Emmet是一款文本编辑器/IDE的插件,用来快速生成复杂的HTML代码,只要掌握一些常用的语法(类似于CSS选择器),就可以减少重复编码的工作(主要是懒)。
我个人惯用的是sublime,因此下文介绍的语法仅在sublime测试通过,不过其它平台应该也不会有什么出入。
使用Emmet前提:设置当前为HTML语法模式
在sublime中启用Emmet,必须把当前代码的语法模式改为HTML,如果本来就是.html文件那就没问题;如果是新建的文件还没有保存过的,则需要手动先设置为HTML:
在sublime右下角点击Plain Text,弹出菜单,选择HTML。
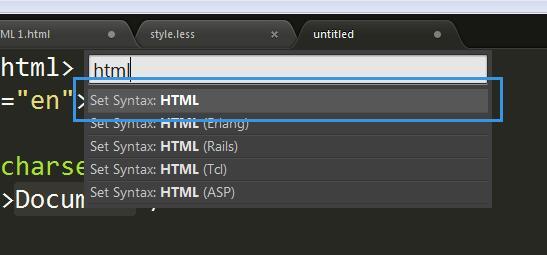
按下Ctrl + Shift + P,打开命令控制台,输入“HTML”,选择Set Syntax:HTML即可。
快捷键
Emmet使用Tab和Ctrl + e作为自动生成HTML代码的触发器。
如上图所示,输入完生成HTML的语句后,按下Tab或Ctrl + e,即可生成对应的HTML代码:








 Emmet是一款提升HTML编码效率的插件,通过简单的语法就能自动生成复杂的HTML代码。在Sublime中,需将语法模式设置为HTML以启用Emmet。常用语法包括:生成HTML结构、后代选择、兄弟选择、分组、重复、ID、类和属性的设定。例如,`!`用于生成HTML5结构,`div>ul>li*5`创建带有5个li的ul列表。Emmet的缩写如`input:type`方便创建不同类型的输入元素。
Emmet是一款提升HTML编码效率的插件,通过简单的语法就能自动生成复杂的HTML代码。在Sublime中,需将语法模式设置为HTML以启用Emmet。常用语法包括:生成HTML结构、后代选择、兄弟选择、分组、重复、ID、类和属性的设定。例如,`!`用于生成HTML5结构,`div>ul>li*5`创建带有5个li的ul列表。Emmet的缩写如`input:type`方便创建不同类型的输入元素。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7035
7035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








