1.接着昨天的今天到了设计怎样成功的实现权限分配的功能,首先我们看下这些功能的过程例如以下图:
首先是从user的list页面看到设置权限的button,点击进去进入设置权限的页面
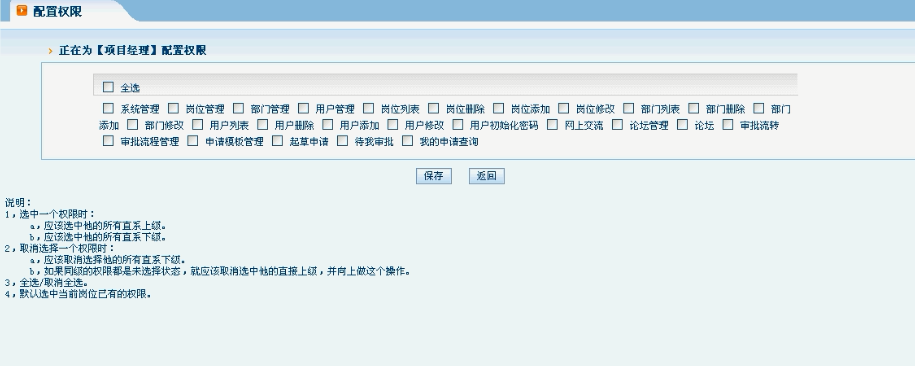
进入设置权限页面,看到的是权限的数据例如以下图:
分析这当中有几个请求:点击设置权限进入权限页面,这都是在Role的Action中做的跟他的改动感觉几乎相同,可是须要注意的是从设置权限进入到分配权限传递的是id。进入页面后我们须要回显,而且将全部的权限数据都显示在分配权限的页面中,这都是要准备的。
以下就在RoleAction中加入2个方法代码例如以下:
package com.icss.oa.view.action;
import java.util.List;
import javax.annotation.Resource;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import com.icss.oa.base.BaseAction;
import com.icss.oa.domain.Privilege;
import com.icss.oa.domain.Role;
import com.icss.oa.service.PrivilegeService;
import com.icss.oa.service.RoleService;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
@SuppressWarnings("serial")
@Controller
@Scope("prototype")
public class RoleAction extends BaseAction<Role> {
private Long[] privilegeIds;
public Long[] getPrivilegeIds() {
return privilegeIds;
}
public void setPrivilegeIds(Long[] privilegeIds) {
this.privilegeIds = privilegeIds;
}
//列表方法
public String list() throws Exception {
List<Role> roleList = roleService.findAll();
ActionContext.getContext().put("roleList", roleList);
return "list";
}
//删除方法
public String delete() throws Exception {
roleService.delete(model.getId());
return "toList";
}
//添加页面方法
public String addUI() throws Exception {
return "addUI";
}
//添加方法
public String add() throws Exception {
//为页面參数设值
// Role role=new Role();
//role.setName(role.getName());
//role.setDescription(role.getDescription());
//保存到数据库
roleService.save(model);
return "toList";
}
//改动页面方法
public String editUI() throws Exception {
//依据id得到role对象的一条信息并显示
Role role1 = roleService.getById(model.getId());
//在edit页面显示数据
//this.name=role.getName();
//this.description=role.getDescription();
ActionContext.getContext().getValueStack().push(role1);
return "editUI";
}
//改动方法
public String edit() throws Exception {
//设置须要改动的值
Role role2= roleService.getById(model.getId());
role2.setName(model.getName());
role2.setDescription(model.getDescription());
//update到数据库中
roleService.update(role2);
return "toList";
}
//设置权限页面方法
public String setPrivilegeUI() throws Exception {
//准备回显的数据
//准备显示的数据
Role role=roleService.getById(model.getId());
ActionContext.getContext().put("role", role);
List<Privilege> privilegeList=privilegeService.findAll();
ActionContext.getContext().put("privilegeList", privilegeList);
return "setPrivilegeUI";
}
//设置权限方法
public String setPrivilege() throws Exception {
//从数据库中取出源对象
Role role=roleService.getById(model.getId());
//设置须要改动的属性
role.setPrivileges(model.getPrivileges());
//更新到数据库中
roleService.update(role);
return "toList";
}
}
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>配置权限</title>
<%@ include file="/WEB-INF/jsp/public/common.jspf" %>
</head>
<body>
<!-- 标题显示 -->
<div id="Title_bar">
<div id="Title_bar_Head">
<div id="Title_Head"></div>
<div id="Title"><!--页面标题-->
<img border="0" width="13" height="13" src="${pageContext.request.contextPath}style/images/title_arrow.gif"/> 配置权限
</div>
<div id="Title_End"></div>
</div>
</div>
<!--显示表单内容-->
<div id=MainArea>
<s:form action="roleAction_setPrivilege">
<s:hidden name="id"></s:hidden>
<div class="ItemBlock_Title1"><!-- 信息说明 --><div class="ItemBlock_Title1">
<img border="0" width="4" height="7" src="${pageContext.request.contextPath}style/blue/images/item_point.gif" /> 正在为【${role.name}】配置权限 </div>
</div>
<!-- 表单内容显示 -->
<div class="ItemBlockBorder">
<div class="ItemBlock">
<table cellpadding="0" cellspacing="0" class="mainForm">
<!--表头-->
<thead>
<tr align="LEFT" valign="MIDDLE" id="TableTitle">
<td width="300px" style="padding-left: 7px;">
<!-- 假设把全选元素的id指定为selectAll,而且有函数selectAll()。就会有错。由于有一种使用方法:能够直接用id引用元素 --> <input type="CHECKBOX" id="cbSelectAll" onClick="selectAll(this.checked)"/> <label for="cbSelectAll">全选</label> </td> </tr> </thead> <!--显示数据列表--> <tbody id="TableData"> <tr class="TableDetail1"> <!-- 显示权限树 --> <td> <s:checkboxlist name="privilegeIds" list="#privilegeList" listKey="id" listValue="name"></s:checkboxlist> </td> </tr> </tbody> </table> </div> </div> <!-- 表单操作 --> <div id="InputDetailBar"> <input type="image" src="${pageContext.request.contextPath}style/images/save.png"/> <a href="javascript:history.go(-1);"><img src="${pageContext.request.contextPath}style/images/goBack.png"/></a> </div> </s:form> </div> <div class="Description"> 说明:<br /> 1。选中一个权限时:<br /> a,应该选中 他的全部直系上级。<br /> b,应该选中他的全部直系下级。
<br /> 2,取消选择一个权限时:<br /> a,应该取消选择 他的全部直系下级。
<br /> b。假设同级的权限都是未选择状态,就应该取消选中他的直接上级,并递归向上做这个操作。<br /> 3,全选/取消全选。
<br /> 4,默认选中当前岗位已有的权限。<br /> </div> </body> </html>
这个jsp页面须要注意的我们,以后会用Jquery来做显示Tree结构,这里仅仅是临时显示数据,利用的是struts2标签中的checkboxlist。注意在xml文件里加上相应的结果,在页面中还动态的显示了正在为谁分配权限,页面时利用EL表达式获取到Role的name属性。执行效果例如以下:(还有非常多的功能没实现,比方回显。树状结构,上下级的关系,全选,等等先有个效果出来)
2.在执行的过程中我发现了懒载入异常这个非经常见的文件上网查了非常多的资料得以解决,如今分享给大家。
1、org.apache.jasper.JasperException:javax.el.ELException: Error reading 'name' on typecn.itcast.oa.domain.Department_$$_javassist_1
。
。。。。
省略。。。。。
。
2、javax.el.ELException: Error reading 'name' ontype cn.itcast.oa.domain.Department_$$_
javassist_1
。
。。。
。省略。。。
。。。
3、org.hibernate.LazyInitializationException:could not initialize proxy - no Session
。。。。。省略。。。
。。。
在上面的三条错误消息中,第三条为关键错误提示LazyInitializationException(懒载入异常在默认情况下。hibernate为懒载入)。这意味着在读取数据的时候。Session已经关闭。
解决的方法:
1、 设置懒载入为false。在默认情况下。hibernate为懒载入,因此须要设置不为懒载入,在Department.hbm.xml中设置例如以下:
- <many-to-one name="parent"class="Department" column="parentId"lazy="false"></many-to-one>
把lazy的值设置为false。也就是说,当载入了父Department后,他的全部子Department都会被载入。这就会出现另外一个问题:当父Department下有非常多子Department时。会载入全部的子Department,会造成性能非常低。那么我们能不能把他改为用的时候才载入,不用的时候则不载入?(默认还是懒载入。可是要你在用的时候能找到Session,能找到Session就能从数据库中读取数据)
2、採用拦截器
上面代表一次请求。须要经过Action和拦截器,左边方框为Action,中间方框为Result(页面),右边方框为Filter拦截器。
Action表示我们要运行的结果,在Action里调用的是Service业务方法(Service方框)。我们经常使用的做法是在Service中开和关事物,以及openSession和close Session。因为我们是在Result(页面)中才使用到懒载入的属性(此时Session已经关闭)。为了解决问题。必需要把close Session这一步推迟到Result后才干关闭。这里我们採用的是spring中OpenSessionInViewFilter(这是一个过滤器)来实现。
详细代码例如以下:
Department.hbm.xml中的配置保持不变
在web.xml文件里加入这一个过滤器:
<!-- 配置Spring的OpenSessionInViewFilter。以解决懒载入异常的问题 -->
<filter>
<filter-name>OpenSessionInViewFilter</filter-name>
<filter-class>org.springframework.orm.hibernate3.support.OpenSessionInViewFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>OpenSessionInViewFilter</filter-name>
<url-pattern>*.action</url-pattern>
</filter-mapping>


























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








