我们先实现拍照button的圆形效果哈。Android开发中,当然能够找美工人员设计图片,然后直接拿进来。只是我们能够自己写代码实现这个效果哈。最经常使用的的是用layout-list实现图片的叠加,我们这个layout命名为btn_take_photo.xml,这是一个自己定义的drawable文件,所以依照规范,我们要将它放在drawable目录里
注意:drawable目录通常是来放自己定义的drawable文件的,能够将它看成自己写的背景样式等等哦
解释代码:
layer-list里面放3个item,先实现一个白色背景的椭圆,属性android:shape="oval"是实现椭圆的
android:shape=["rectangle" | "oval" | "line" | "ring"]
shape的形状,默觉得矩形,能够设置为矩形(rectangle)、椭圆形(oval)、线性形状(line)、环形(ring)
然后再放入一个item。这个item是一个左右上下都等长的椭圆
ok,这样一个等边的椭圆就做好了
接着再次放入一个一个蓝色背景的椭圆
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="oval"> <solid android:color="@color/white" /> </shape> </item> <item android:bottom="6dp" android:left="6dp" android:right="6dp" android:top="6dp"> <shape android:shape="oval"> <solid android:color="@color/blue" /> </shape> </item> <item> <shape android:shape="oval"> <stroke android:width="1dp" android:color="@color/blue" android:dashWidth="0dp" /> </shape> </item> </layer-list>
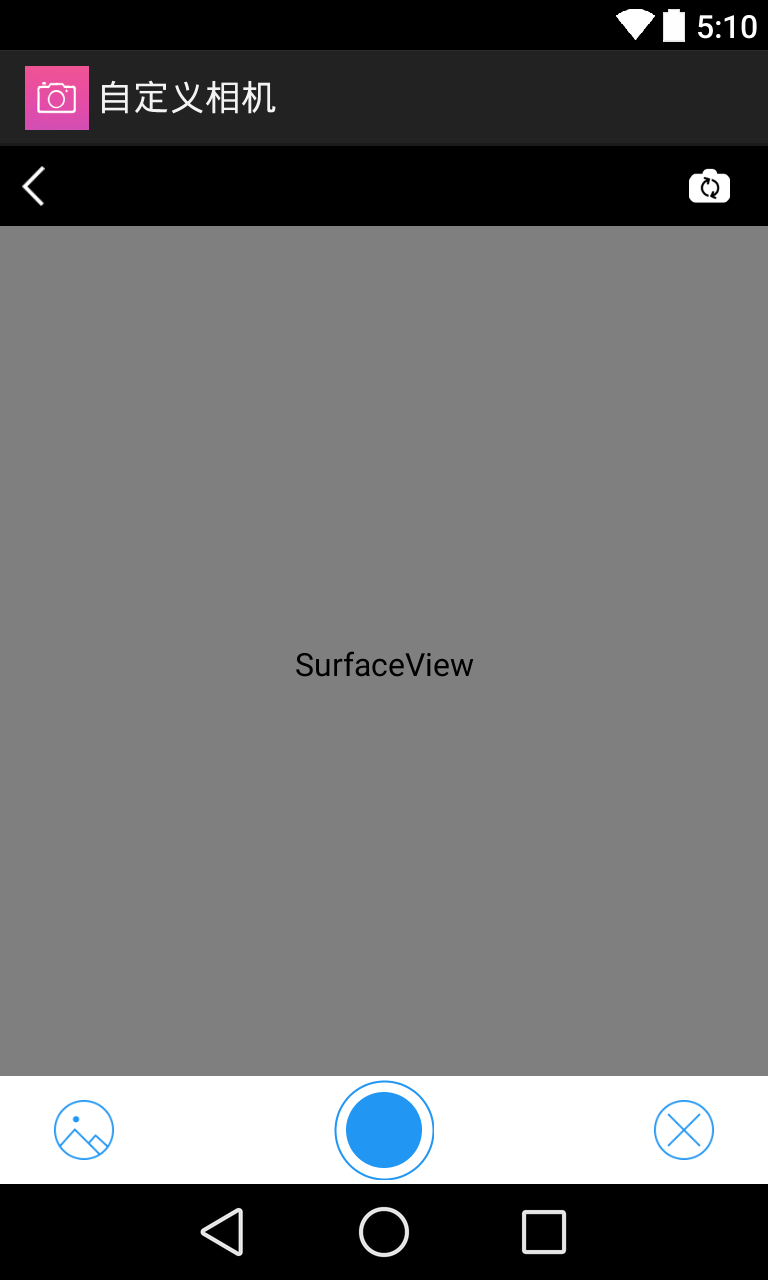
这是一个界面:activity_take_photo.xml
界面的非常easy,这里仅仅是提供參考学习的。解释代码:
SurfaceView是用来拍照用的。注意这个类仅仅要和视频或者拍照的都须要用到,只是项目里一般都是自己写的
这些代码仅仅是參考互相学习,功能的话,自己还在做。所以先提供这些学习的...,希望能够帮助学习的人,然后自己写博客的目的也是对自己学习的技术进行收录和共享,仅仅是本着互相学习的目的
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff">
<!-- 显示预览图形 -->
<SurfaceView
android:id="@+id/surfaceView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<RelativeLayout
android:id="@+id/buttonLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/pic">
<RelativeLayout
android:id="@+id/panel_take_photo"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/white"
android:gravity="center_vertical"
android:padding="2dp">
<Button
android:id="@+id/btn_take_photo"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/btn_take_photo"
android:layout_centerHorizontal="true"
android:layout_alignTop="@+id/iv_album" />
<ImageView
android:id="@+id/iv_album"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:padding="5dp"
android:src="@drawable/camera_library" />
<ImageView
android:id="@+id/title_btn_black"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="20dp"
android:padding="5dp"
android:src="@drawable/camera_back" />
</RelativeLayout>
<LinearLayout
android:id="@+id/photo_area"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@id/panel_take_photo"
android:layout_centerVertical="true"
android:background="@color/white"
android:orientation="horizontal"></LinearLayout>
<!-- 自己定义的标题栏-->
<RelativeLayout
android:id="@+id/camera_top"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_alignParentTop="true"
android:background="@color/black">
<ImageView
android:id="@+id/btn_black"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingTop="10dp"
android:src="@drawable/back" />
<ImageView
android:id="@+id/btn_change"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
android:src="@drawable/camera_flip" />
</RelativeLayout>
<!-- 自己定义的CameraGrid-->
<org.personality.camera.ui.view.CameraGrid
android:id="@+id/masking"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/photo_area"
android:layout_alignParentTop="true" />
<View
android:id="@+id/focus_index"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_above="@id/photo_area"
android:background="@drawable/cam_focus"
android:visibility="invisible" />
</RelativeLayout>
</FrameLayout>
提供自己定义CameraGrid类:
/**
* 自己定义的View
* 照相机井字线
*
*/
public class CameraGrid extends View {
private int topBannerWidth = 0;
private Paint mPaint;
public CameraGrid(Context context) {
this(context,null);
}
public CameraGrid(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init(){
mPaint = new Paint();
mPaint.setColor(Color.WHITE);
mPaint.setAlpha(120);
mPaint.setStrokeWidth(1f);
}
private boolean showGrid = true;
public boolean isShowGrid() {
return showGrid;
}
public void setShowGrid(boolean showGrid) {
this.showGrid = showGrid;
}
public int getTopWidth() {
return topBannerWidth;
}
}























 2862
2862

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








