<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>旭日图</title>
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:800;height:600;position:absolute;top:10%;left:20%;"></div>
<script type="text/javascript">
var dataL1 = [];
var dataL2 = [];
var data1 = [];
for (var i = 0; i <= 60; i++) {
dataL1.push([Math.cos(i * Math.PI / 2), i]);
dataL2.push([Math.cos(i * Math.PI / 2 - 3) + 2, i]);
}
for (var i = 0; i < 8; ++i) {
data1.push({
name: 'Main',
label: {
position: 'inside',
rotate: 'tangential'
},
children: [{
name: 'Level1',
value: 2,
label: {
position: 'inside',
rotate: 'tangential'
},
children: [{
name: 'Level2',
value: 2,
label: {
position: 'inside',
rotate: 'tangential',
distance: 10
}
}]
}, {
name: 'Level1',
value: 2,
label: {
position: 'intside',
rotate: 'tangential'
}
}]
});
}
option = {
title: {
text: 'sunburst',
link: ''
},
tooltip: {
show: true
},
polar: {
radius: '35%'
},
angleAxis: {
boundaryGap: false,
splitLine: {
show: false,
lineStyle: {
color: '#999',
type: 'dashed'
}
},
axisLabel: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
},
radiusAxis: {
//type: 'category',
axisLine: {
show: false
},
splitLine: {
show: false,
},
axisLabel: {
show: false
},
axisTick: {
show: false
}
},
series: [{
type: 'line',
coordinateSystem: 'polar',
zlevel: 2,
showSymbol: false,
itemStyle: {
color: '#f47920'
},
data: dataL1,
}, {
type: 'line',
coordinateSystem: 'polar',
zlevel: 2,
showSymbol: false,
itemStyle: {
color: '#f47920'
},
data: dataL2,
}, {
type: 'sunburst',
//coordinateSystem: 'polar',
nodeClick: false,
levels: [{}, {
r0: '45%',
r: '60%',
label: {
//align:'left'
},
itemStyle: {
shadowBlur: 2,
borderWidth: 6,
borderColor: '#42ced1',
}
}, {
r0: '60%',
r: '70%',
label: {
},
itemStyle: {
borderWidth: 6,
borderColor: '#42b0d1',
opacity: 0.8
}
}, {
r0: '70%',
r: '76%',
itemStyle: {
borderWidth: 6,
borderColor: '#22bfb1',
opacity: 0.6
}
}],
data: data1,
}]
};
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(option);
</script>
</body>
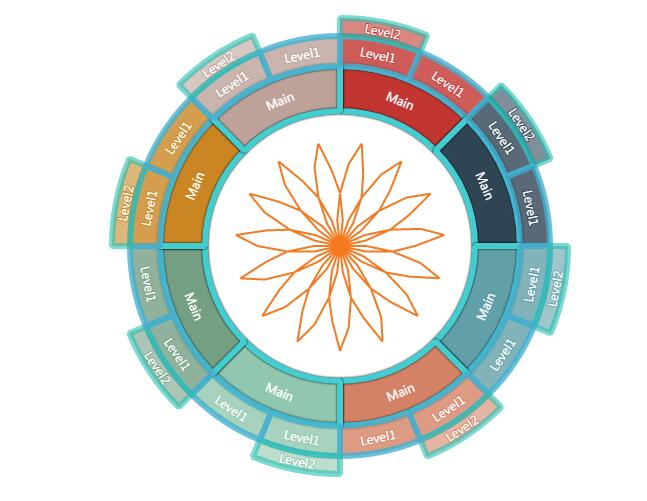
</html>如图,























 2313
2313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








