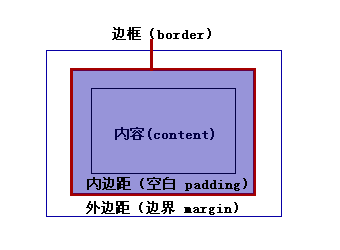
盒状模型是CSS中重要的概念。虽然CSS中没有盒状模型这个属性,但它却是CSS中无处不在的,盒装模型是由margin、border、padding和content几个属性组合形

盒状模型中最重要的是内容,它是必备的,其他的几项都是可选的。 如上图,盒状模型有内至外的顺序是:content(内容,它可以是文字、图片等。)
padding(内边距,也有人称之为空白、内补丁等。)
border(边框。)
margin(外边距,也可称为边界。)
padding设置的是内容到边框之间的距离,就像一个缓冲带。
border设置内容的边框线粗线和样式等。
margin设置的是一块内容与另一块内容之间的距离。
使用css定义盒状模型时,我们设置的宽度和高度,只是设置了内容(content)区块的高度和宽度,而不是内容、内边距、边框和外边距的总和。
如果给盒状模型定义背景,定义后背景将在内容(content)区域和内边距(padding)区域显示,就是图上的蓝色区域,外边框是无法设置背景的。
从盒状模型的四个构成属性看,一个盒状模型的尺寸应该把这四方面尺寸全部合起来计算:
盒状模型宽度=左margin宽度+左border宽度+左padding宽度+content宽度+右padding宽度+右border宽度+右margin宽度
高度的计算方法和宽度计算方法相同,只要把左、右改为上、下即可。





















 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








