

1 <style>
2 </style>
3
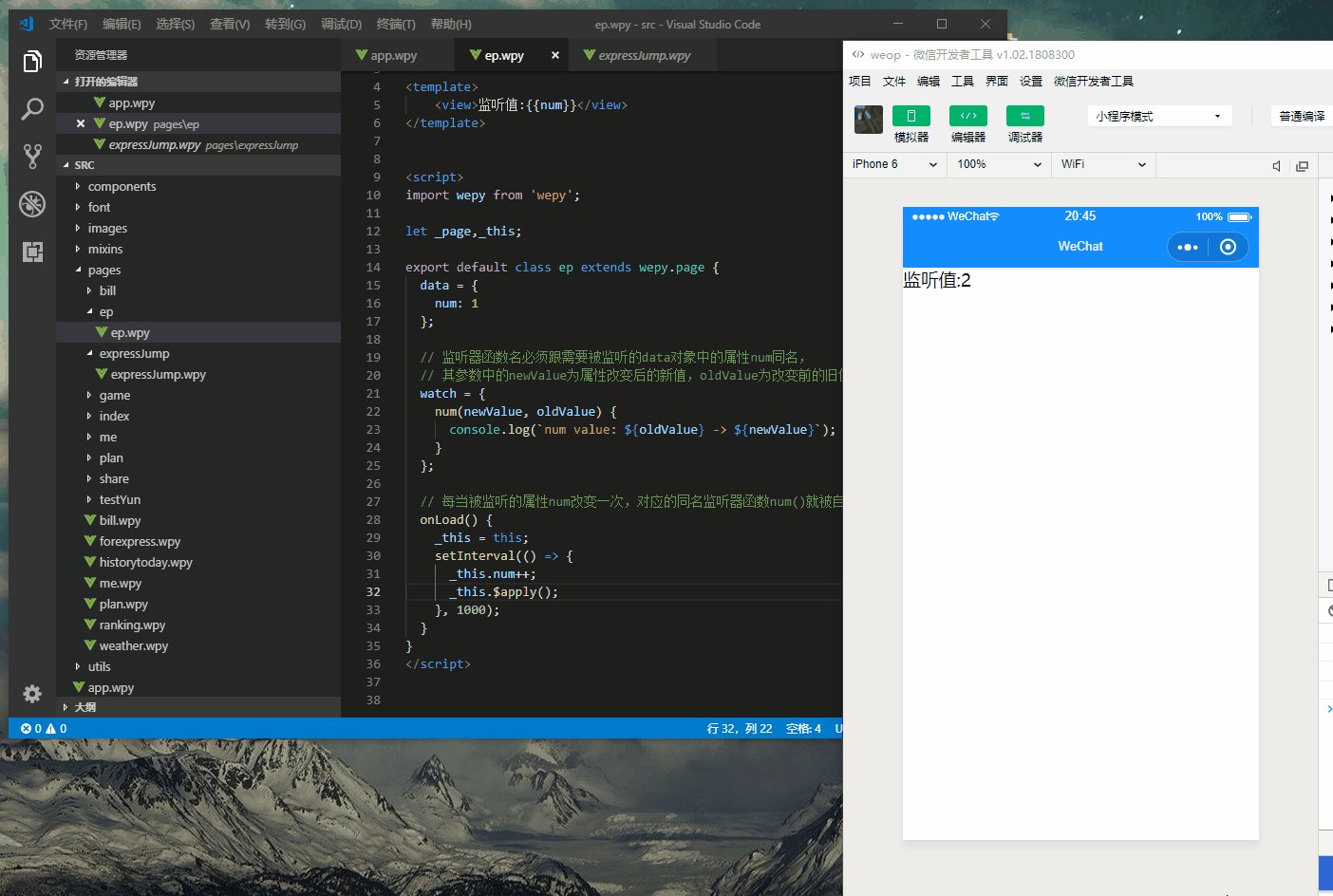
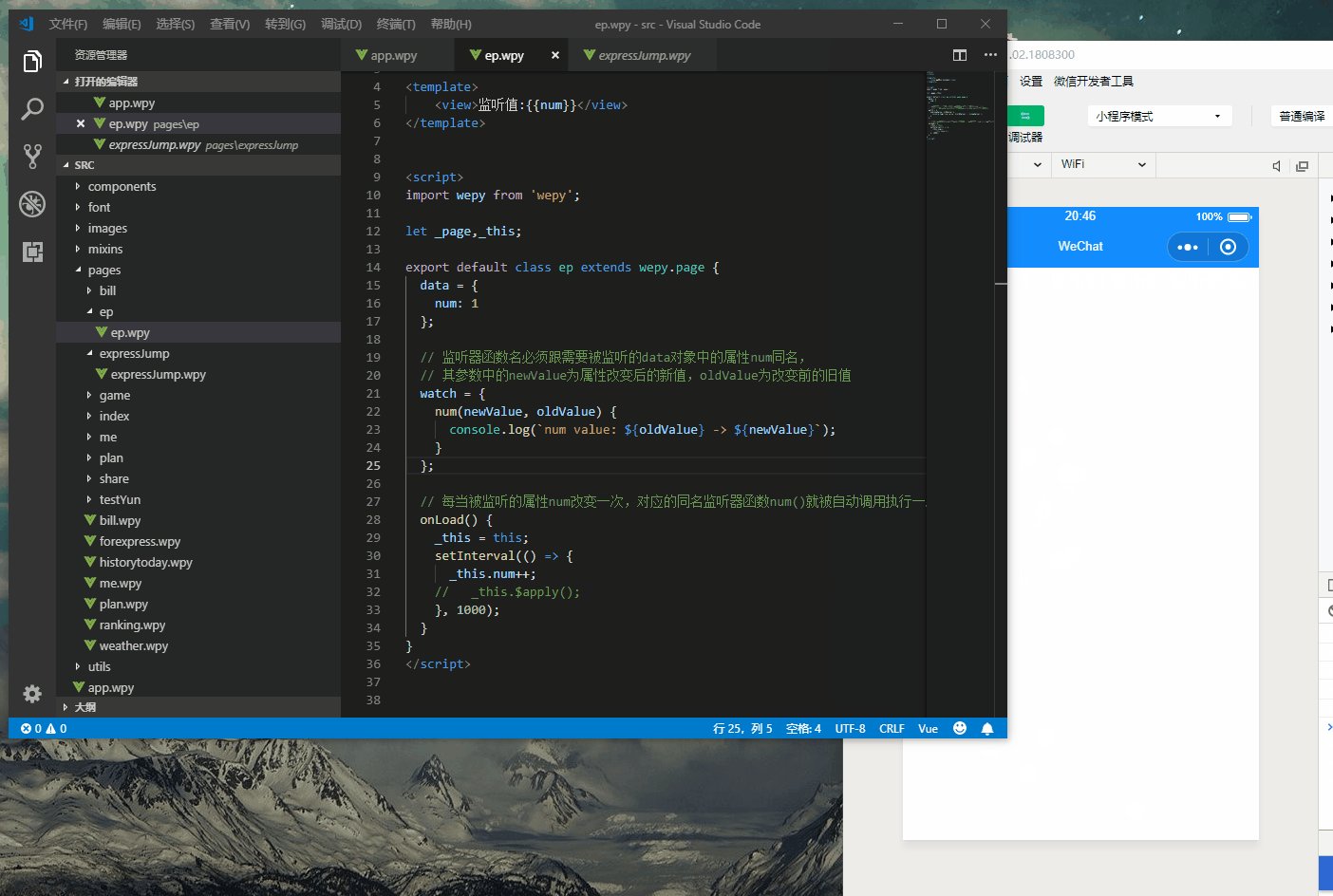
4 <template>
5 <view>监听值:{{num}}</view>
6 </template>
7
8
9 <script>
10 import wepy from 'wepy';
11
12 let _page,_this;
13
14 export default class ep extends wepy.page {
15 data = {
16 num: 1
17 };
18
19 // 监听器函数名必须跟需要被监听的data对象中的属性num同名,
20 // 其参数中的newValue为属性改变后的新值,oldValue为改变前的旧值
21 watch = {
22 num(newValue, oldValue) {
23 console.log(`num value: ${oldValue} -> ${newValue}`);
24 }
25 };
26
27 // 每当被监听的属性num改变一次,对应的同名监听器函数num()就被自动调用执行一次
28 onLoad() {
29 _this = this;
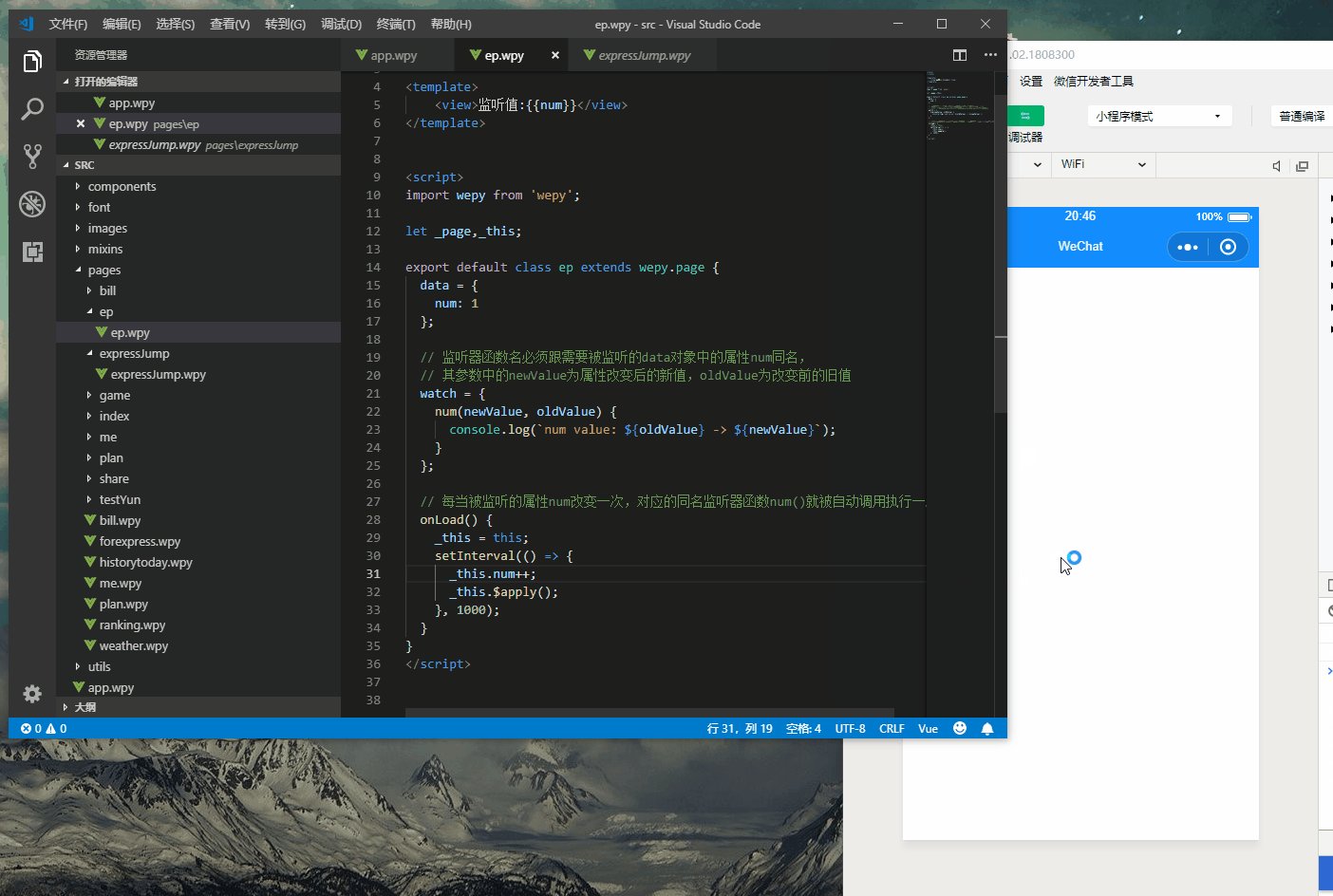
30 setInterval(() => {
31 _this.num++;
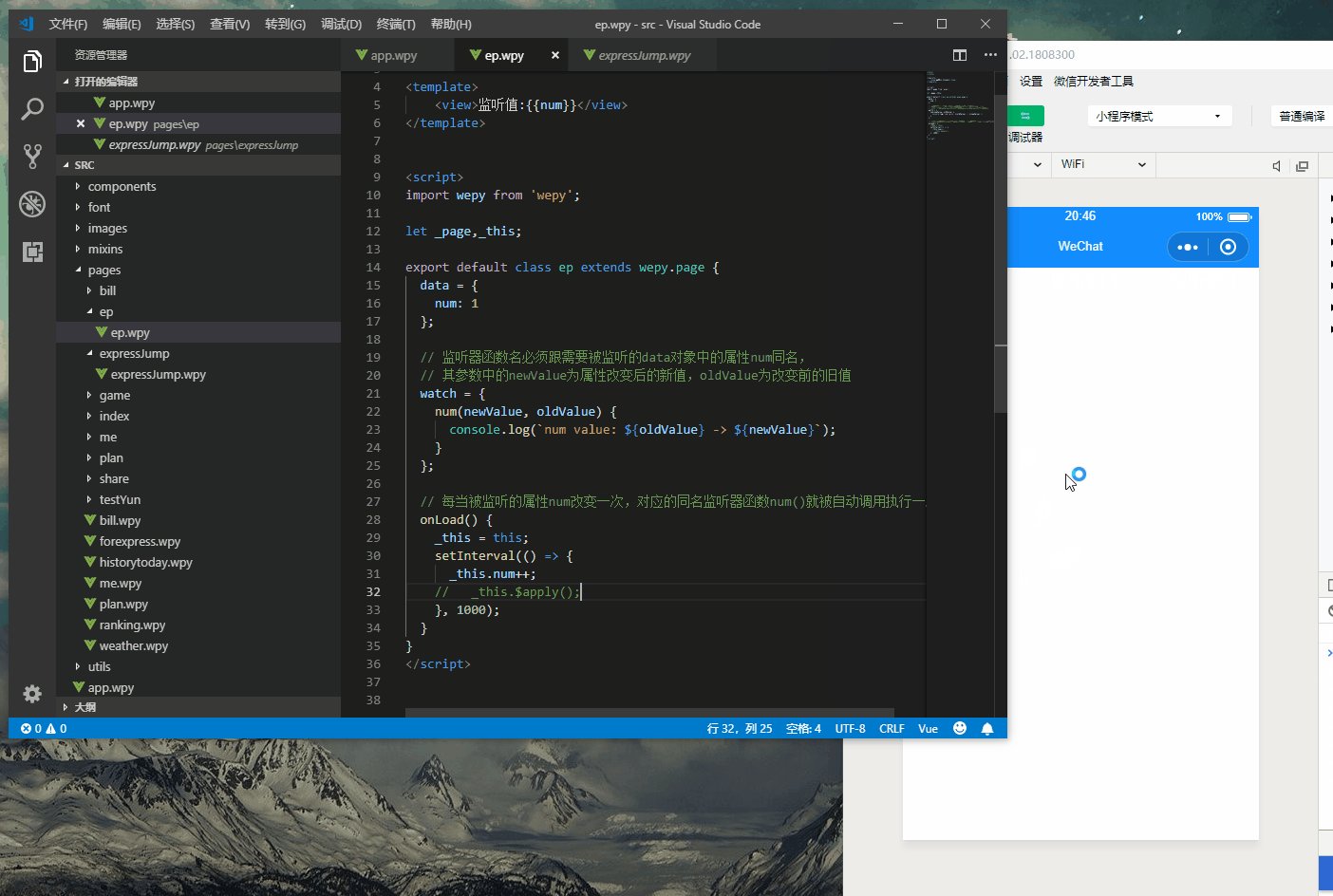
32 _this.$apply();
33 }, 1000);
34 }
35 }
36 </script>
关于$apply.... 稍后






















 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








