代码如下
<video width="100%" height="100%" controls="controls" autoplay="autoplay">
<source src="" type="video/ogg">
<source src="xxxx.mp4" type="video/mp4">
<center>你的浏览器不支持这种格式的视频播放,请换个浏览器试试</center>
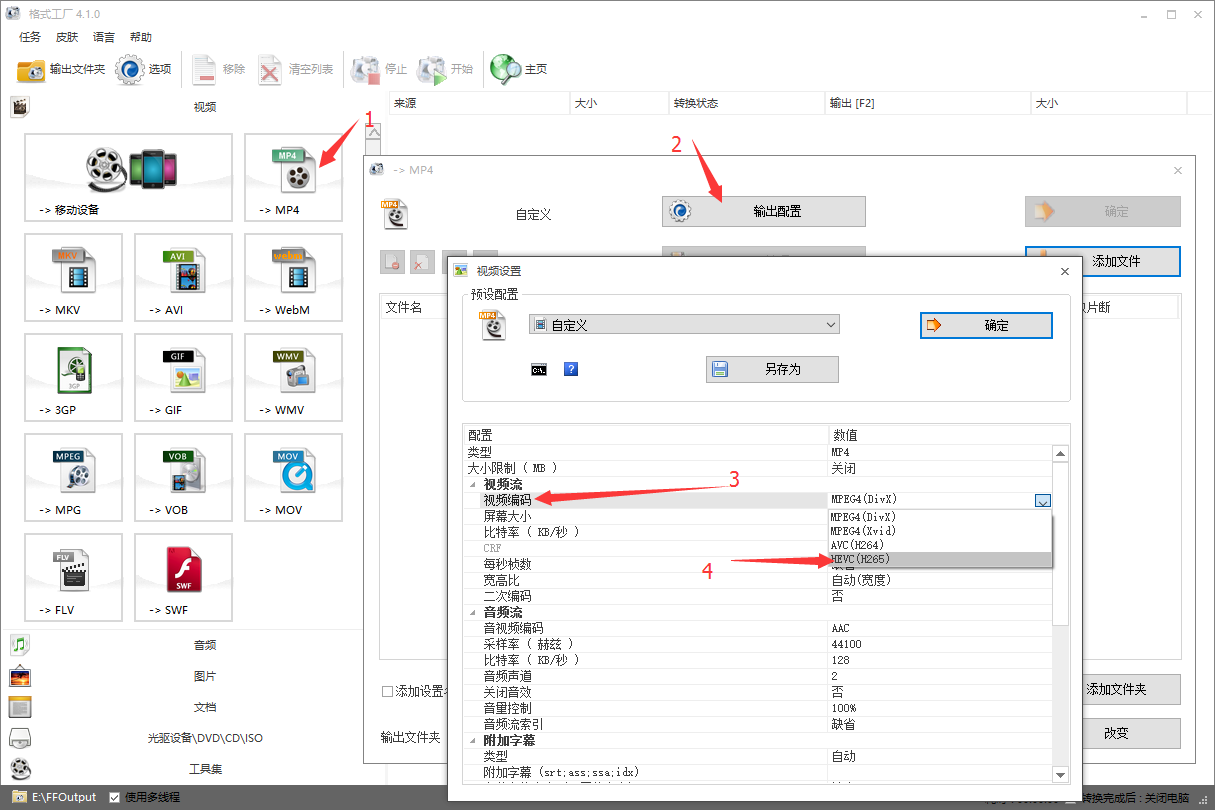
</video>之所以没有图像,是由于编码不对导致的,将视频转换为H264编码格式就OK。至于工具,我用的是格式工厂。

Tip:选了H264之后,上面那一栏会变成自定义,不要再去改咯,改了就又不是H264了 - -






















 2096
2096

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








