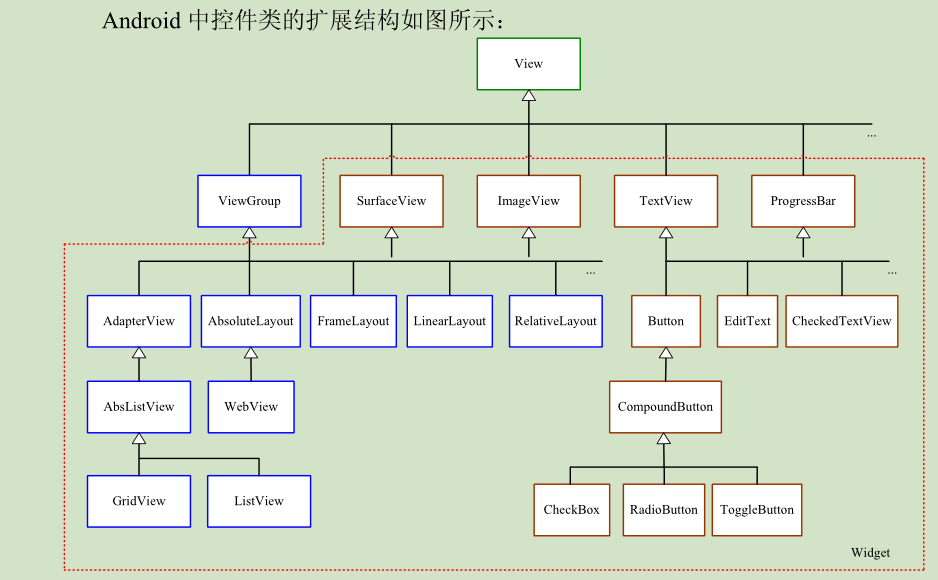
Android UI 图:

7 ProgressBar
进度条视图,这种视图有两种方式展示,一种是不知道什么时候可以结束的旋转视图展示,例如我们web后台请求是根本不知道后台什么时候可以返回数据;一种是进度条展示,类似于下载,这种明确知道共有多少数据,已经获取到了多少数据的进度条展示。
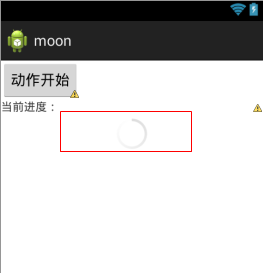
1)旋转图标:
注意:当请求完成是应该隐藏图标,任务开始时显示图标。
通过设置 ProgressBar 的 Visibility 属性为 View.GONE (值 8)来隐藏它。INVISIBLE 和 GONE 常量的区别在于 INVISIBLE 常量只是隐藏 ProgressBar(ProgressBar 仍旧在活动中占据空间)。GONE 常量则从活动中移除 ProgressBar 视图,它不再占据任何空间。View.VISIBLE自然就是显示的意思。只有这三个值,而且是与其他组件通用属性,在xml中使用标签:android:visibility
layout.xml 代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/start_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="动作开始"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="当前进度:"
/>
<ProgressBar
android:id="@+id/progress_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
/>
</LinearLayout>Activity代码:
public class ProgressBarActivity extends Activity {
private ProgressBar bar;
private Button btn;
private int progressStatus;
private Handler handler;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.activity_progressbar);
bar = (ProgressBar)findViewById(R.id.progress_btn);
btn = (Button)findViewById(R.id.start_btn);
btn.setOnClickListener(new BtnClickImpl());
handler = new Handler();
}
class BtnClickImpl implements OnClickListener{
@Override
public void onClick(View view) {
// TODO Auto-generated method stub
new Thread(){
public void run() {
// 开始
handler.post(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
Toast.makeText(ProgressBarActivity.this,"开始...", Toast.LENGTH_SHORT).show();
//bar.setMax(100);
bar.setVisibility(View.VISIBLE);
}
});
// 运行中....
while(progressStatus < 100){
progressStatus++;
try {
Thread.sleep(50l);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
handler.post(new Runnable() {
public void run() {
// TODO Auto-generated method stub
//bar.setProgress(progressStatus);
}
});
}
// 结束
handler.post(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
Toast.makeText(ProgressBarActivity.this, "动作完成..", Toast.LENGTH_SHORT).show();
progressStatus = 0;
bar.setVisibility(View.GONE);
}
});
};
}.start();
}
}
}效果:

2)进度条图标
注意:当请求开始时:设置progressBar的最大值,以及初始化他的progress(起始值);请求结束时:隐藏进度条,把progress设置为初始值。在运行中,通过不断改变progress的值,来展示进度条的具体进度。
layout.xml
<ProgressBar
android:id="@+id/progress_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible"
style="@android:style/Widget.ProgressBar.Horizontal"
/>Activity.java代码和上面的差不了多少,只要把单行注释放开即可。
效果:























 1240
1240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








