简介:HBuilder是DCloud推出的Web开发IDE,对HTML5开发特别有用。它具备代码提示、自动补全、实时预览和真机调试等功能,能显著提高前端开发效率。本文将详细讲解HBuilder的下载、安装过程以及如何使用其界面和功能,包括代码编辑、实时预览、构建工具、资源管理和云服务。特别提到了通过***网站下载安装包的方法,并且还提到了HBuilder使用过程中的项目创建、代码编写、运行调试及打包发布。 
1. HBuilder概述与安装
1.1 HBuilder简介
HBuilder是一个面向前端开发的轻量级集成开发环境(IDE),由DCloud公司开发。它以HTML5开发为特色,支持多种编程语言,并提供了丰富的插件和主题,使得开发者可以快速地进行网页和移动应用的开发。HBuilder集成了代码编辑器、预览功能和构建工具,旨在提高开发效率,特别是在开发响应式网页和移动应用时表现出色。
1.2 安装步骤
- 访问官网 : 首先,需要访问HBuilder的官方网站下载适合您操作系统的安装包。
- 下载安装包 : 根据您的操作系统(Windows、macOS或Linux)下载相应的安装包。
- 运行安装程序 : 双击下载的安装包,按照指引完成安装向导,整个过程非常简单。
- 启动HBuilder : 安装完成后,启动HBuilder,体验其丰富的功能。
HBuilder的安装过程设计得非常直观,即使是新用户也能快速上手。接下来,我们可以深入了解HBuilder的界面布局和功能,进一步掌握如何使用这款强大的IDE工具。
2. HBuilder界面与功能深度解析
2.1 HBuilder界面布局与定制
2.1.1 界面元素与快捷操作
HBuilder的界面布局直观、清晰,用户可以根据自己的习惯和喜好进行定制。界面的主要元素包括菜单栏、工具栏、代码编辑区、项目资源管理器、状态栏等。工具栏提供了文件操作、编辑、搜索、视图、项目和帮助等常见操作的快捷方式,如新建、打开、保存、撤销、重做等。通过 Ctrl+N 可以新建项目, Ctrl+S 用于保存文件, Ctrl+Z 和 Ctrl+Y 分别用于撤销和重做操作。
快速访问这些操作的快捷键可以大大提高开发效率,尤其是 Ctrl 和 Alt 键与其他键组合的快捷操作,能够实现快速编辑和导航。此外,开发者也可以在“工具”菜单中自定义快捷键,以适应个人的使用习惯。
2.1.2 界面主题与布局自定义
HBuilder支持多种界面主题,用户可以通过“视图”菜单中的“主题”选项来切换不同的界面配色方案,如深色主题、浅色主题以及自定义的主题配色。这对于长时间面对显示器的开发者来说,可以减轻视觉疲劳。
布局的自定义则更加灵活。用户可以拖动侧边栏、底部状态栏等界面元素来调整它们的位置和大小。此外,通过“视图”菜单的“布局”选项,还可以保存和恢复自己定制的布局方案,这样在切换不同的工作场景时可以快速切换到相应的界面布局,提高工作效率。
graph TD;
A[开始] --> B[打开HBuilder];
B --> C[进入视图菜单];
C --> D[选择主题];
D --> E[选择布局];
E --> F[保存布局方案];
F --> G[切换布局方案];
表格1展示了HBuilder中可用的一些常用快捷操作及其对应功能:
| 快捷键组合 | 功能描述 | | :--------- | :------- | | Ctrl+N | 新建项目 | | Ctrl+S | 保存文件 | | Ctrl+Z | 撤销操作 | | Ctrl+Y | 重做操作 | | Ctrl+Shift+P | 调出命令面板 |
通过以上操作和配置,HBuilder的界面布局与定制部分可以为开发者提供一个高效舒适的工作环境。
2.2 核心功能模块介绍
2.2.1 代码编辑器功能
HBuilder的代码编辑器是其核心功能之一,它支持多种语言的语法高亮、智能代码提示和代码补全。在编辑器中,开发者可以直观地看到代码结构,通过折叠功能可以快速隐藏或展开代码块,专注于当前工作区域。
此外,HBuilder还提供了代码片段的管理和使用功能,例如,可以定义常用代码块,并通过快捷键或代码提示快速插入到代码中。这不仅加快了编码速度,也减少了重复劳动,让开发者可以更专注于业务逻辑的实现。
// 示例代码片段定义
<snippet>
<content><![CDATA[
// 定义一个函数,用于弹出提示框
function alertMessage(message){
alert(message);
}
]]></content>
<tabTrigger>am</tabTrigger>
<scope>javascript</scope>
</snippet>
以上代码片段定义了一个名为“am”的触发器,在JavaScript代码中输入 am 后按Tab键,就会自动展开为 alertMessage 函数的定义。这只是一个简单的例子,开发者可以根据自己的需求定义各种代码片段。
2.2.2 实时预览与构建工具
HBuilder的实时预览功能使得开发者可以在编写代码的同时查看到效果的实时反馈。这一功能尤其适合前端开发者,可以通过预览功能快速检查不同设备下的显示效果和响应式设计的适配情况。
构建工具则提供了项目构建的配置与优化选项。通过它,开发者可以自定义项目的打包设置,如资源压缩、代码合并和混淆等。构建工具内置了多种模板,也支持自定义模板,使得构建过程更加灵活高效。
2.2.3 项目管理与资源管理
HBuilder提供了一个完整的项目管理解决方案,可以方便地创建、打开、导入和导出项目。项目管理器不仅展示了项目文件的结构,还允许用户执行文件和目录的管理操作,如复制、粘贴、重命名和删除等。
资源管理则关注于项目中使用的各种资源文件的组织和优化。HBuilder能够智能地识别项目中的图片、样式表和脚本文件,并提供了压缩和优化这些资源的选项。这一功能在确保资源文件质量的同时,也优化了文件大小,提升了应用加载速度。
在下一章节中,我们将更深入地探讨HBuilder的代码编辑与管理功能,了解如何通过HBuilder进行高效代码编写和版本控制。
3. HBuilder代码编辑与管理功能
在前一章中,我们已经探讨了HBuilder的界面布局和功能模块的基本情况。在本章中,我们将深入探讨HBuilder的代码编辑与管理功能,这对于提升开发效率和版本控制至关重要。我们将从代码编辑的高效技巧开始,接着介绍版本控制与管理的基本概念。
3.1 高效代码编辑技巧
HBuilder作为一个功能强大的集成开发环境(IDE),在代码编辑方面提供了许多帮助开发者提升效率的功能。我们将从代码补全与提示、多文件编辑与同步这两个方面来讲解。
3.1.1 代码补全与提示
代码补全(Code Completion)是IDE提供的一个非常实用的功能,它能够根据当前编辑的上下文环境,自动提示可能的代码片段,帮助开发者快速完成代码编写。
在HBuilder中,代码补全功能支持多种语言,并且能够学习你的编码习惯,随着时间推移越来越精准地为你提供智能补全建议。它可以帮助开发者减少打字量,减少出错概率,并缩短编码时间。
代码块演示示例
// 示例代码:JavaScript中一个函数的编写
// 当光标位于函数声明后,可以快速补全函数体
function myFunction() {
// 按Tab键,快速补全大括号
// 在这里编写函数体
}
3.1.2 多文件编辑与同步
多文件编辑(Multi-File Editing)和同步(Synchronization)功能在处理复杂项目时特别有用。开发者可以同时打开和编辑多个文件,并且对它们进行同步的修改。
代码块演示示例
// 示例代码:在两个文件中同时修改变量名
// file1.js
let userName = 'Alice';
console.log(userName);
// file2.js
let userName = 'Bob';
console.log(userName);
// 同步修改为 let user = 'Charlie'; 后两个文件同时更新
3.2 代码版本控制与管理
在现代软件开发中,版本控制已经成为不可或缺的一部分。HBuilder集成了Git,这是目前最流行的版本控制系统之一。
3.2.1 集成Git管理
在HBuilder中集成Git可以方便地进行版本控制操作。通过HBuilder的Git功能,开发者可以进行提交、拉取、推送、分支切换等常规操作。
操作步骤演示
- 在项目目录右键点击,选择“Git”菜单项。
- 在弹出的Git窗口中,选择“初始化Git仓库”来初始化仓库。
- 使用“提交”按钮来提交更改到本地仓库。
- 如果需要与远程仓库同步,可以使用“推送”和“拉取”按钮。
3.2.2 代码比较与合并工具
当团队协作时,代码比较与合并是处理代码冲突的重要工具。HBuilder提供了方便的代码比较视图,使得比较不同版本的代码差异成为可能。
操作步骤演示
- 选择“工具”>“代码比较”菜单项,可以手动输入两个文件路径进行比较。
- 查看差异列表,可以点击任何一个差异项,直接定位到文件中的具体差异。
- 在差异视图中,开发者可以选择“接受更改”或“拒绝更改”来解决冲突。
为了确保代码库的整洁与一致性,开发者应当养成定期提交代码的好习惯,并在进行重大更改前进行备份。HBuilder的版本控制功能可以帮助开发者更好地管理项目,保证代码的可追溯性和团队协作的顺畅性。
4. HBuilder的实时预览与构建实践
实时预览和构建是前端开发者日常工作中极为重要的一部分。本章将详细介绍如何在HBuilder中实现这一功能,以及如何通过配置优化构建流程。
4.1 实时预览功能的使用方法
实时预览功能允许开发者在编码过程中即时查看界面的改变,是提高开发效率的神器。通过预览不同设备效果和进行调试,开发者可以更好地理解代码执行和界面渲染的细节。
4.1.1 预览不同设备效果
HBuilder提供了一个非常方便的模拟不同设备的预览功能。开发者可以通过以下步骤进行设备效果预览:
- 打开你的项目文件。
- 在编辑器顶部找到“预览”按钮。
- 选择“模拟手机/平板/电脑”来模拟相应的设备。
- 通过右侧面板的设备列表,可以选择更多的模拟设备。
预览时,你可以直接在编辑器中修改代码,并实时查看结果。该功能允许开发者在不同尺寸、不同操作系统和不同浏览器之间快速切换,以确保应用的跨平台兼容性和响应式设计。
4.1.2 预览调试与性能分析
HBuilder内建的预览功能不仅能够模拟多种设备效果,还可以进行性能分析,帮助开发者找出代码中可能存在的性能瓶颈。
- 在编辑器中进入“工具”菜单。
- 选择“性能分析”选项,打开性能分析面板。
- 在此面板中,开发者可以查看JavaScript的执行时间、CPU使用情况、内存占用等信息。
通过性能分析,开发者可以针对瓶颈进行优化,比如减少不必要的DOM操作,使用更高效的算法等。在优化后,可以立即看到性能指标的变化,判断优化效果。
4.2 构建工具的应用与优化
构建工具是将源代码转换成可在生产环境中运行的代码的过程。HBuilder提供了丰富的构建配置选项,让开发者可以对构建过程进行精细控制。
4.2.1 构建项目的配置与优化
在HBuilder中,构建配置主要通过项目根目录下的 manifest.json 文件来实现,该文件定义了项目的配置信息,包括应用信息、权限、构建选项等。
{
"app": {
"id": "com.example.myapp",
"version": "1.0.0",
"name": "My Application",
"description": "A simple HBuilder application.",
"permissions": []
},
"build": {
"outputPath": "build",
"minify": true
}
}
在上述配置中, outputPath 定义了构建输出的目录, minify 指示是否压缩代码。通过调整 manifest.json 文件,开发者可以对构建过程进行优化,比如启用代码压缩、资源合并等。
4.2.2 构建结果的测试与发布
构建完成后,需要对构建结果进行测试,以确保应用在不同环境下的稳定性和兼容性。HBuilder提供了自动化测试工具来简化这一过程:
- 在编辑器中进入“工具”菜单。
- 选择“自动化测试”选项。
- 设置测试环境,并运行测试用例。
通过测试,开发者可以发现并修复可能出现的问题。在测试通过后,构建的结果就可以进行发布了。
# 使用CLI命令行进行构建与发布
hb build --release
hb publish --channel alpha
以上是构建过程中常用的两个命令。 hb build --release 命令用于构建生产环境的代码, hb publish --channel alpha 命令用于发布alpha版本的应用。
至此,我们已经了解了实时预览功能和构建工具的使用方法,以及如何优化这些工具来提高开发效率。接下来的章节中,我们将深入了解如何对资源进行管理和与云服务进行协同工作。
5. HBuilder资源管理与云服务协同
在现代Web开发中,资源管理是构建高效、可维护项目的关键。HBuilder通过提供资源管理工具和云服务集成,简化了开发者的工作流程。本章将深入探讨HBuilder中的资源管理策略和云服务的集成应用。
5.1 项目资源管理策略
5.1.1 资源文件的组织与管理
资源文件的组织管理对于项目的可维护性和扩展性至关重要。在HBuilder中,资源文件可以按照逻辑关系和访问频率进行分类和存储。以下是一个典型的文件组织结构:
project/
├── index.html
├── css/
│ ├── style.css
│ └── responsive.css
├── js/
│ ├── main.js
│ └── utils.js
├── images/
│ ├── logo.png
│ └── bg.jpg
└── fonts/
└── myfont.woff
5.1.2 媒体资源的引入与优化
媒体资源,如图片、音频和视频,通常占据较大的文件大小,因此需要特别关注其加载性能。HBuilder提供了多种方法来优化媒体资源的加载:
-
使用响应式图片:通过
<picture>元素或CSS的background-image属性,可以加载不同分辨率的图片,以适应不同的设备和屏幕尺寸。 -
图片压缩:使用HBuilder内置的压缩工具或第三方服务,可以有效减小图片文件的大小。
-
延迟加载:利用懒加载技术,只有当图片进入可视区域时才开始加载,这样可以加快页面的首屏加载速度。
5.2 云服务的集成与应用
5.2.1 云服务功能概览
HBuilder集成了多种云服务功能,使得开发者能够在不离开IDE的情况下,实现项目部署、数据同步、在线测试等操作。一些主要的云服务功能包括:
- 云构建 :一键构建项目并生成可部署的应用。
- 云同步 :项目文件实时备份到云端,团队成员可实时同步修改。
- 云测试 :在云端进行应用测试,支持多种设备和平台。
5.2.2 云数据库的使用与管理
在Web开发中,数据库是不可或缺的组成部分。HBuilder通过集成的云数据库服务,提供了一个便捷的方式来管理数据库。开发者可以:
- 创建数据库 :快速搭建云数据库实例。
- 数据管理 :通过可视化界面进行数据的增删改查操作。
- 权限控制 :设置数据库访问权限,保障数据安全。
接下来我们将通过代码块和表格,展示如何在HBuilder中操作云数据库。
-- 示例SQL:创建一个新的用户表
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(255) NOT NULL,
password VARCHAR(255) NOT NULL,
email VARCHAR(255) NOT NULL
);
在HBuilder的云数据库管理界面,上述SQL命令可以用来创建一个新的用户表。表格形式的数据库设计帮助我们更清晰地理解数据结构:
| 字段名 | 数据类型 | 描述 | |------------|------------------|--------------| | id | INT | 用户ID,主键 | | username | VARCHAR(255) | 用户名 | | password | VARCHAR(255) | 密码 | | email | VARCHAR(255) | 邮箱 |
通过HBuilder提供的云服务管理功能,可以实现对数据库的远程访问和实时监控。结合可视化的数据管理工具,云数据库为开发人员提供了一个高效、安全的数据管理平台。
6. HBuilder项目实战与进阶技巧
6.1 项目创建与代码编写实战
6.1.1 创建项目与模板选择
在HBuilder中创建项目是开始编码之前的首要任务。项目创建界面提供了多种模板,这些模板可以帮助开发者快速搭建项目的骨架。模板类型丰富,包括但不限于移动应用、网站、小程序等,可满足不同的项目需求。
创建项目时,选择一个合适的模板是至关重要的。例如,如果你正在开发一个企业级的Web应用,可以选择相应的“Web应用模板”;如果是一个移动端项目,可以选择“移动应用模板”。选择模板后,HBuilder会根据模板生成基础的项目结构,包括HTML文件、CSS样式表、JavaScript文件以及可能的框架引入等。
操作步骤:
1. 打开HBuilder。
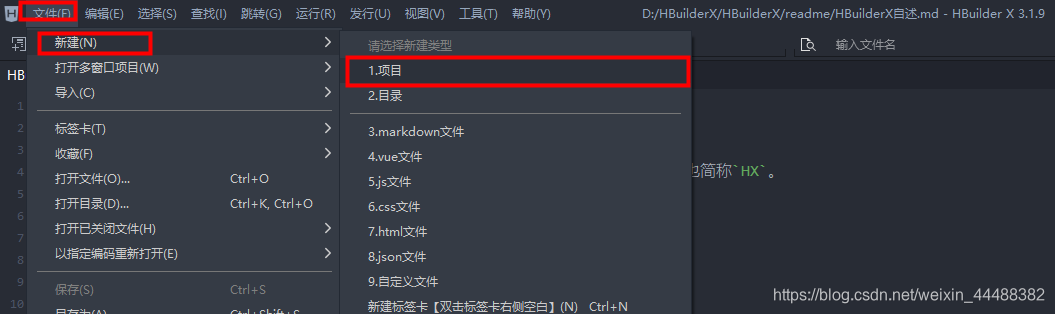
2. 点击菜单栏的“文件”->“新建”->“项目”。
3. 在弹出的模板选择窗口中,浏览并选择适合的模板。
4. 填写项目名称,选择存储路径,点击“创建”按钮。
6.1.2 编写高效代码与模块化
编写高效代码和进行模块化设计是提升开发效率和代码可维护性的关键。在HBuilder中,通过使用代码片段、快捷键和智能提示等功能,可以大幅提高编码速度。同时,HBuilder支持ES6+、TypeScript等现代JavaScript语法,并且可以配置ESLint来保证代码风格统一。
模块化设计意味着将复杂的应用分解成多个独立的模块,每个模块负责一部分功能,这样的设计可以使代码更加清晰、易于管理和复用。HBuilder支持使用ECMAScript模块(ES Modules)或CommonJS模块规范来组织代码。
// 示例:使用ES Modules导入和导出模块
// utils.js
export function sayHello(name) {
return `Hello, ${name}`;
}
// main.js
import { sayHello } from './utils.js';
console.log(sayHello('World'));
6.2 应用运行调试与打包发布
6.2.1 多平台调试技巧
在开发过程中,能在多个平台和设备上测试应用是至关重要的。HBuilder提供了真机调试、模拟器调试、远程调试等多种调试方式。这些功能可以帮助开发者了解应用在不同环境下的表现,并及时定位和修复bug。
真机调试允许开发者将应用部署到真实设备上,使用USB或WiFi与HBuilder连接,通过控制台实时查看应用日志和性能数据。而模拟器调试则可以在HBuilder内嵌的模拟器上测试应用,无需额外设备。
6.2.2 应用打包与发布流程
完成应用的开发和测试后,下一步就是打包和发布。HBuilder支持一键打包,可以生成适合不同平台的应用包。例如,对于Web应用,HBuilder会生成相应的HTML、CSS和JS文件压缩包。对于移动端应用,HBuilder可以生成APK或IPA文件,方便上传到应用商店。
在打包之前,HBuilder提供了一些优化选项,例如代码压缩、资源合并等,这些都可以通过构建配置文件(如webpack.config.js)来调整。打包完成后,HBuilder还会生成一个发布报告,帮助开发者了解打包结果和优化建议。
操作步骤:
1. 在HBuilder中,选择“项目”->“构建项目”。
2. 选择目标平台和配置选项。
3. 点击“构建”按钮,等待构建完成。
4. 查看构建报告,根据提示进行优化。
5. 根据目标平台的指南,上传应用包到相应的平台或应用商店。
6.3 额外资源与扩展链接发现
6.3.1 社区资源与插件扩展
HBuilder拥有一个活跃的开发者社区,社区中提供了大量的插件和扩展,可以进一步增强HBuilder的功能。开发者可以通过HBuilder内置的“扩展市场”来安装和管理这些插件。
6.3.2 学习资料与开发者工具
为了帮助开发者更有效地使用HBuilder,社区和官方提供了大量的学习资料。这些资料包括官方文档、在线教程、视频课程等。此外,HBuilder还内置了一些开发者工具,如开发者控制台、性能分析工具等,这些工具对于开发和调试应用非常有帮助。
HBuilder的成功不仅仅在于其本身的功能强大,更在于它所形成的生态系统,使得开发者能够从中获得所需的支持和资源,共同进步。
简介:HBuilder是DCloud推出的Web开发IDE,对HTML5开发特别有用。它具备代码提示、自动补全、实时预览和真机调试等功能,能显著提高前端开发效率。本文将详细讲解HBuilder的下载、安装过程以及如何使用其界面和功能,包括代码编辑、实时预览、构建工具、资源管理和云服务。特别提到了通过***网站下载安装包的方法,并且还提到了HBuilder使用过程中的项目创建、代码编写、运行调试及打包发布。
























 20万+
20万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








