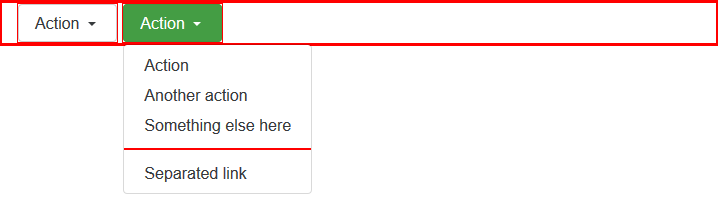
单按钮弹出菜单

<div class="btn-group">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<!-- btn-success样式 -->
<div class="btn-group">
<button type="button" class="btn btn-secondary dropdown-toggle btn-success" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>PS:上述没有显示id ,故此知道,无id 也可以。
另外,.btn-success 等上色彩的类可以生效
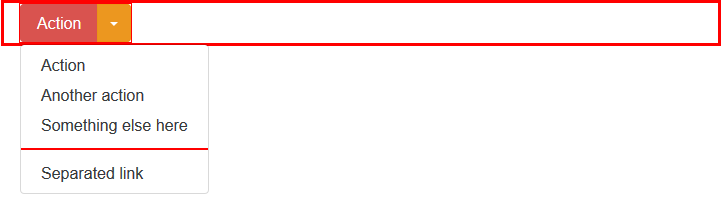
分割按钮弹出菜单
类似的,用同样的标记略作修改,添加一个分离按钮,可以创建一个分割按钮弹出菜单。

<!-- Split button -->
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-warning dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>简要分析一下成分上面代码:
<div class=btn-group>
--> <button class=btn btn-danger>Actioin</button> <!-- -这里标红的,大家会看到有什么不同吧->
--> <button class=btn btn-warning drogdown-toggle data-toggle=dropdown>
--> --> <span class=sr-only>sr-only样式,后面会补充</span> <!-- 稍后补充-->
--> </button>
--> <div class=dropdown-menu> <!-- 下拉按钮的菜单-->
--> --> <a class=dropdown-item> <!--下拉按钮的子项 -->
--> --> <a class=dropdown-item> <!--下拉按钮的子项 -->
--> --> <a class=dropdown-item> <!--下拉按钮的子项 -->
--> --> <div class=dropdown-divider> <!--divider 英文翻译:n.分配器; 分割者; 间隔物; 圆规 -->
--> --> <a class=dropdown-item> <!--下拉按钮的子项 -->
PS:解释一下 .sr-only。
全称是 screen reader only,意为:(仅供)屏幕阅读器,这个 class 主要用于增强 accessbility(可访问性)。
有时候 UI 上会出现一些仅供视觉识别的元素,比如说“汉堡包菜单按钮”,只有视力正常的人才能清楚辨识这些元素的作用。而残障人士,比如弱势或盲人是不可能知道这些 视觉识别元素是什么的。他们上网使用的是屏幕阅读器,也就是 screen reader(sr),屏幕阅读器需要找到能辨识的文本说明然后“读”出来给用户听。问题是图形元素怎么可能“读出来”呢?因此我们还要写上这些元素的文 本说明,但是又不需要展示给普通用户看到,于是加上 sr-only 的意义就在于能保证屏幕阅读器正确读取且不会影响 UI 的视觉呈现。
于是我删掉了 .sr-only类,可以更直观的看到。

喏,看出来了吗?
尺寸

PS: .btn-sm 、 无 、 .btn-lg ; 经过鉴定,里面的下拉菜单的高度是一样的。
<div class="btn-group">
<button type="button" class="btn btn-sm dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<div class="btn-group">
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<div class="btn-group">
<button type="button" class="btn btn-lg dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>向上弹出变异

<div class="btn-group dropup">
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>请注意看上面的三角箭头指向。只需要在 最外层 .btn-group 中加入 .dropup即可实现。






















 263
263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








