一、概述
二、前端页面开发
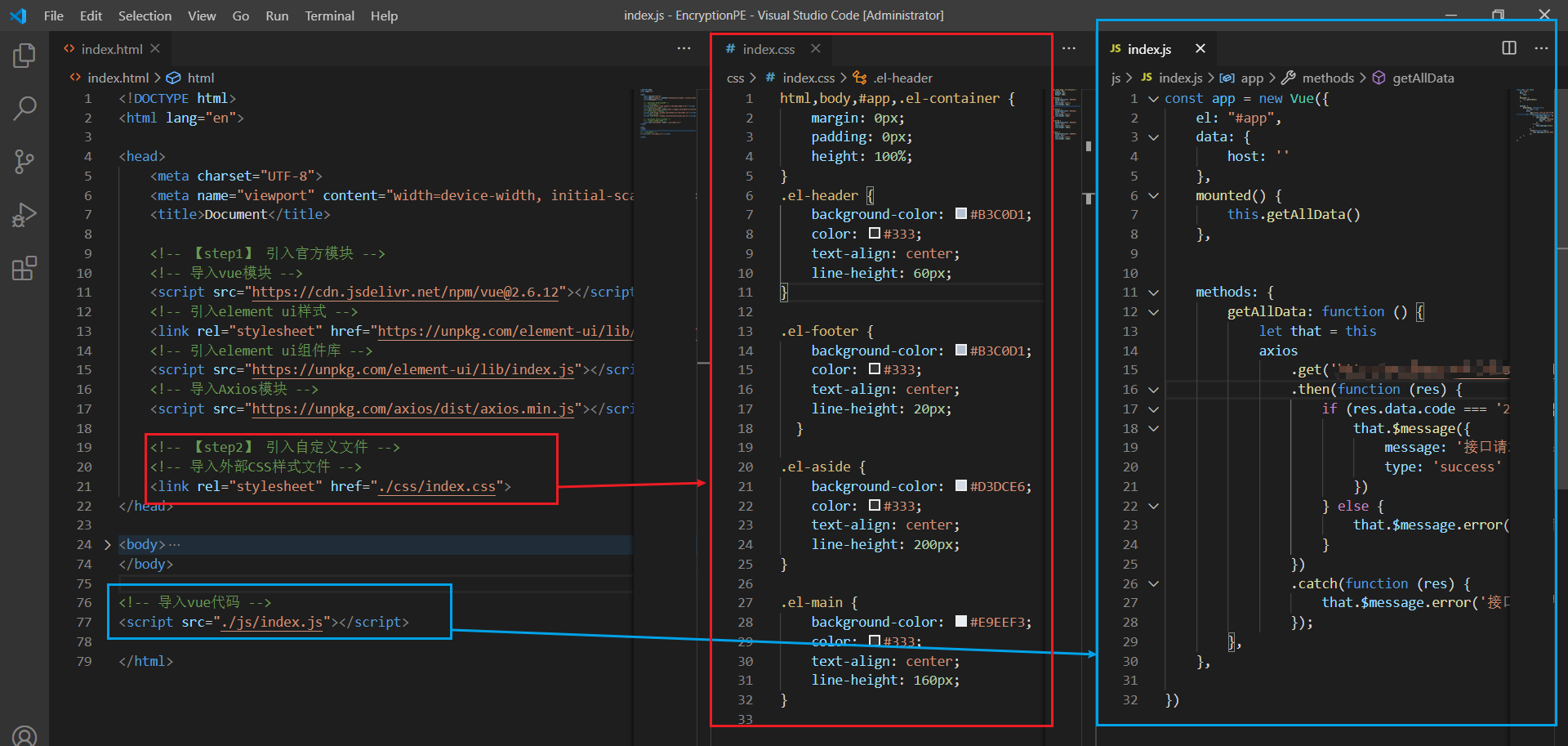
2.1、在html文件的头中引入相关模块
Document2.2、在html文件中body后面引入自定义的JS文件(即导入Vue代码)
备注:
备注1、关联关系

备注2、布局相关
html,body,#app,.el-container{margin:0px;padding:0px;height:100%;
}
三、后端接口开发
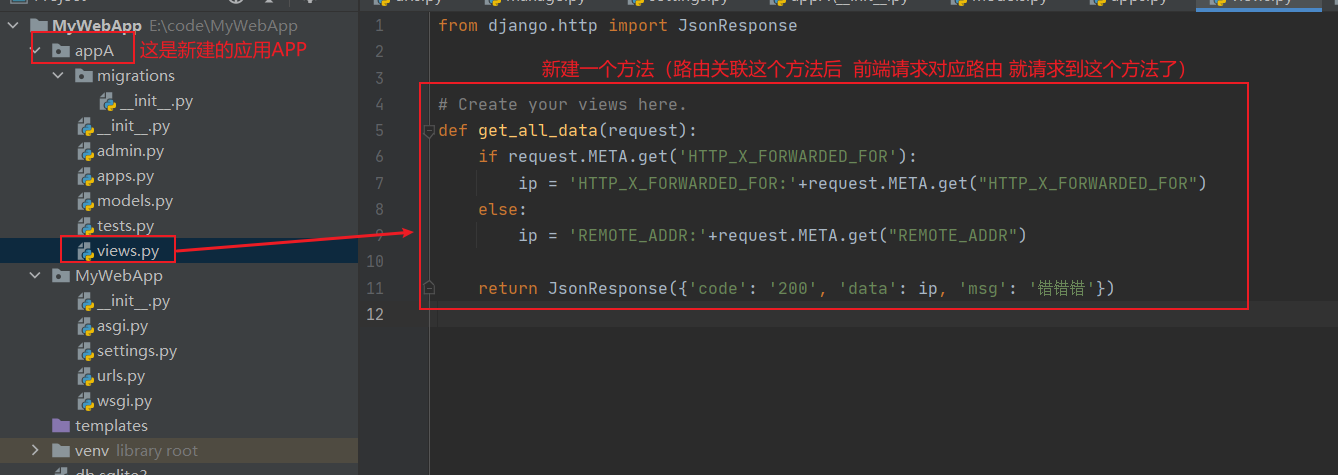
3.1、在新建的应用APP中的views.py文件中新建接口

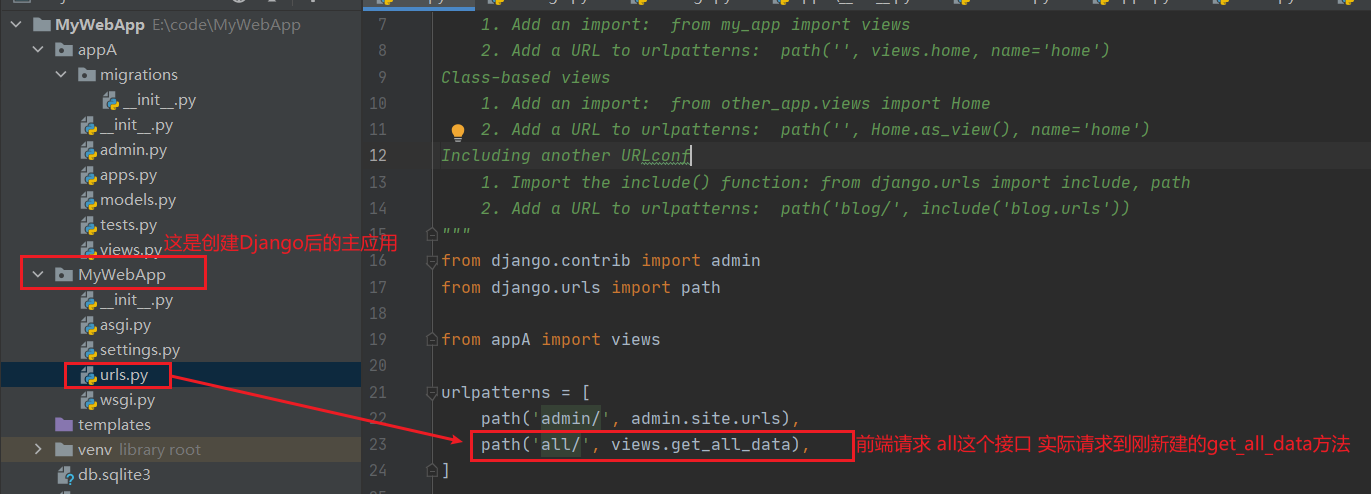
3.2、路由配置
把新建的方法与路由进行关联(请求路由地址 就直接请求到新建的方法了)

3.3、测试接口路由
运行后端服务:python manage.py runserver








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2828
2828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








