本节书摘来自华章计算机《Web测试囧事》一书中的第1章,第1.6节,作者 黄勇 雷辉 徐潇 杨雪敏,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
1.6 多次操作本该禁用的页面组件造成服务器出错
对页面上的组件进行多次点击是测试人员经常使用的小技巧之一,通常小蔡在执行完基本测试用例之后,开始进行探索性测试时会使用这个技巧,并且利用这个测试技巧发现了不少问题。
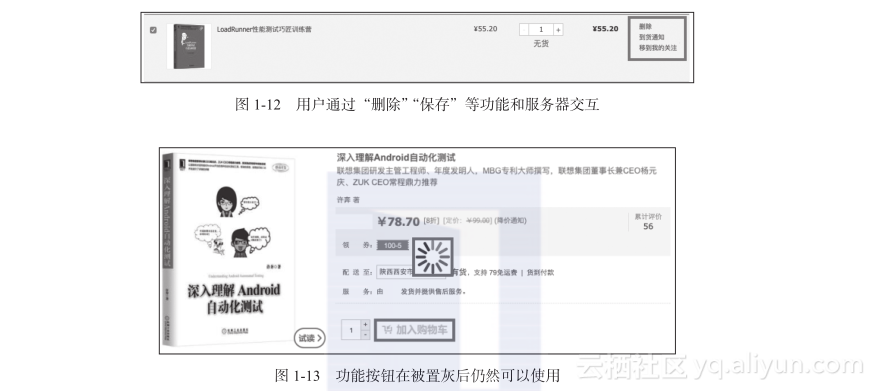
这些问题主要集中在用户提交服务器请求后服务器进行处理的相关功能上,例如读取、保存、提交、删除等功能(见图1-12)。
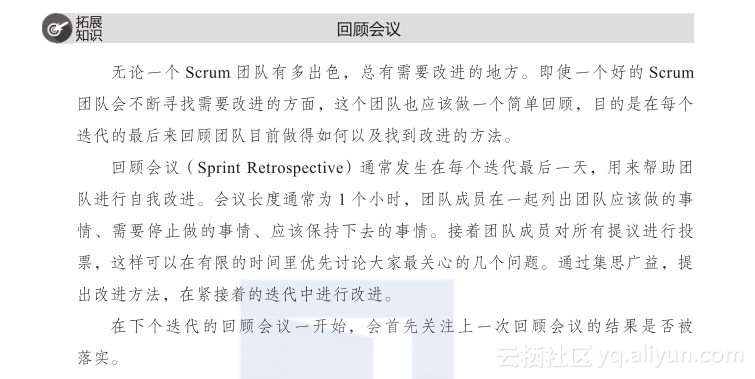
小蔡发现如果网络速度比较慢或者产品本身性能不够好,在用户点击了这些功能按钮后,而页面刷新完成之前这段时间内,该功能按钮仍然可能被用户继续点击。即使有些页面上的按钮处于灰色不可用状态,但当你尝试点击这些灰色的按钮,会发现点击后仍然会给服务器端发送请求(见图1-13)。

这样带来了一系列问题,举例来说,对于保存功能,用户多次点击后会向后台发送多次请求,数据库中也会产生多条重复的数据,这样不仅会造成数据统计错误,更会给再次使用这些数据的人或程序造成很大的麻烦。一个更极端的例子是免密码支付的场景,当用户不小心多次点击支付按钮后,会给用户造成不小的损失;对于删除功能来说,多次点击“删除”按钮后,实际上第一个请求已经让数据库将对应的数据删除了,接下来的删除请求可能会造成后台程序的大量异常。
小蔡发现解决此类问题也很简单, 只需要开发人员在编写代码时注意,只允许对该类功能按钮操作一次,在用户操作之后,不仅需要把对应的功能按钮置灰,同时需要取消这些功能按钮上面绑定的事件响应处理机制。
通常小蔡除了会在小组的回顾会议上向开发人员分析这些问题产生的原因和避免方式,还在每张开发故事卡上明确地标注需要测试多次快速点击按钮的场景,这样可以让开发人员从意识上提高对这类缺陷的警惕,从而在编写代码时注意预防此类问题的发生。





















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








