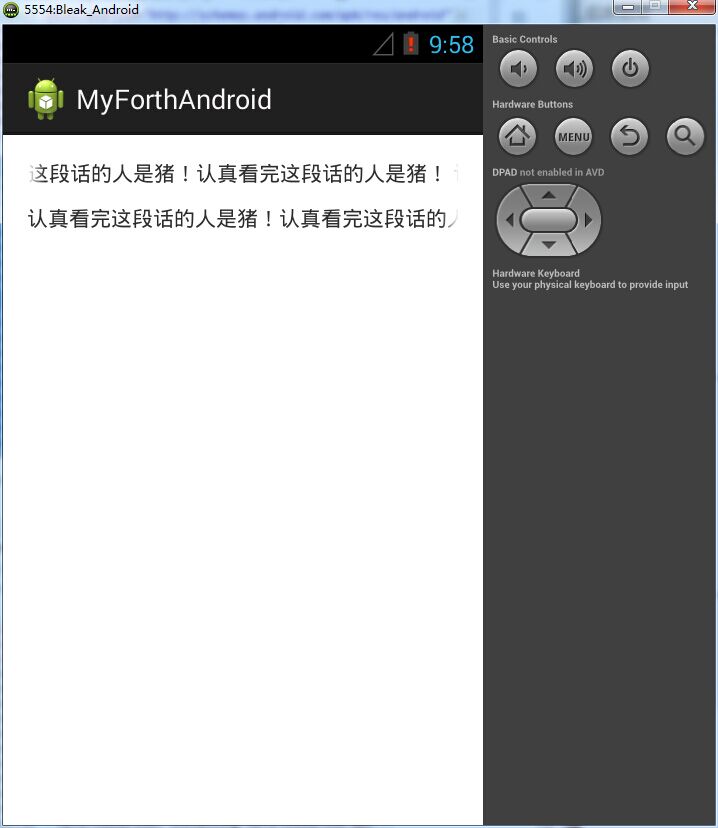
3、我们可以看到是可以实现只在一行显示了,可是文本显示不完全而且后面还有个很难看的省略号,这个该怎么解决呢?看来acticity_main.xml还需要做一定修改
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
android:text="@string/hello_world" />
4、我们成功地实现了跑马灯效果,但是新的问题又来了。往往在一个项目中,我们需要实现跑马灯效果的单行长文本很多,如果我们要实现多行长文本的跑马灯效果,是不是仅仅只是简单的把第一个TextView复制就好了?我们来试试效果。我们在acticity_main.xml文件中作如下修改。
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
android:text="@string/hello_world" />
<TextView
android:id="@+id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
android:text="@string/hello_world" />
5、我们看到,事实上只有第一行成功实现了跑马灯的效果,第二行并没有实现这个效果。那我们应该怎么做呢?
我们创建一个MarqueeText的类,继承自TextView。我们自动生成它的所有构造方法,然后重载它的一个内部方法isFocused()。然后将之前所有的TextView全部转为MarqueeText,代码如下:
<!--MarqueeText.java-->
public class MarqueeText extends TextView{
public MarqueeText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
public MarqueeText(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public MarqueeText(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public boolean isFocused(){
return true;
}
}
//======================================================================
<!--activity_main.xml>
<com.example.myforthandroid.MarqueeText
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
android:text="@string/hello_world" />
<com.example.myforthandroid.MarqueeText
android:layout_below="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
android:text="@string/hello_world" />
注意:
1、一键生成所有构造函数的方法:Source-Generate Constructors From SuperClass,它默认会帮我们把所有的构造函数勾选,我们点击确定即可。
2、为什么单纯的复制不能实现跑马灯的效果,而必须实现isFocused方法才可以?
因为底层默认把触摸点也就是关注点给了TextView1,这样TextView2自然无法获取关注,这样自然就不能实现效果。我们新建一个类,实现了isFocused方法,将所有的TextView都设置为关注点,所以就可以实现这样的效果了。
isFocused方法的作用是,确认当前这个对想是否处于被选中的状态,我们在判断的时候,都return true,也就是说,当前这两个textView都处于被选中的状态。
3、一般我们在开发中设置距离有三种单位:px(像素值),dip(sp),dp
一般不建议用px,因为他不能根据分辨率来进行缩放,他只能是多少就是多少。
建议使用dip和sp,他们能够根据分辨率来调整自身大小。但是sp更多的是用在文字的显示上。
那么dp和dip我们应该用哪个呢?事实上在安卓最新的sdk中,已经慢慢推荐大家使用dp,以dp为单位。






















 1063
1063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








