思维导图:

1、定义:
所有HTML元素可以看作盒子,在CSS中,"box model"是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
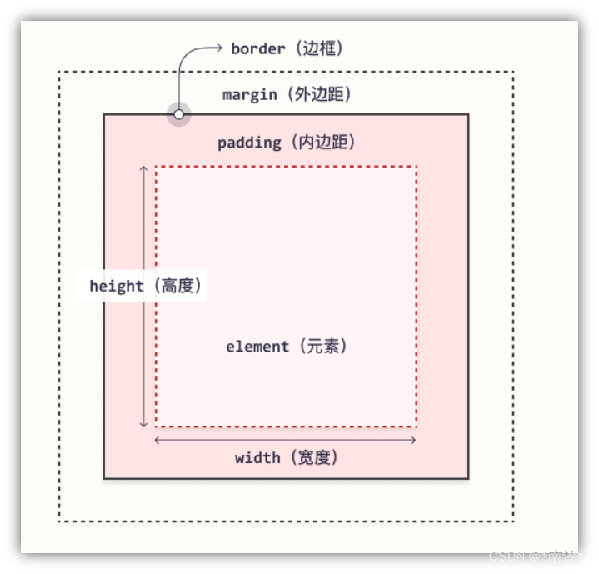
下面的图片可以看到盒子模型的结构:

上图不同内容的说明:
- 边框(border):围绕在内边距和内容外的边框。
- 内容(content):盒子的内容,显示文本和图像。
- 外边距(margin):清除边框外的区域,外边距是透明的。
- 内边距(padding):清除内容周围的区域,内边距是透明的。
2、元素的宽度和高度
指定一个 CSS 元素的宽度和高度属性时,要设置内容区域的宽度和高度,还必须添加内边距,边框和外边距。
div {
width: 300px;
border: 30px solid blue;
padding: 30px;
margin: 30px;
}3、内容(content):指定内容的大小
width:内容的宽度; height:内容的高度
注意:行内元素不支持设置宽度和高度
4、边框:边框会影响盒子的实际大小
4.1 下面几个是见这些属性:
border:用于把针对四个边的属性设置在一个声明
border-width:用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度
border-style:用于设置元素所有边框的样式,或者单独地为各边设置边框样式
border-color:设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色
border-style的值:
none:默认无边框
dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框, 两个边框的宽度和 border-width 的值相同
4.2 边框宽度:用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度
border-width: thin|medium|thick|length;
| 值 | 描述 |
|---|---|
| thin | 定义细的边框。 |
| medium | 默认。定义中等的边框。 |
| thick | 定义粗的边框。 |
| length | 允许您自定义边框的宽度。 |
| inherit | 规定应该从父元素继承边框宽度。 |
5 外边距
margin没有背景颜色,是完全透明的,margin 会在元素边框外设置外边距推开其它元素,不会改变元素自身的宽度和高度
margin: margin-top margin-right margin-bottom margin-left;
/* 按照顺时针顺序 top -> right -> bottom -> left */
- margin-top:设置元素的上外边距
- margin-right:设置元素的右外边距
- margin-bottom:设置元素的下外边距
- margin-left:设置元素的左外边距
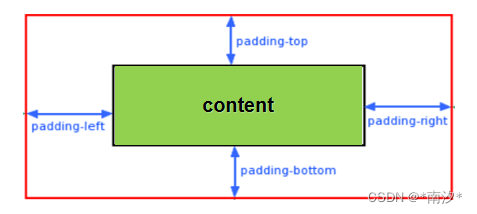
6 内边距

padding 设置内边距后会增加元素自身的高度和宽度,元素的背景颜色会渲染填充 padding 设置的区域,块级元素默认为横占一行宽度为100%,当不给块级元素设置宽度(默认宽度)然后再设置padding,此时块级元素的宽度不会改变,块级元素设置了宽度此时再设置padding就会撑大盒子。
- padding-top:设置元素的上内边距
- padding-right:设置元素的右内边距
- padding-bottom:设置元素的下内边距
- padding-left:设置元素的左内边距
7 其他盒子模型的属性
display:设置元素的显示模式(块&行内)
visibility:用于设置元素的显示状态(显示&隐藏)
box-sizing:用来设置盒子尺寸的计算方式
outline:用来设置元素的轮廓线
box-shadow:用来设定值元素的阴影效果
border-radius:用于设变边框的圆角





















 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








