最近有小伙伴问我怎么在新浪云上传自己的本地页面;大家看教程吧!
第一步:肯定是去注册账号了(需要先注册微博账号,只能使用微博账号登录)
注册地址:点击去注册,(需要实名认证)
第二步:登录,出现这个页面就说明你离成功又近了一步;

第三步:直接上图吧
3.1 进入控制台=>云应用SAE

3.2 创建新应用

3.3 修改配置(开发语言随便选)

3.4创建应用,等待3s左右,然后会自动跳转到代码管理页面,创建版本,一直下一步就行

第四步:上传代码
第一种方式:git (不会git的同学直接看第二种)

确保电脑安装了git
克隆仓库至本地
把你的代码复制替换,主页html务必交index.html
然后push代码就好了
第二种方式:zip压缩包上传 ----------
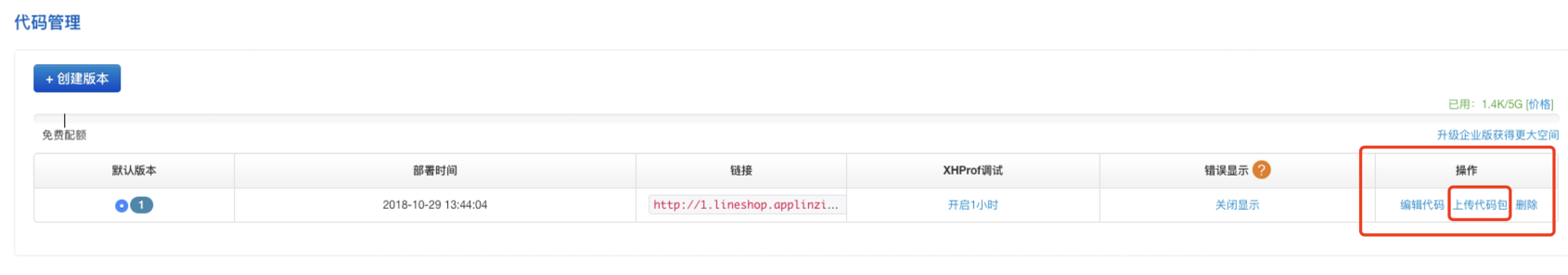
版本号下最后操作点击上传代码包,就是你的本地目录的zip(不需要最外部的文件夹);点击上传就ok了

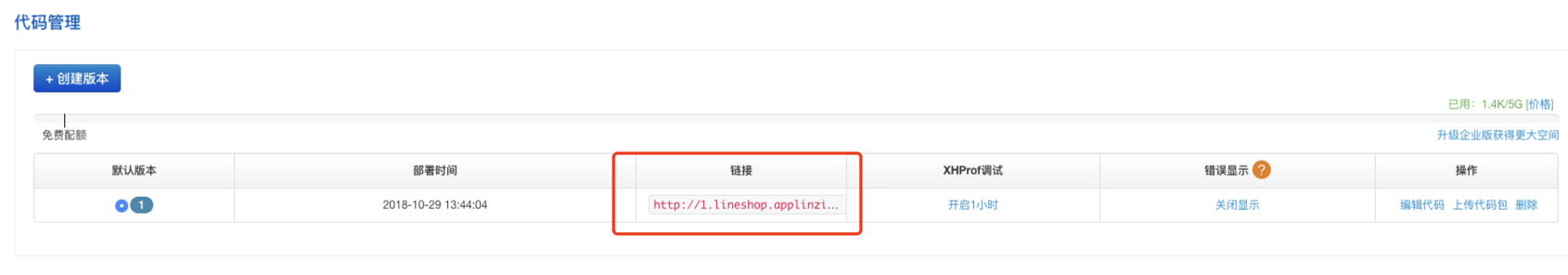
第五步:预览页面
url地址就是:

这样就得到了http页面喽!





















 311
311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








