1. 命名规范
//Classes
MyCompany.form.action.AutoLoad
MyCompany.util.HtmlParser instead of MyCompary.parser.HTMLParser
//Source Files
Ext.form.action.Submit is stored in path/to/src/Ext/form/action/Submit.js
//Acceptable method names
getJsonResponse() instead of getJSONResponse()
//Acceptable variable names
var base64Encoder
var isGoodName
//Properties
Ext.MessageBox.YES = "Yes"
MyCompany.alien.Math.PI = "4.13"2. 声明
Ext.define(className, members, onClassCreated);Ext.define('My.sample.Person', {
name: 'Unknown',
constructor: function(name) {
if (name) {
this.name = name;
}
},
eat: function(foodType) {
alert(this.name + " is eating: " + foodType);
}
});
var bob = Ext.create('My.sample.Person', 'Bob');
bob.eat("Salad"); // alert("Bob is eating: Salad");3. 配置
Ext.define('My.own.Window', {
extend: 'Ext.Component',
/** @readonly */
isWindow: true,
config: {
title: 'Title Here',
bottomBar: {
height: 50,
resizable: false
}
},
applyTitle: function(title) {
if (!Ext.isString(title) || title.length === 0) {
alert('Error: Title must be a valid non-empty string');
}
else {
return title;
}
},
applyBottomBar: function(bottomBar) {
if (bottomBar) {
if (!this.bottomBar) {
return Ext.create('My.own.WindowBottomBar', bottomBar);
}
else {
this.bottomBar.setConfig(bottomBar);
}
}
}
});
/** A child component to complete the example. */
Ext.define('My.own.WindowBottomBar', {
config: {
height: undefined,
resizable: true
}
});var myWindow = Ext.create('My.own.Window', {
title: 'Hello World',
bottomBar: {
height: 60
}
});
alert(myWindow.getTitle()); // alerts "Hello World"
myWindow.setTitle('Something New');
alert(myWindow.getTitle()); // alerts "Something New"
myWindow.setTitle(null); // alerts "Error: Title must be a valid non-empty string"
myWindow.setBottomBar({ height: 100 });
alert(myWindow.getBottomBar().getHeight()); // alerts 1004. 静态声明:
Ext.define('Computer', {
statics: {
instanceCount: 0,
factory: function(brand) {
// 'this' in static methods refer to the class itself
return new this({brand: brand});
}
},
config: {
brand: null
}
});
var dellComputer = Computer.factory('Dell');
var appleComputer = Computer.factory('Mac');
alert(appleComputer.getBrand()); // using the auto-generated getter to get the value of a config property. Alerts "Mac"5. 错误处理和调试
throw new Error('['+ Ext.getDisplayName(arguments.callee) +'] Some message here');使用浏览器调试

6. 布局和容器
1)容器Container

Ext.create('Ext.panel.Panel', { //Panel是最常用的容器
renderTo: Ext.getBody(),
width: 400,
height: 300,
title: 'Container Panel',
items: [
{
xtype: 'panel',
title: 'Child Panel 1',
height: 100,
width: '75%'
},
{
xtype: 'panel',
title: 'Child Panel 2',
height: 100,
width: '75%'
}
]
});2)布局:
为容器指定布局(管理组件)
Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
width: 400,
height: 200,
title: 'Container Panel',
layout: 'column',
items: [
{
xtype: 'panel',
title: 'Child Panel 1',
height: 100,
columnWidth: 0.5
},
{
xtype: 'panel',
title: 'Child Panel 2',
height: 100,
columnWidth: 0.5
}
]
});防止自动布局,手动触发布局:suspendLayout
计算所有的容器组件正确的大小和位置,并更新DOM:updateLayout
var containerPanel = Ext.create('Ext.panel.Panel', { //容器布局
renderTo: Ext.getBody(),
width: 400,
height: 200,
title: 'Container Panel',
layout: 'column',
suspendLayout: true // Suspend automatic layouts while we do several different things that could trigger a layout on their own
});
// Add a couple of child items. We could add these both at the same time by passing an array to add(),
// but lets pretend we needed to add them separately for some reason.
containerPanel.add({
xtype: 'panel',
title: 'Child Panel 1',
height: 100,
columnWidth: 0.5
});
containerPanel.add({
xtype: 'panel',
title: 'Child Panel 2',
height: 100,
columnWidth: 0.5
});
// Turn the suspendLayout flag off.
containerPanel.suspendLayout = false;
// Trigger a layout.
containerPanel.updateLayout(); 为组件指定布局:componentLayout (一般不用,组件都是默认自动布局)
7. 组件

给容器添加子组件使用容器的:items
下面实例化两个Panels通过使用:Ext.create()
var childPanel1 = Ext.create('Ext.panel.Panel', { //实例化每次都要var一下,很麻烦
title: 'Child Panel 1',
html: 'A Panel'
});
var childPanel2 = Ext.create('Ext.panel.Panel', {
title: 'Child Panel 2',
html: 'Another Panel'
});
Ext.create('Ext.container.Viewport', {
items: [ childPanel1, childPanel2 ]
});1)使用xtype懒实例化
每个组件都会有一个标识:xtype (通过他可以简单lazy实例化)
Ext.create('Ext.tab.Panel', {
renderTo: Ext.getBody(),
height: 100,
width: 200,
items: [
{
// Explicitly define the xtype of this Component configuration.
// This tells the Container (the tab panel in this case)
// to instantiate a Ext.panel.Panel when it deems necessary
xtype: 'panel',
title: 'Tab One',
html: 'The first tab',
listeners: {
render: function() {
Ext.MessageBox.alert('Rendered One', 'Tab One was rendered.');
}
}
},
{
// xtype for all Component configurations in a Container
title: 'Tab Two',
html: 'The second tab',
listeners: {
render: function() {
Ext.MessageBox.alert('Rendered One', 'Tab Two was rendered.');
}
}
}
]
});2)组件的显示和隐藏
var panel = Ext.create('Ext.panel.Panel', {
renderTo: Ext.getBody(),
title: 'Test',
html: 'Test Panel',
hideMode: 'visibility' // use the CSS visibility property to show and hide this
component
});
panel.hide(); // hide the component
panel.show(); // show the component3)浮动的组件
使用外面的CSS等布局,不参与容器的布局:floating
var panel = Ext.create('Ext.panel.Panel', {
width: 200,
height: 100,
floating: true, // make this panel an absolutely-positioned floating component
title: 'Test',
html: 'Test Panel'
});无需表达他,不用使用:renderTo
也不用作为一个子组件添加到容器里
全自动
panel.show(); // render and show the floating panel其他配置和方法:draggable,shadow,alignTo(),center()
4)创建自定义组件
所有Extjs类的基础:Ext.Base
创建一个Ext.Component的子类
Ext.define('My.custom.Component', {
extend: 'Ext.Component',
newMethod : function() {
//...
}
}); 
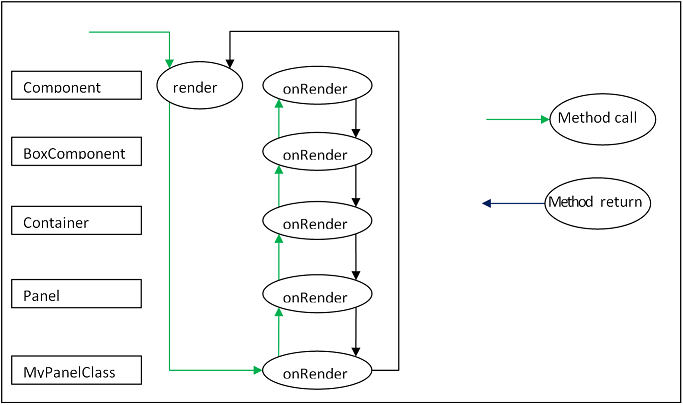
子类实现onRender方法
Ext.define('My.custom.Component', {
extend: 'Ext.Component',
onRender: function() {
this.callParent(arguments); // call the superclass onRender method
// perform additional rendering tasks here.
}
}); 这些是可以实现的template methods:initComponent,beforeShow,onShow,afterShow,onShowComplete,
onHide,afterHide,onRender,afterRender,onEnable,onDisable,onAdded,onRemoved,onResize,onPosition,
onDestroy,beforeDestroy,afterSetPosition,afterComponentLayout,beforeComponentLayout。
①一般的趋势是继承:Ext.panel.Panel
Border
Header
Header tools
Footer
Footer buttons
Top toolbar
Bottom toolbar
Containing and managing child Components
②如果UI组件不包含其他组件,如果只是封装一个HTML表单,可以继承:Ext.Component
Ext.define('Ext.ux.Image', {
extend: 'Ext.Component', // subclass Ext.Component
alias: 'widget.managedimage', // this component will have an xtype of 'managedimage'
autoEl: {
tag: 'img',
src: Ext.BLANK_IMAGE_URL,
cls: 'my-managed-image'
},
// Add custom processing to the onRender phase.
// Add a 'load' listener to the element.
onRender: function() {
this.autoEl = Ext.apply({}, this.initialConfig, this.autoEl);
this.callParent(arguments);
this.el.on('load', this.onLoad, this);
},
onLoad: function() {
this.fireEvent('load', this);
},
setSrc: function(src) {
if (this.rendered) {
this.el.dom.src = src;
} else {
this.src = src;
}
},
getSrc: function(src) {
return this.el.dom.src || this.src;
}
});使用:
var image = Ext.create('Ext.ux.Image');
Ext.create('Ext.panel.Panel', {
title: 'Image Panel',
height: 200,
renderTo: Ext.getBody(),
items: [ image ]
});
image.on('load', function() {
console.log('image loaded: ', image.getSrc());
});
image.setSrc('http://www.sencha.com/img/sencha-large.png');③如果UI组件包含其他组件,但不使用以前提及的Panel附加功能,可以继承:Ext.container.Container
,Ext.layout.container.Container
附加template methods:onBeforeAdd,onAdd,onRemove,beforeLayout,afterLayout
④如果UI组件必须需要header, footer, 或 toolbars,可以继承:Ext.panel.Panel
附加的template methods:afterCollapse,afterExpand,onDockedAdd,onDockedRemove






















 89
89

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








