初学html,发现video标签用了之后出来的还是音频,搜索之后,找到了原因以及解决办法,特来此记录一下。
原因:html中 video 标签支持的视频格式,一共支持三种格式: Ogg、MPEG4、WebM。但这三种格式对于浏览器的兼容性却各不同。
比如MP4格式,MP4只是一个容器,里面还有一个叫编码器的东西。格式虽然都是MP4但是html中只支持H.264的编码格式。所以要用软件来转码。
MP4 = MPEG 4文件使用 H264 视频编解码器和AAC音频编解码器
WebM = WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
Ogg = Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器
就是说我虽然是MP4格式的视频,但是编码格式html不支持,所以还得转码
解决办法:用格式工厂来转码,安装包我已下好,在文章首页,需要的小伙伴可自行下载哦。
拿到安装包后,解压,双击运行,修改安装地址,下一步,安装完成之后去开始界面拖到桌面上,双击即可打开使用。
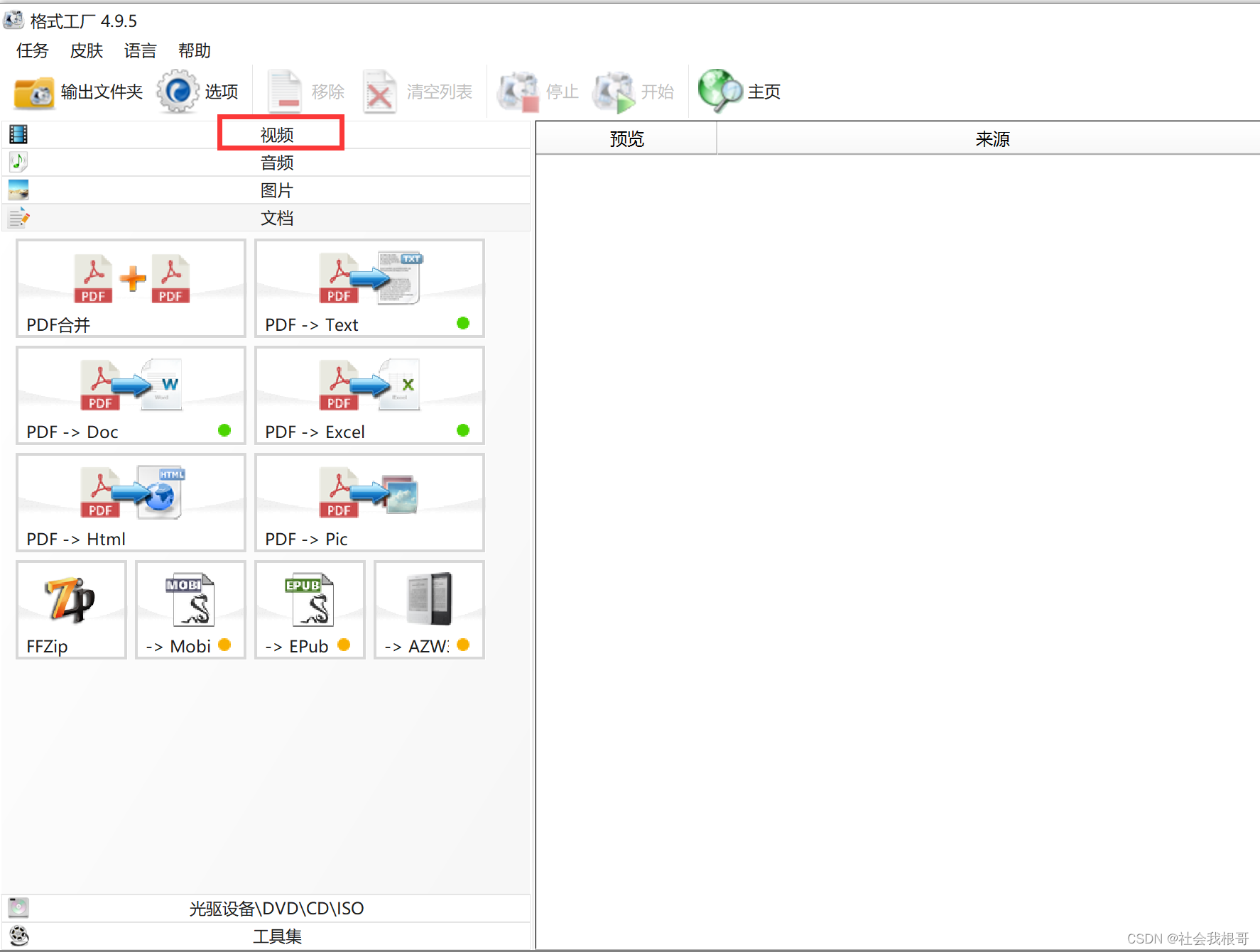
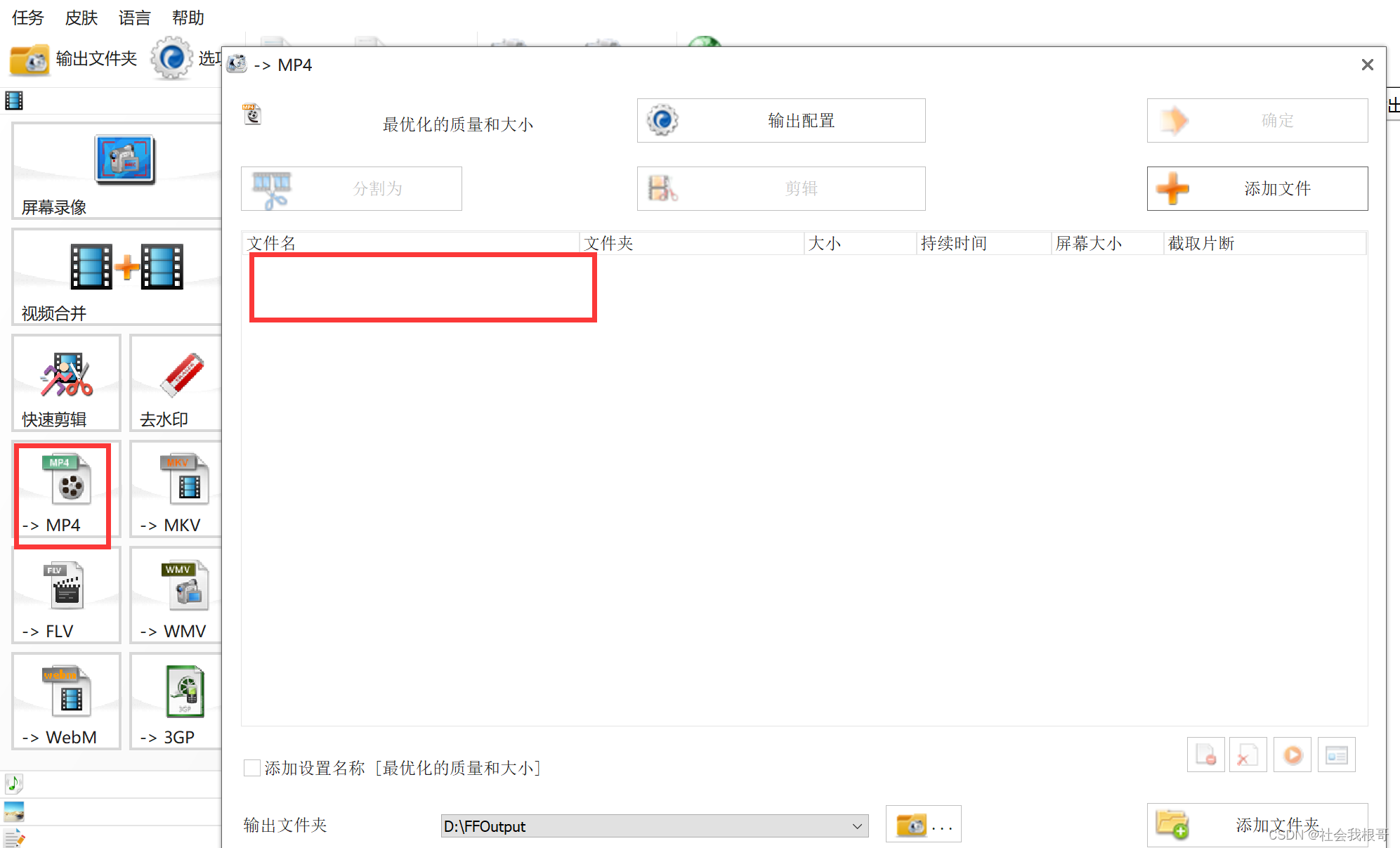
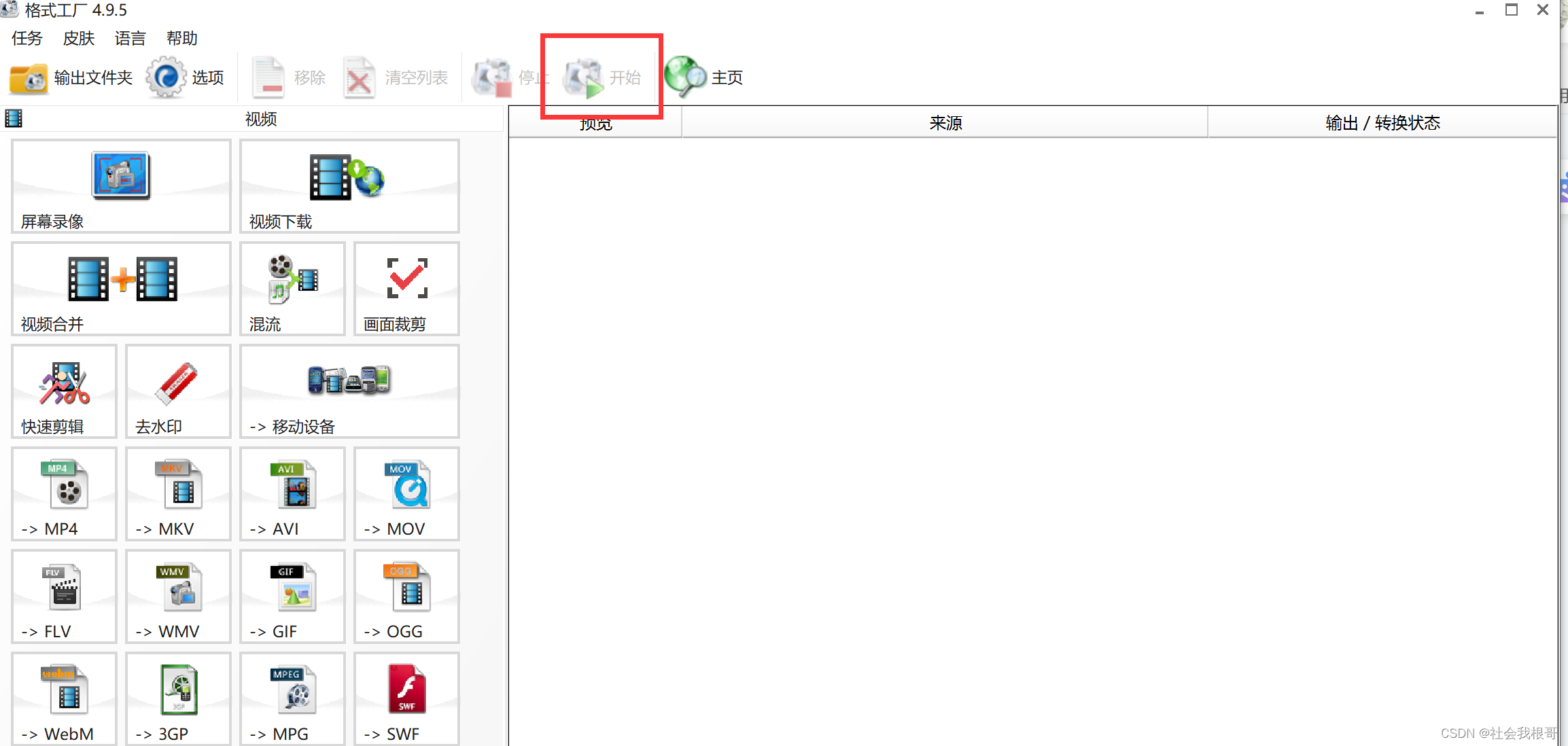
选择视频,选择MP4,在新弹出的对话框中,直接把要修改的MP4文件拖进来,选择输出设置,设置一下出书的转码格式,选择确定,然后在主页面选择开始,发现文件转码成功后,点击下载即可如下图所示:



最后就是把转码好的文件导入到html中,这个不用我多说吧,刷新一下页面就发现可以播放了呢。






















 2602
2602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








