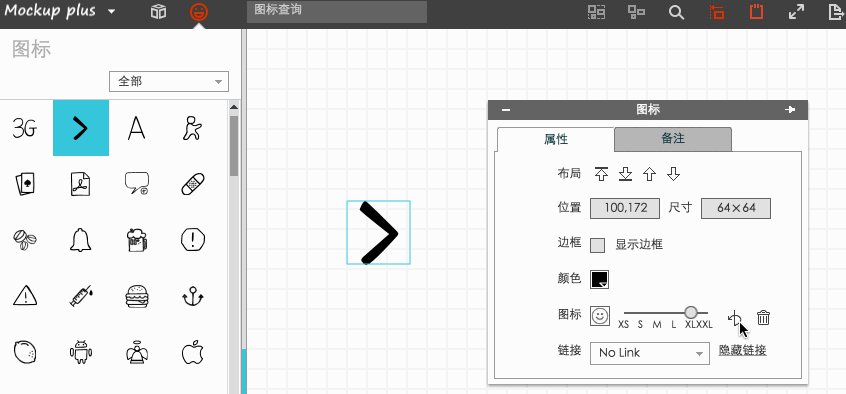
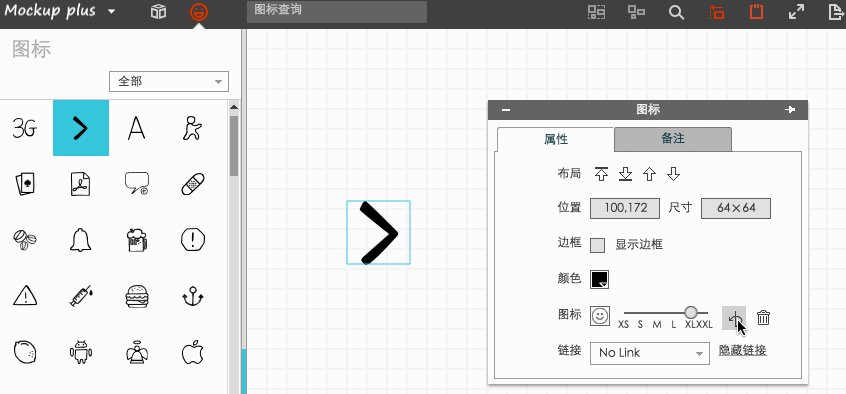
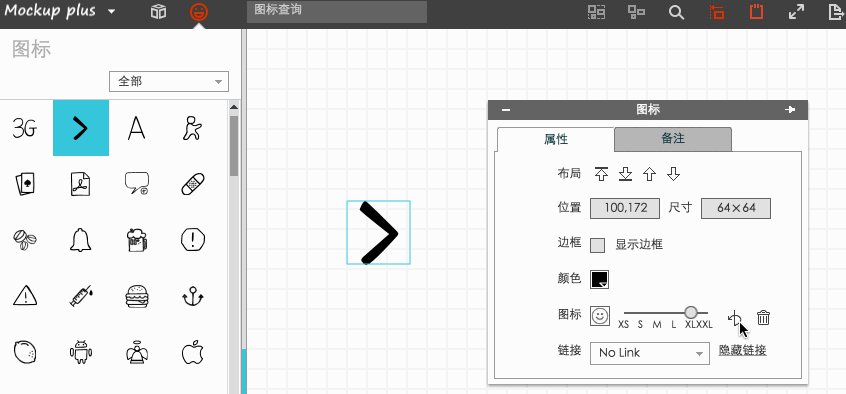
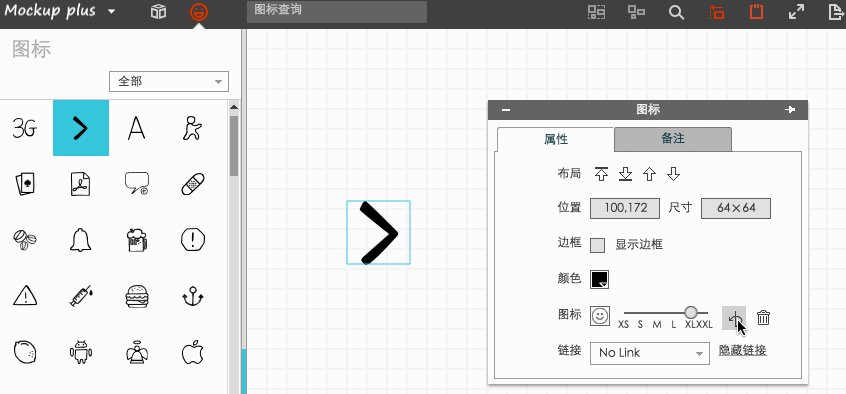
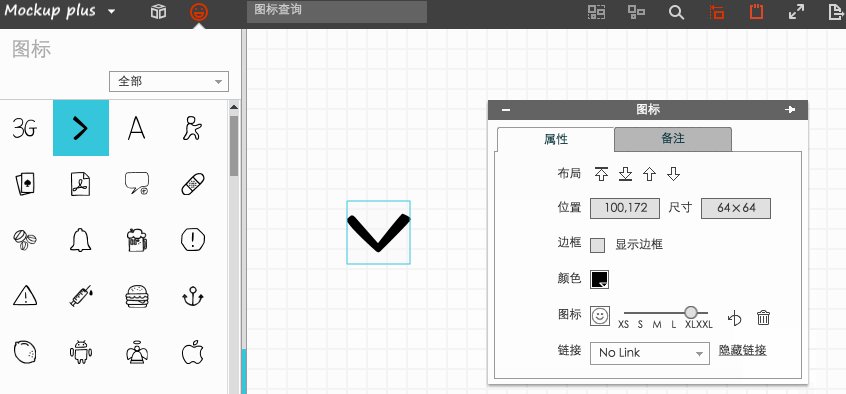
使用属性面板上的大小设置,可以很方便地调节图标大小。

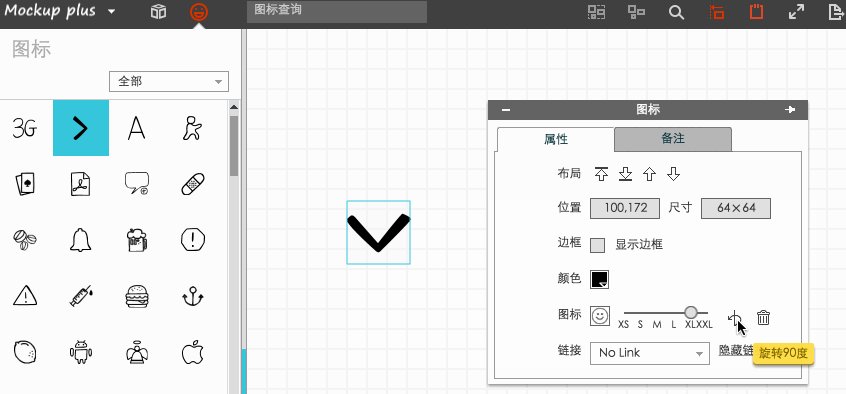
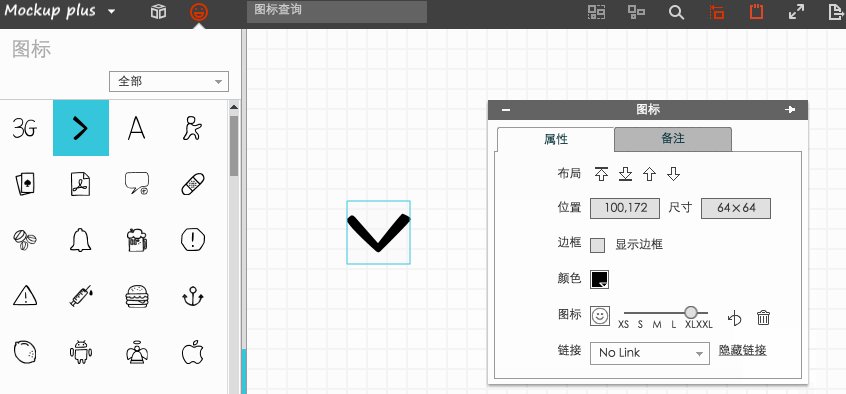
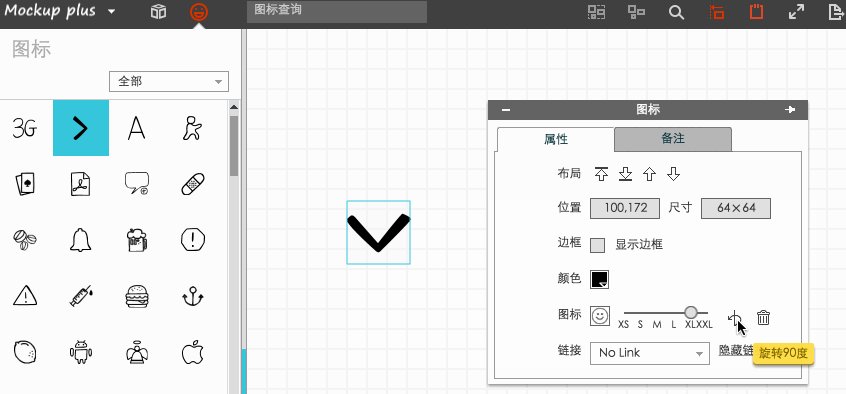
调整方向还是通过属性面板来完成:

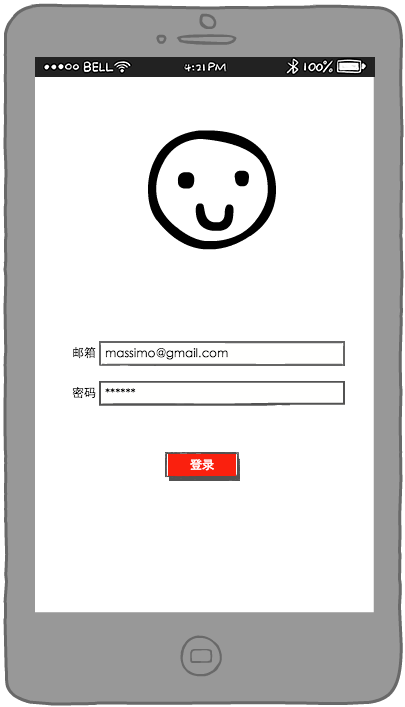
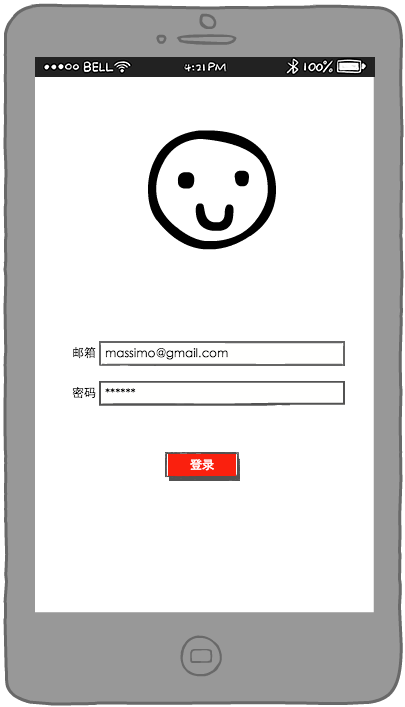
另外:有些图标调整了大小之后可以用做特别的用途哟,比如 Smile 图标调大后非常适合做圆形头像。

使用属性面板上的大小设置,可以很方便地调节图标大小。

调整方向还是通过属性面板来完成:

另外:有些图标调整了大小之后可以用做特别的用途哟,比如 Smile 图标调大后非常适合做圆形头像。

转载于:https://my.oschina.net/u/2008098/blog/369578
 2025
2025
 4714
4714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


