本节书摘来自华章出版社《微信小程序:开发入门及案例详解》一 书中的第3章,第3.2节,作者李骏 边思,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
3.2 浮动和定位
了解基本盒子模型后,本小节开始讲解定位相关的内容,定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现在哪,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。浮动和定位是我们常用的布局方案,WXSS也支持Flex布局方案,接下来我们将对这三种布局方案一一讲解。
3.2.1 浮动
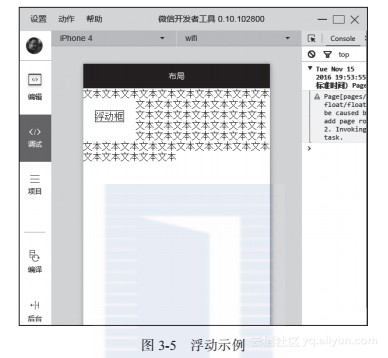
浮动不完全是定位,同时它也不是正常流布局,通过设置float属性,浮动的框可以向左或者向右移动,直到其外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,文档的普通流中的会表现的浮动框不存在一样,其他内容会环绕过去,如图3-5所示。

代码如下:
<view>
文本文本文本文本文本文本文本文本文本文本文本<view
style="display:block;float:left;border:solid 1px;margin : 20px;">浮动框</view>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
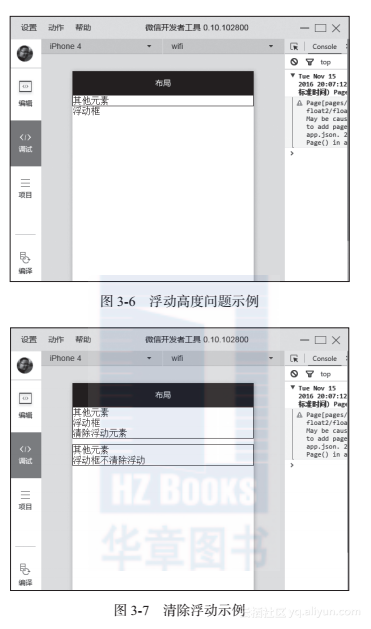
</view>上例中浮动区域在它当前的位置往左浮动,直至父元素内容框,其他文本都环绕而过。由于元素浮动时不在普通流中,这会导致父级元素忽略浮动元素高度,形成坍塌,如图3-6所示。
代码如下:
<!-- 父级元素高度只会包含第一元素 忽略浮动元素 -->
<view style="border:solid 1px;">
<view>其他元素</view>
<view style="float:left;">浮动框</view>
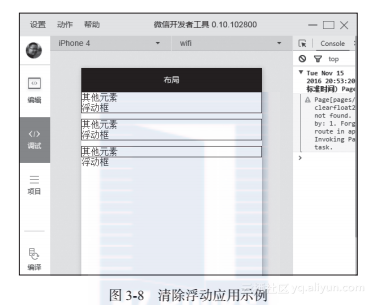
</view>本例中父级元素的边框并没有包裹浮动框,虽然这是浮动的一个特性,并不是一个bug,但在某些情况下我们仍然希望在使用浮动的同时,父级元素的高度能包裹浮动元素,这时我们就需要了解和浮动的另一个属性:clear(清除)。当设置元素clear时,可以确保当前元素的左边、右边或左右两边同时不能出现浮动的元素,如图3-7所示。

代码如下:
<!-- 父元素会包含清除浮动元素 -->
<view style="border:solid 1px;">
<view>其他元素</view>
<view style="float:left;">浮动框</view>
<!-- 设置当前元素左边不能出现浮动元素 -->
<view style="clear:left;">清除浮动元素</view>
</view>
<view style="border:solid 1px; margin-top:10px;">
<view>其他元素</view>
<view style="float:left;">浮动框</view>
<view>不清除浮动</view>
</view>在上例中有个特别有意思的现象,父元素虽然会忽略浮动元素(如浮动高度示例中产生的坍塌),但是不会忽略其他元素(包括清除浮动的元素),而清除浮动的元素总在浮动元素下方,所以在显示时视觉上父元素就把所有元素都包含进去了,如上例中无论非浮动元素在哪里,父元素边框都包含了非浮动元素。利用这个特性,如果把上例中清除浮动的高度置为0使其看不见,这时父元素仍然会包裹它,这样就能防止浮动元素父元素高度坍塌,网上利用after伪属性清除浮动就是这个原理。这里我们对比使用元素和after伪属性2种实现方案,如图3-8所示。

WXML文件的代码如下:
<!-- 添加高度为0的元素清除浮动 -->
<view style="border:solid 1px;">
<view>其他元素</view>
<view style="float:left;">浮动框</view>
<view style="clear:both;height:0;"></view>
</view>
<!-- 利用伪属性在后面插入一个元素清除浮动 -->
<view style="border:solid 1px; margin-top:10px;" class="clearfix">
<view>其他元素</view>
<view style="float:left;">浮动框</view>
</view>
<!-- 不清除浮动对比 -->
<view style="border:solid 1px; margin-top:10px;">
<view>其他元素</view>
<view style="float:left;">浮动框</view>
</view>
.WXSS文件的代码如下:
/* 一定要设置content,否则元素不会显示 */
.clearfix:after { display:block; height : 0; clear : both; content : '' }在实际项目中,为了复用性和便捷性,我们通常使用.clearfix类清除浮动。
3.2.2 定位
元素的定位由position属性控制,position有4种不同类型的定位,会影响元素框生成的方法:
static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中,static是position的默认值。
relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute:元素框从文档流中完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。对于absolute来说,包含块是离当前元素最近的position为absolute或relative的父元素,如果父元素中没有任何absolute或relative布局的元素,那么包含块就是根元素。使用position布局后,元素原先在正常文档流中所占用的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,不论原来它在正常流中生成何种类型的框。
fixed:元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身。
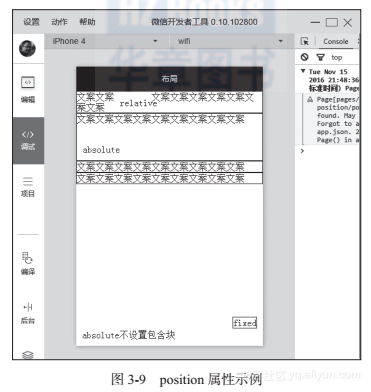
示例如图3-9所示。

代码如下:
<!-- relative相对之前位置进行移动,原占有空间不会被关闭 -->
<view style="border:solid 1px;">
文案文案<text style="position:relative; top : 10px; left : 10px;">relative</text>文案文案文案文案
</view>
<!-- absolute依赖于包含块,原占有空间会被关闭 -->
<view style="border:solid 1px; position:relative; height : 80px;">
文案文案<text style="position:absolute;left : 10px; bottom : 10px;">absolute</text>文案文案文案文案
</view>
<!-- 没有找到最近的absolute或relative元素会直接认为根元素是包含块,原占有空间会关闭 -->
<view style="border:solid 1px;">
文案文案<text style="position:absolute;left : 10px; bottom : 10px;">absolute不设置包含块</text>文案文案文案
</view>
<!-- fixed直接认为视窗本身为包含块,原占有空间会关闭 -->
<view style="border:solid 1px;">
文案文案<text style="position:fixed;right : 10px; bottom : 30px;border:solid 1px;">fixed</text>文案文案文案文案
</view>




















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








