一、元素展示类型
在HTML本身定义了很多元素,这些元素在网页上展示的时候都会有自己的默认状态,例如有些元素在默认状态下对高宽的属性设置不起作用,有些元素都默认情况下都独立一行显示,这种现象我们称之为元素展示类型。
二、元素展示类型的分类
块元素:当同时存在多个块元素的时候,每个块元素都会独占一行显示,且默认情况下它的高宽属性都能起作用
行内元素:当同时存在多个行内元素时,这些元素在同一行显示,当一行放不下时会自动折行,默认情况下它的宽高属性不起作用
行内块元素:当同时存在多个行内块元素时,这些元素在同一行显示,默认情况下它的宽高起作用
三、布局标签补充
div标签:它是一个双标签(div+css),我们认为认为它是一个体积最大的标签
span标签:双标签,主要用来放文字,体积很小
p标签当中不能嵌套h标签
四、元素展示类型的类型转换
css当中定义了一个display的属性,用来将元素展示类型进行强制转换,常见的属性值有三种:block(块元素)、inline-block(行内块元素)、inline(行内元素)、none(空)
 元素展示类型转换之前
元素展示类型转换之前



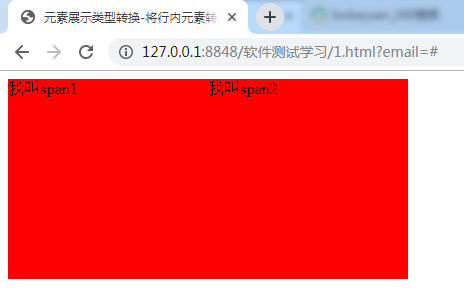
span{
color:width;
width:200px;
height:200px;
background-color:red;
display:inline-block;
}
我叫span1我叫span2
将行内元素转换成行内块元素

五、简单选择器的权重
如果使用不同的选择器取选中同一个元素,这些选择器对元素的控制能力我们称之为权重
对于简单选择器的权重来说:id选择器>类名选择器>标签名选择器
六、CSS的特性
1.在权重相同的情况下,后写的CSS样式要覆盖先写的CSS样式(覆盖性)
2.CSS存在继承的特性,子元素的样式会继承父元素的样式(继承性)
不是所有的CSS属性都可以被继承
不是所有的元素都可以继承祖先元素的样式(继承一般发生在块元素的身上)
继承指的就是子元素可以使用父元素的一些样式
3. 不同的选择器对同一个元素的控制能力不同(优先级)
标签:行内,分类,标签,元素,HTML,展示,选择器,CSS
来源: https://www.cnblogs.com/jingdenghuakai/p/11069700.html





















 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








