在认真学习并且多次上手练习盒子模型之后,对于盒子模型的一些心得体会,作为css不可或缺的重要部分,希望可以帮到每一个在编程学习路上摸爬滚打的码友们。
本文章重点介绍盒子模型的两种形态:
1. 标准盒子模型(用于支持w3c的浏览器);
2. 变态盒子模型(用于IE浏览器)。
在实际操作中就会发现,变态盒子模型的意义所在,通过对它的使用可让你轻松避免在布局屏幕自适应时布局错乱的情况,具体如何实现,就请往下看吧!
盒子模型之所以重要,那是因为在网页开发过程中,任意一个元素都可以当成是一个盒子来看。整个网页就可以看作是由各种各样的盒子拼接组合成的。

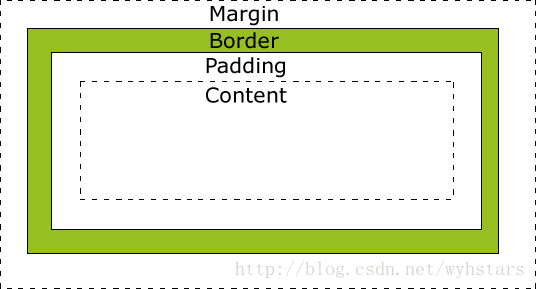
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
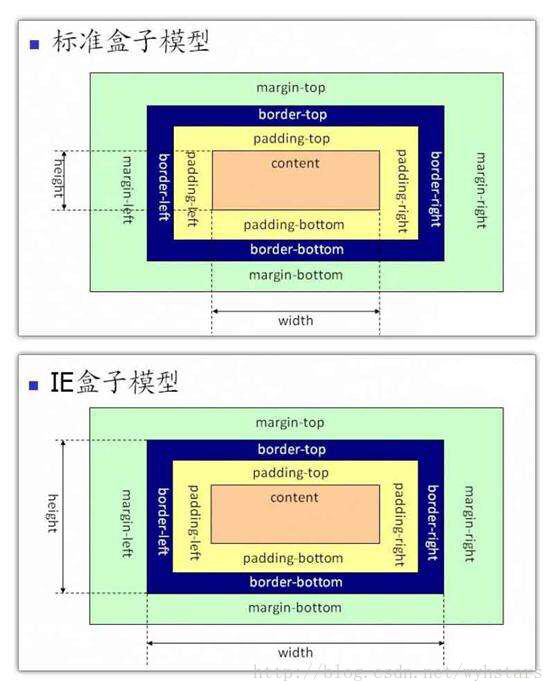
标准盒模型和变态盒模型差异在哪里,变态盒模型的意义是什么

通过图片,我们可以很轻易地看出,标准盒模型和变态盒模型组成部分相同。
但是!
- 标准盒模型的宽度和高度设置仅仅是对于content(内容区)进行设定;
- 变态盒模型的宽度和高度设置则是对于content(内容区)+padding(内边距)+border(边框)进行设定。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0px;
padding: 0px;
}
#div:after{
content: "";
display: block;
clear: both;
}
#div1,#div2,#div3{
height: 200px;
float: left;
}
#div1 {
width: 20%;
background-color: #5f79ff;
}
#div2{
width: 60%;
background-color: #9d4c48;
}
#div3{
width: 20%;
background-color: #34ffd6;
}
</style>
<title>盒模型</title>
</head>
<body>
<div id="div">
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</div>
</body>
</html>
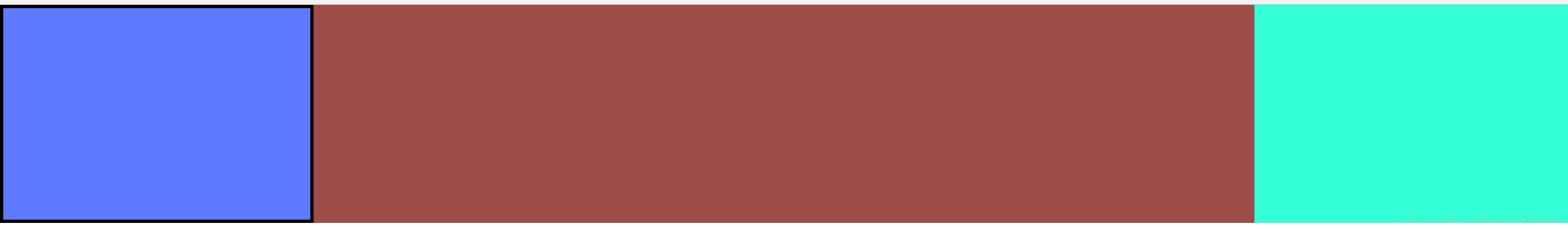
效果如图:
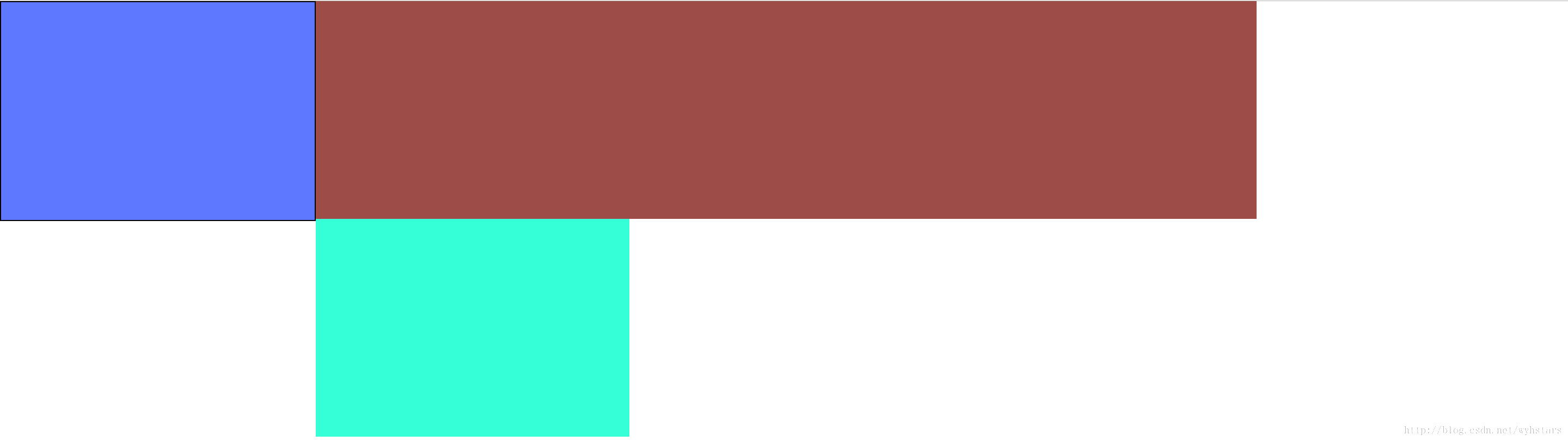
我们为了实现宽屏幕的屏幕适应,采用百分比对页面进行布局。但是一旦加上边框,就会造成布局错乱。(边框的宽度会把div挤下去)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0px;
padding: 0px;
}
#div:after{
content: "";
display: block;
clear: both;
}
#div1,#div2,#div3{
height: 200px;
float: left;
}
#div1 {
width: 20%;
background-color: #5f79ff;
border: 1px solid black;
}
#div2{
width: 60%;
background-color: #9d4c48;
}
#div3{
width: 20%;
background-color: #34ffd6;
}
</style>
<title>盒模型</title>
</head>
<body>
<div id="div">
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</div>
</body>
</html>
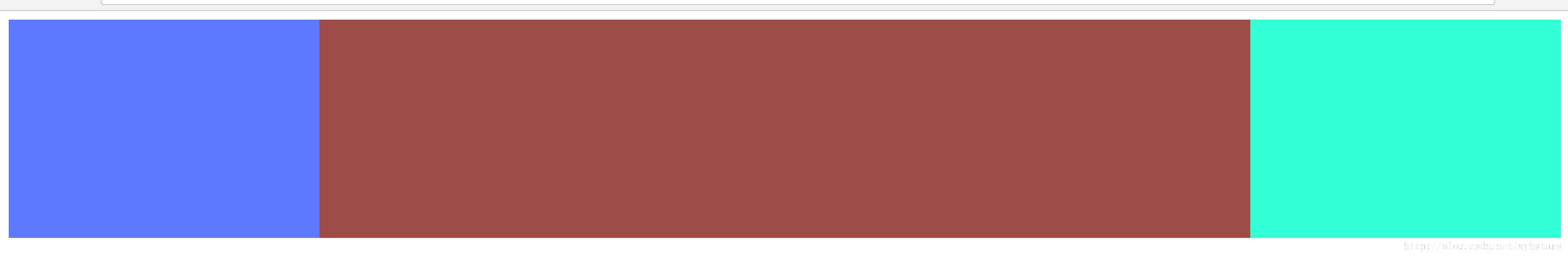
效果如图:
但是!!!如果我们采用了变态盒子模型
(box-sizing:border-box)
对需要使用变态盒模型的元素进行添加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0px;
padding: 0px;
}
#div:after{
content: "";
display: block;
clear: both;
}
#div1,#div2,#div3{
height: 200px;
float: left;
}
#div1 {
width: 20%;
background-color: #5f79ff;
border: 3px solid black;
box-sizing: border-box;
}
#div2{
width: 60%;
background-color: #9d4c48;
}
#div3{
width: 20%;
background-color: #34ffd6;
}
</style>
<title>盒模型</title>
</head>
<body>
<div id="div">
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</div>
</body>
</html
效果如图:

通过变态盒模型我们可以使其同行显示,来实现页面布局的美观,但会压缩内容区。
以上,就是关于盒子模型的整体概括。但盒子模型还是存在弊端与代码冗杂问题。
Programming is an art form.
下一节,会为大家介绍灵活布局(弹性盒子)。
学了它就会知道页面布局如此简单。
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








