呵呵,不知道能不能坚持下来,先写着吧。
预备知识:Quick Cocos2dx 2.2.5基本知识 或者 Cocos2dx基本知识, lua入门
开发工具:Sublime Text 2.0/3.0
原型设计:Balsamiq Mockups
代码跟踪: https://github.com/AdoBeatTheWorld/SuperLink.git
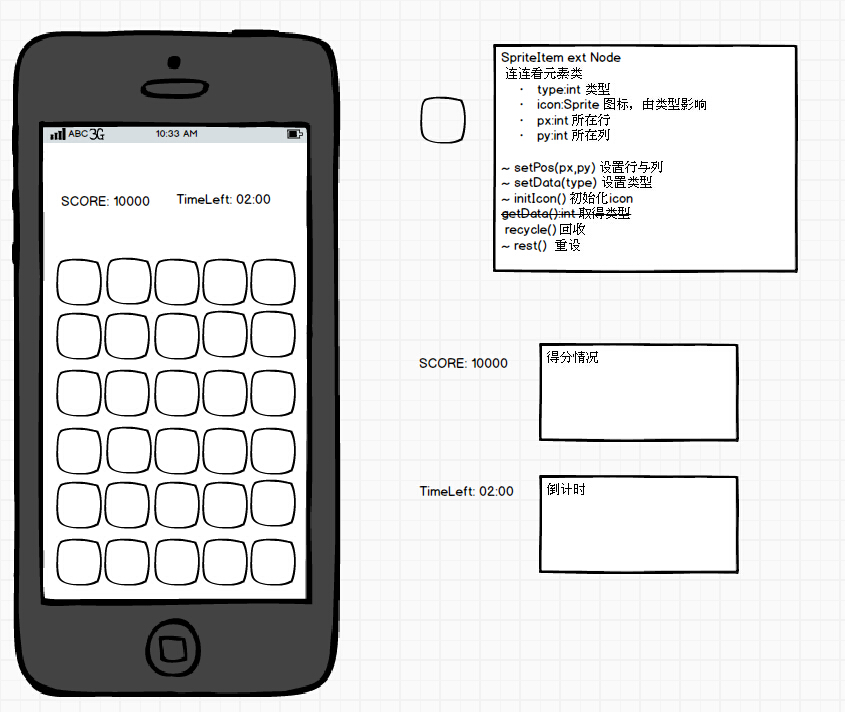
我们的效果图大概是这样子的:

可见,我们需要将连连看的元素抽出来作为一个类,这个类肯定是一个显示对象来的,我们给这个类设入一个类型值,就可以自动的刷新图片,设入行与列就可以自动的刷新其位置。
这个类如下:
1 local SpriteItem = class("SpriteItem", function( ) 2 return display.newNode() 3 end) 4 5 function SpriteItem:ctor() 6 7 end 8 9 function SpriteItem:setData(value) 10 printInfo("Set Data %d",value) 11 if self.type ~= value then 12 self.type = value 13 self:initIcon() 14 end 15 end 16 17 function SpriteItem:initIcon() 18 printInfo(string.format("res/%d.png", self.type)) 19 display.newSprite(string.format("res/%d.png", self.type)):addTo(self) 20 end 21 22 function SpriteItem:recycle() 23 -- body 24 end 25 26 function SpriteItem:reset() 27 -- body 28 end 29 30 function SpriteItem:getValue() 31 return self.type 32 end 33 34 function SpriteItem:setPos( px,py ) 35 self.px = px 36 self.py = py 37 self:setPosition(px*40, py*40) 38 printInfo("x:%d,y:%d", self:getPositionX(),self:getPositionY()) 39 end 40 41 return SpriteItem
为了看到效果,我们可以在MainScene.lua里面试一下主要的一些接口,在MainScene:onEnter()中加入加入以下代码:
1 local item 2 for i=1,10 do 3 for j=1,10 do 4 item = SpriteItem.new() 5 item:setData(0) 6 item:setPos(i,j) 7 item:addTo(self) 8 end 9 end
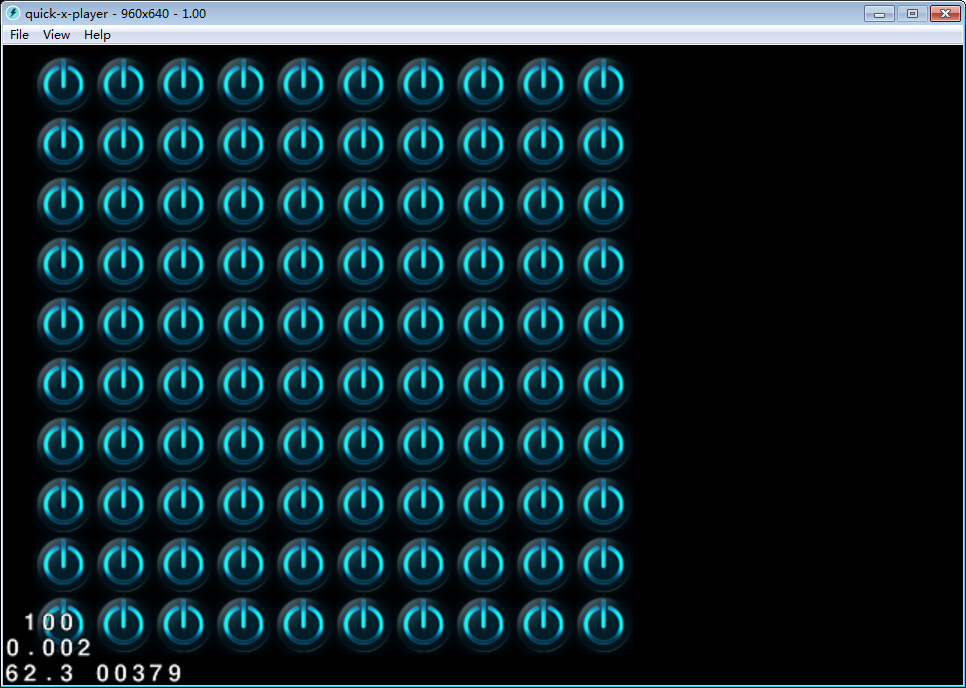
然后运行就可以看到以下结果:

然后,在MainScene.lua的ctor()函数里面添加一下得分和时间的文本表示我们就大功告成了:
1 function MainScene:ctor() 2 3 self.scorelb = ui.newTTFLabel({text = "Score : 0", size = 30, align = ui.TEXT_ALIGN_LEFT}) 4 :pos(display.width-150, display.height-40) 5 :addTo(self) 6 7 self.timelb = ui.newTTFLabel({text = "Time : 0", size = 30, align = ui.TEXT_ALIGN_LEFT}) 8 :pos(display.width-150, display.height-80) 9 :addTo(self) 10 end
好吧,这个游戏比较小,能写多少字我也不知道,所以先在这里更新吧。
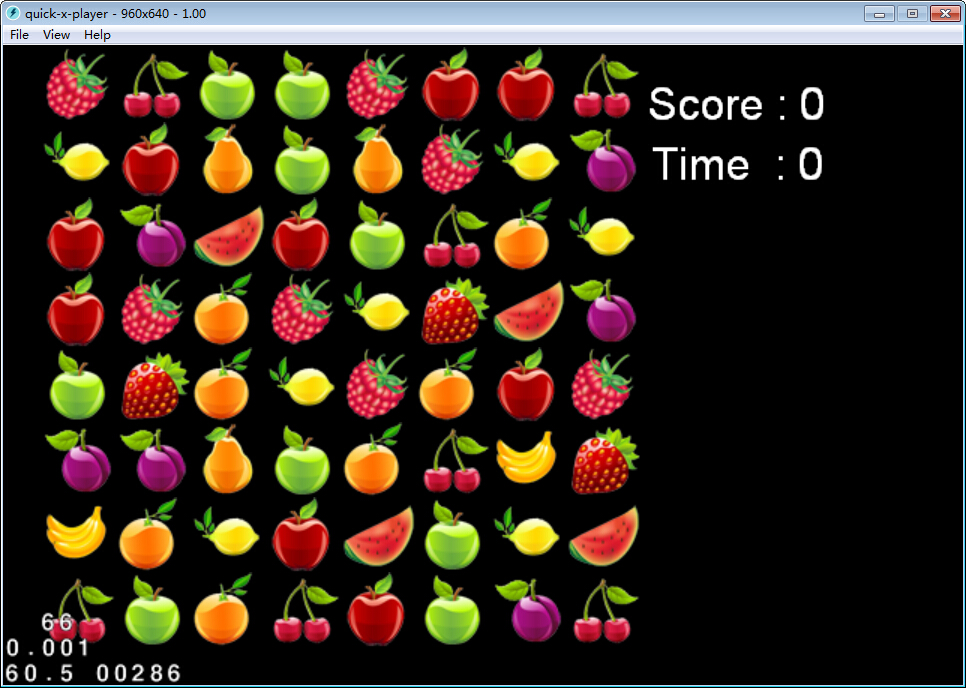
距上次发帖时间内,我工作去了,刚才花了10多分钟又润色了一下,新增了一些ui资源,然后代码方面也有所优化,当前效果图如下:





















 2059
2059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








