
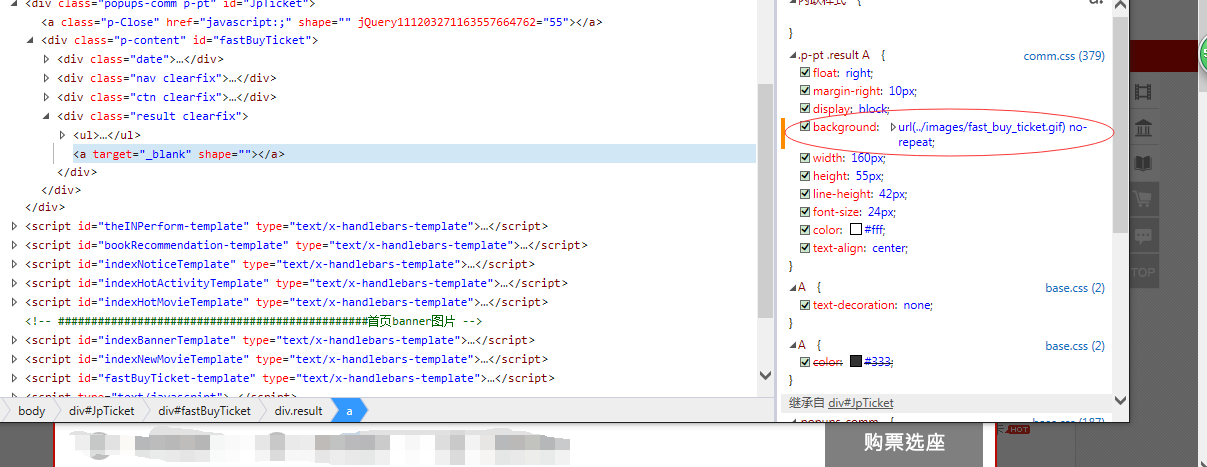
上图中对a标签设置了 background 背景图片,但是ie8浏览器下图片没有显示,background:url(../images/fast_buy_ticket.gif)no-repeat; 这个代码下面出现了红色的波浪线。
将background:url(../images/fast_buy_ticket.gif)no-repeat;修改一下
为background:url(../images/fast_buy_ticket.gif) no-repeat;后

background 下面的红色波浪线消失,并且,购票选座的图片也出现了。
总结:a标签IE8下设置背景图片不显示的时候,检查一下background:url(../images/fast_buy_ticket.gif) no-repeat;代码,no-repeat前面是否有空格。






















 637
637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








