手把手教你在Xib中用Autolayout创建按比例布局的界面
- 前言
- 概述
- 步骤介绍
- 总结
一、前言
前言重点:本菜鸟第一篇技术博客!
本人工作经验不是很多,技术也不是很NB,写个菜菜的博客,希望能够与大家分享一些简单的小知识~
如果感觉写的还可以,那我会很开心,但如果感觉写的很菜,请指点,但不要喷我~
二、概述
自从苹果推出4.7寸的iPhone6,和5.5寸的iPhone6 Plus之后,是不是突然感到
在适配界面这方面增加了很多压力?
很早就知道Autolayout从iOS6就有了,但是运用的时候一直感觉很不爽,因为
,对Autolayout没有一个深刻的认识,它给我的感觉,就像是一个线性布局利器
,可以实现一个View接着一个View的向下布局,但是有一点,iPhone4s的屏幕
高度是480,而iPhone5、6、6p的高度各不相同,所以导致一些应该按照比例
适配的界面,无从下手。。也正因于此,我在自己的界面中,很少用Autolayout
,一般像登陆界面、首页界面的适配我都是用一个代码实现递归函数直接按比例适
配界面,但时间长了总有些歪门邪道的赶脚,所以最终认为还是回归正统的Autolayout的使用~
废话不多说,开始!
三、步骤
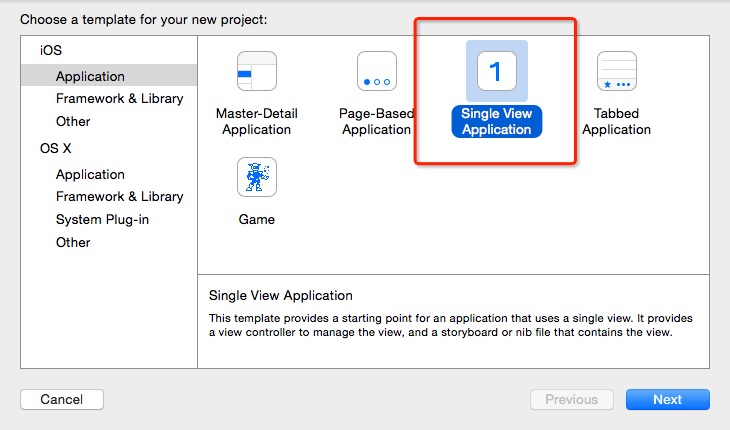
一、新建一个项目

这里我们建立的是SingleViewApplication,名字随便起








 本文手把手教你如何在Xib中利用Autolayout创建按比例布局的界面,通过步骤演示从新建项目到添加约束,详细解释每个步骤的作用,使Label能够根据屏幕尺寸自动调整大小和位置。
本文手把手教你如何在Xib中利用Autolayout创建按比例布局的界面,通过步骤演示从新建项目到添加约束,详细解释每个步骤的作用,使Label能够根据屏幕尺寸自动调整大小和位置。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4873
4873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








