> 开始一些简单的配置,不需要的可以跳过
# helm
helm 的配置是最基础的增强emacs插件之一,pretty nice的界面以及Lazy match
## helm
### 安装
`M-x package-install RET helm`
如果自己配置了管理插件的管理器可以在你的配置文件中安装,不在赘述
### 简单的配置
在你的配置文件中保存下面的配置,例如 `~/.emacs/init.el`
```lisp
(global-set-key (kbd "M-x") 'helm-M-x)
(global-set-key (kbd "C-x b") 'helm-buffers-list)
(global-set-key (kbd "C-x C-b") 'helm-buffers-list)
(global-set-key (kbd "C-x C-f") 'helm-find-files)
```
上面将helm命令替换emacs自带的`M-x` `C-x C-f` `C-x b` `C-x C-b`
```lisp
(define-key helm-map (kbd "<tab>") 'helm-execute-persistent-action)
(define-key helm-map (kbd "C-i") 'helm-execute-persistent-action)
(define-key helm-map (kbd "C-z") 'helm-select-action)
```
这几个命令让helm更适合我们的操作,例如查找文件时直接tab进行文件名、路径补齐。
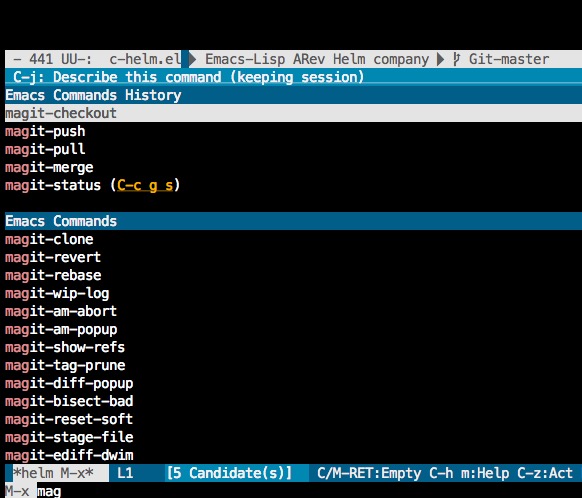
预览图:

## YouCompleteMe
youcompleteme无论在emacs还是vim下都是一个重量级的插件,提供了自动补齐的后端框架,可以支持c#,js,c++,go 等语言的自动补齐操作,不过会占用cpu较高补齐时略卡。YouCompleteMe的server程序为`ycmd`,前端插件对应emacs和vim分别有相应的YouCompleteMe完成
为了写React我们需要js的自动补齐功能.
### 安装
首先youcompleteme 的js自动完成是使用`tern`来完成的
` npm install tern -g`
安装YouCompleteMe
`git clone https://github.com/Valloric/ycmd` ~/ycmd/
然后进行编译
```
cd ~/ycmd/
./build.py --tern-completer
```
server程序编译好后我们安装对应的emacs前端插件,
`M-x package-install RET ycmd`
`M-x package-install RET company-ycmd`
`M-x package-install RET company`
具体就是emacs的ycmd前端又使用了company的框架(好复杂,理不清)所以需要安装的包company
接着开始写emacs的配置
```
(set-variable 'ycmd-server-command '("/usr/local/bin/python" (expand-file-name "~/ycmd/ycmd")))
(setq company-tooltip-limit 10)
(setq company-idle-delay 0.5)
(setq company-echo-delay 0)
(setq company-begin-commands '(self-insert-command))
(setq company-require-match nil)
(company-ycmd-setup)
(add-hook 'after-init-hook 'global-company-mode)
```
这里第一句配置了ycmd的执行文件路径,如果配置失败将无法使用ycmd
然后重新load配置文件使配置生效,
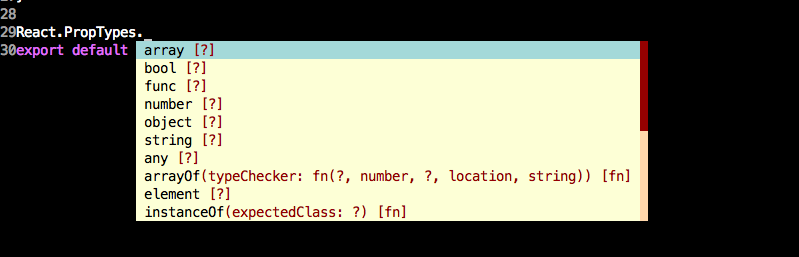
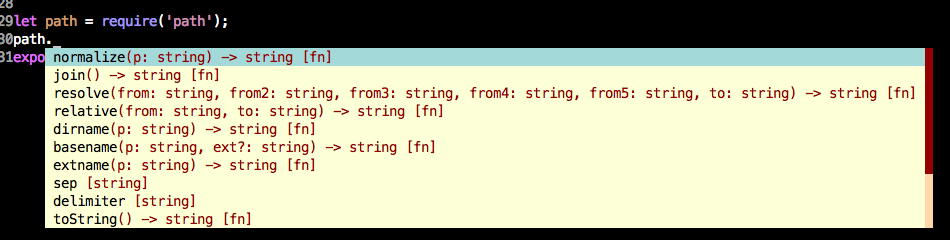
截图如下:

## React-Mode
下面开始写我们专属的react-mode 让其能够更好地缩进代码,支持Ycmd,代码高亮等功能
### 安装
因为使用web-mode作为我们的基本缩进方案,所以需要安装web-mode
`M-x package-install RET web-mode`
###配置
```
(define-derived-mode react-mode web-mode "React-IDE"
"Major mode for eding jsx code.")
(add-hook 'react-mode-hook 'ycmd-mode)
(add-hook 'react-mode-hook
'(lambda
()
(web-mode-set-content-type "jsx")
(message "set web-mode-content-type %s" web-mode-content-type))
(add-to-list 'ycmd-file-type-map '(react-mode . ("javascript")))
(add-to-list 'auto-mode-alist '("\\.jsx$" . react-mode))
```
上面这几行就是我们的react-mode配置,解释一下:首先react-mode继承了web-mode使用其作为我们的代码风格标准,然后最下面我们又将`react-mode`告诉`ycmd`将作为`javascript`来进行代码的自动完成
最后再添加我们的文件钩子给`jsx`文件
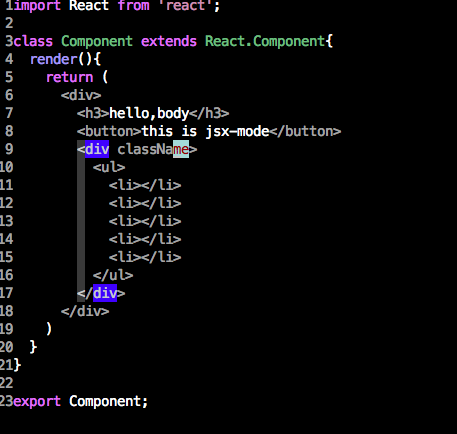
截图如下:

上图主要演示了jsx写代码的时候的排版、自动缩进文字,web-mode对jsx的处理已经很理想了,在DOM区域直接选中代码一个tab自动排版成上图的风格,还有标签高亮,标签列高亮等功能等着我们配置。
## magit
如果提交、暂存我们的代码而不离开emacs? 方案有几种可选,没有一一使用,就用了口碑较好的一插件:`magit`,magit直接安装就能用几乎无用配置,除了自己根据喜好绑定快捷键
### 安装
`M-x package-install RET magit`
### 使用
可以直接在交互模式下使用magit,不过将常规的操作绑定快捷键更好一些。
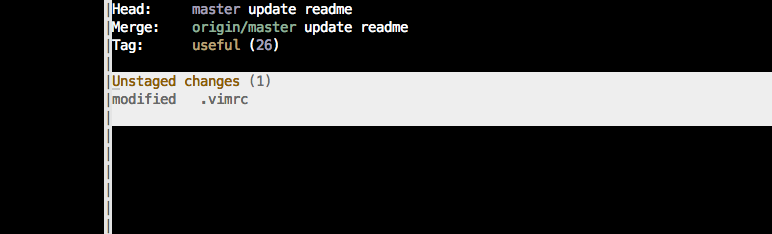
例如我执行`magit-status`将打开一个窗口显示当前目录的状态

在此如果有多个文件我可以将光标移动一行然后按`s`键将其暂存,(git add somefile)
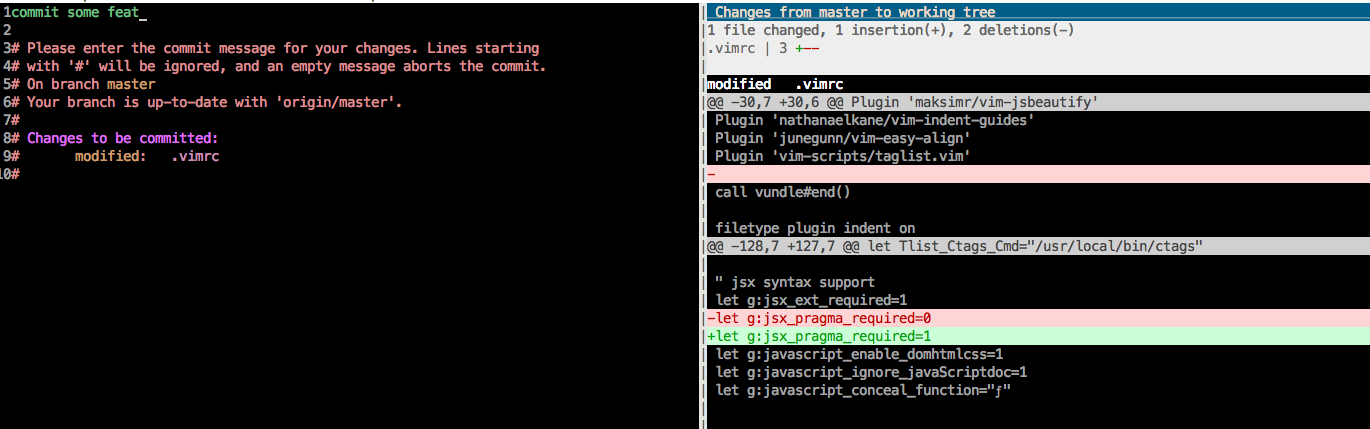
操作后可以`c c`进行提交,提交时`magit`会自动打开diff窗口让你看`git diff`的输出,例如

也就是git的一切操作都可以在emacs完成,magit也让git使用更加便捷。
同样如果安装了`powerline`或者`airline`之后可以在emacs底部的bar上显示当前分区,对于频频切换分区的我们而言也是相当方便。
prop: https://github.com/Qquanwei/emacs

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








