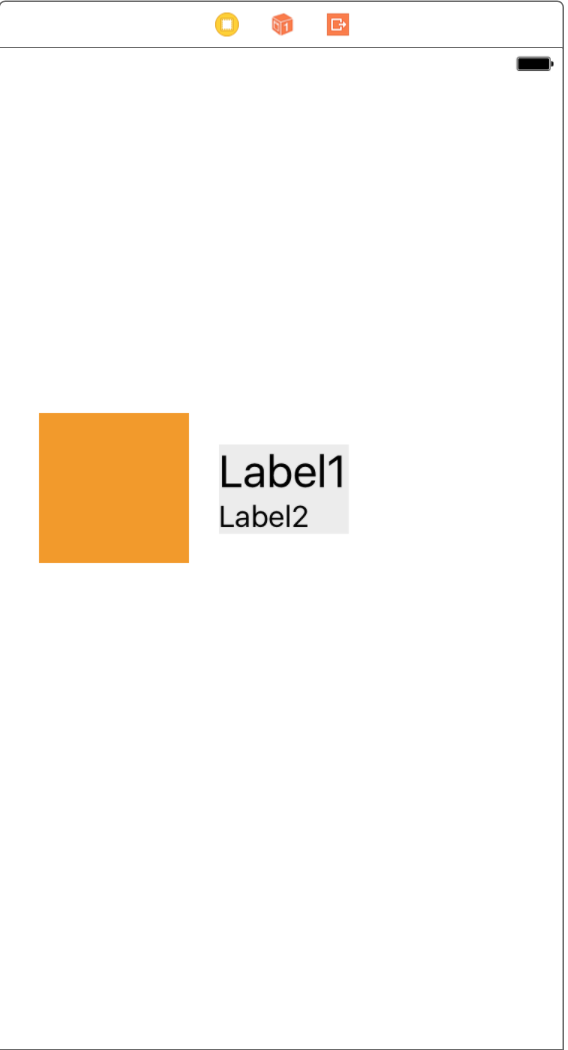
本例中使用两个label设置共同居中,最终效果如图:
label1 和label2 竖直方向上共同对其橙色view的中心

步骤:
1、先确定橙色view 的约束(大小,位置)
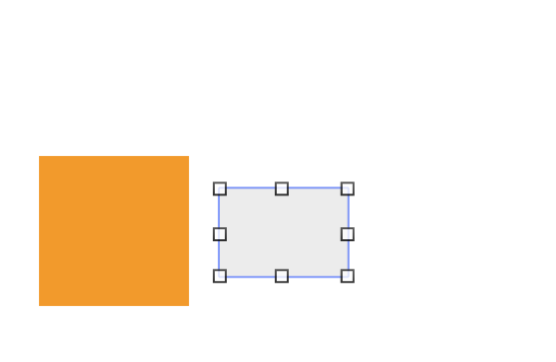
2、拖一个view到橙色view的右边,先不设置约束,如图:
3、将两个label放入这个灰色view中,设置label1 上、下(这个是相对label2)、左、右约束=0,label2 的左、下为零,此时,约束会报错,先别管。
4、开始设置灰色view,设置灰色view约束左为0,竖直方向中心点y和橙色view对齐,OK,
现在就可以了,两个label共同对其橙色view的centerY
主要思想:
首先两个label本身大小确定,同时,他们距 上 左 ,下 右都为0,这些约束起到了约束灰色view大小的作用,灰色view大小确定后,就差x,y 。x我们设距左为0,y我们设置和基准的y对齐即可






















 1924
1924

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








