本章以Tui-x3.x仓库里的HelloTuiCpp项目来做详细讲解。[ 因为HelloTuiCpp里面演示的所有控件,本文篇幅有限,不能一一说明,所以只能列举两个控件,后面的文章会有针对性地讲解其他控件的制作,但大多数的控件的制作都是大同小异的 ]
准备:
FlashCS5.5+ ,Cocos2dx3.2正式版,Tui-x 3.2 ,VS 2012+
1.创建场景。打开FlashCS,并创建一个新的fla文件,改好场景名并保存。
我们创建组件时候需要从Template.fla里面复制组件出来,然后进行摆放和设置属性。容器类panel和cell除外,他们依然使用影片剪辑。
这里我们创建一个main.fla,然后在右边的库里创建一些文件夹,这些文件夹虽然是虚拟的,但是,稍后导出的控件资源路径将会跟这些文件夹一一对应,所以,我们需要在项目的Resource里创建相应的目录。举个栗子,如图
2.创建主容器panel。Ctrl+F8 创建一个影片剪辑并命名,前缀为panel_,这里建议跟场景相关,如panel_main。
Tui-x有命名规则,固定分前缀和固定后缀,如panel_就是固定前缀,在后面的文章中将会详细讲解控件中的命名规则。点击确定。因为panel是容器控件,所以先放着。
然后设置舞台的宽高,这里以800*480为例子。
3.创建控件。
先从Template.fla复制一个img_tpl控件到你的main.fla中的库里,并改名为img_mainbg,注意,所有控件的原点都在中心位置,这是因为要跟c2dx的默认锚点保持一致。并保存在库的main文件下。
这时候,我们需要项目在Resource/main下放一张名为img_mainbg.png的图片。然后回到FlashCS,进入img_bg内部,把刚刚的位图拖进去,相对舞台居中,因为我们要用这样图来占位置。
强调一下,你所拖进flash的png图 纯粹只是用来占位,最终游戏中使用的资源还是来自Resource对应的资源。我建议大家在Flash库里创建一个无关目录res,专放这些占位置的png位图。
接下来创建一个按钮。从Template.fla复制一个btn_tpl到 mian.fla的库里,并改名为btn_ok ,保存在库的main文件夹下,同样我们需要准备相应的资源到Resouce/main下。这里需要 btn_ok_normal.png,btn_ok_select.png和btn_ok_disable.png,这里的 _normal,_select,_disable就是Tui-x的固定后缀,同样在后面的章节会详细列举。
我们进入这个btn_ok的内部,然后拖放一张btn_ok_normal.png位图进去占位,同样舞台居中。这样我们的库里就准备好控件了。
4.布局
有了控件,我们可以开始布局。首先我们把库中的panel_main拖到舞台中央,注 意,是舞台的正中央,如800*480的舞台,则放到x=400,y=240的地方。这样做的目的只是方便转换c2dx的坐标。还有命上实例名。建议是跟 控件名一样,因为稍后导出的tag表将会根据这个实例名来生成key值。(当然,你随便起也没关系,只要不重复就好)
因为panel控件是主容器,也是触摸事件的接收者,所以,所有控件必须要放在panel里面。
接下来我们进入panel_main的内部,同样把btn_ok拖进去。位置随便。记住,一定要命好实例名,不然没法生成该控件。
接下来,我们可以根据项目需要设置命名空间,这样可以有效防止资源重命名。因为很多场景的按钮都会叫btn_ok,这时候命名控件的作用就体现了。设置命名空间也十分简单,只要在该场景的帧上面命名即可。(当然,你不设置也是没有问题的)


最后确定所有舞台上的控件都命好实例名,就可以开始导出xml和.h了
5.导出xml和tag表
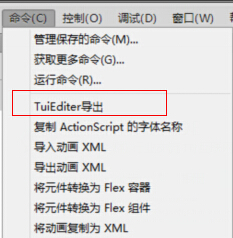
现在使用TuiEditor Export.jsfl来导出xml和tag文件。TuiEditer Export.jsfl需要放到指定目录(如C:\Users\Administrator\AppData\Local\Adobe\Flash CS6\zh_CN\Configuration\Commands),然后用一个xml去配置即可使用,这个配置xml可以参考HelloTui素材目 录的格式。
这时候你会发现导出了两个文件。一个是xml一个.h。


6.编写加载代码。
接下来程序员的工作来了。先创建一个普通的项目。然后,创建一个mainui类,引入你刚生成的.h。下面是代码片段,详细代码请参考HelloTuiCpp,里面结合使用了cocosBase。这里Tui-x的主要工作是:在你场景加载完成资源后,根据你的xml内容创建组件。这时候你可以通过附送的tag表,使用getChildByTag直接获取相应的控件,并监听相应的事件即可,十分自由,方便。

运行结果:

7.说明
Tui-x 创建控件的方式有两种,一种是直接使用散图png,另一种是使用plist打包纹理。如果你是使用打包纹理的话,要注意的是,使用TP打包的时候要把 png所在的目录径路也打包进去,不要直接把图拖进TP,你应该点击Add folder,然后去到你要打包路径的上一层。蓝色目录代表打包路径。接下来,在fla中需要用到spriteFrame得控件勾选 spriteFrame,然后在程序里,自行把这些plist大图都加载进游戏,至于怎么管理和分多少个plist完全由开发者掌控,自由吧。顺便说一 下,TuiBase还有一个实用的功能,设置setAutoRemoveUnusedSpriteFrame(true)后,在场景析构,它的析构里会去 删除不使用的SpriteFrame,以减轻内存压力。

CocosWidget 官方群261286285 Tui-x 官方群 347085657
8.下载
Tui-x 2.x : https://github.com/LingJiJian/tui/tree/Tui-x Tui-x 3.x https://github.com/LingJiJian/Tui-x






























 4960
4960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








