制作完成的引导页效果:横向滑动的三张图片,第三张图片上有个按钮,点击按钮跳转到首页。
废话不多说,开始工作:
1、拖一个ScrollView到界面中

2、去掉横向和纵向的滚动条,设置整页滑动

3、设置scrollView的四边与superView间距为0

4、拖一个View到ScrollView中作为内容背景View,设定四边与ScrollView间距为0

第4步是为了让内容背景View与ScrollView建立依赖关系,这样,内容背景View的size实际上就成为了ScrollView的contentSize。
这时,内容背景View实际上并没有确定宽和高,可以看到有个红色警告。

5、拖一个参照View到界面中,放在ScrollView的底下。设定四边与superView间距为0

6、因为要放三张图,ScorllView的contentSize宽度是屏幕宽度的三倍,所以要调整参照View的宽度。做法是编辑右边界的约束。

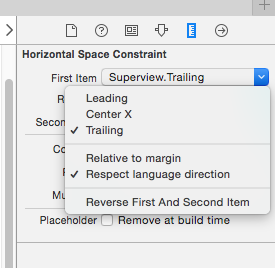
7、双击第一个约束,进入编辑界面。将参照View设置为FirstItem,点击“Reverse First And Second Item”

8、Multiplier值设置为3倍。这样,参照View的宽度就变成了屏幕的3倍

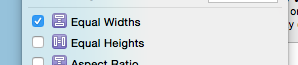
9、接下来,设置参照View和内容背景view等宽等高。这样相当于设置了ScrollView的contentSize宽度为屏幕的3倍,高与屏幕高度相同。


10、现在添加三张图片到ScrollView中,设置第一张图片上下左与边界间距为0

11、设置第一张图片与参照View等宽


12、这时,第一张图片的宽度是屏幕宽度的3倍,我们需要把它调回来,成为1倍。双击第一个约束,进入编辑界面。

13、设置参照View约束为image1的3倍,实际上就是设置image1约束是参照View的三分之一。因为参照View宽度是一个固定值,是强约束。所以实际效果是image1的宽度缩小3倍。

14、第一张图片已经设置完成,接下来处理另两张图片。设置三张图片等宽。


15、设置第三张图片上下右与边界间距0,第三张图片设置完成。


16、设置第二张图片上下与边界间距0,右与第三张图片的左侧间距0,所有图片设置完毕。


17、接下来,设置第三张图上的那个跳转按钮。拖一个按钮到内容背景View上。

写不下了,另开一贴






















 2836
2836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








