常常大家�?a href="//www.css5.com.cn/">DIV CSS布局�?a href="//www.css5.com.cn/">DIV+CSS布局,也就是使用这里
一、div标签用法
1、div使用结构
�?strong>
2、div用法
div布局时内容是放在div开始标�?lt;div>与DIV结束标签
二�?lt;div>扩展认识
1、div标签内可以加入属�?br />
div标签本身可以加入class、id、align等属性,当然在DIV+CSS布局中常加class、id
注意:记�?lt;/div>结束标签里是不能放置任何属性或内容的�?lt;div>开始标签里可以放入id、class等�?/p>
2、div内还可以嵌套div或其它标�?br />
div�?lt;div>装内容地�?lt;/div>)除了可以放置文字内容外,还可以再嵌套div或其它标签内容�?/p>
这里p标签嵌套到class=abc的div�?lt;/p>
当然还可以无限极嵌套内容,CSS DIV布局HTML框架时,常常会DIV嵌套入更加复杂多层关系div或其它标签实现完美布局�?/p>
三、div重要�?/h3>
在HTML网页重构布局中div标签使用算是布局的主要使用标签,通过div等标签使用配合对其设置不同CSS样式达到千变万化的网页�?/p>
四、div与css配合
1、div直接设置CSS样式
使用style可以直接加入CSS样式

div内加入style设置CSS
2、div使用class或id设置CSS
CSS代码�?/strong>
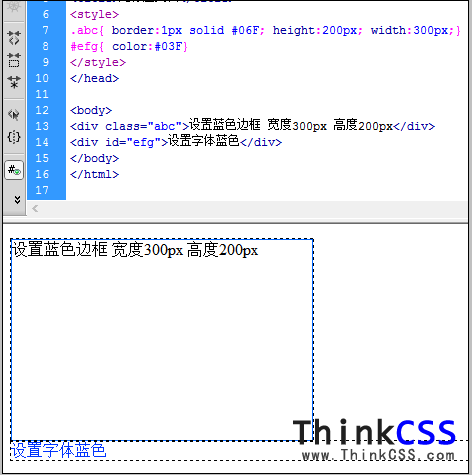
.abc{ border:1px solid #06F; height:200px; width:300px;}
#efg{ color:#03F}
html代码�?/strong>

css对div设置样式
五、div标签小结
在HTML重构时DIV是常用标签,用于架构网页框架、布局局部等,值得注意除了div取代table标签,不是说就不能使用table标签了,有时布局数据类排版、表格类布局还是要使用table来布局这样比使用div节约代码 布局更简单方便,学习div css布局要灵活选用合�?a href="//www.css5.com.cn/html/876.shtml">HTML标签布局�?/p>
标签(Tag): div
本文分享URL地址�?a href="/html/891.shtml">/html/891.shtml
作者:div css





















 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








