基于DialogFragment封装,支持自定义边框圆角、背景透明度、字体大小与色值等。
列表选择框可以接收List与Arrays的数据源,详细见demo。
初衷是掌握知识点,此库不一定适合你的产品整体风格,当然能够适合你的项目最好不过,有建议和不足之处欢迎骚扰。
知识点
全代码创建shape、selector、Layout,三大Layout不用多讲,肯定都会的,主要是Shape所使用类如下:
shape对应ShapeDrawable、RoundRectShape
selector对应StateListDrawable
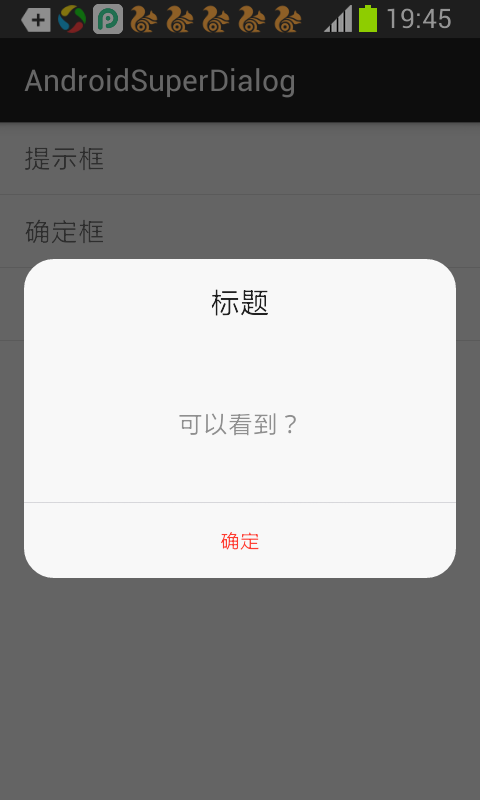
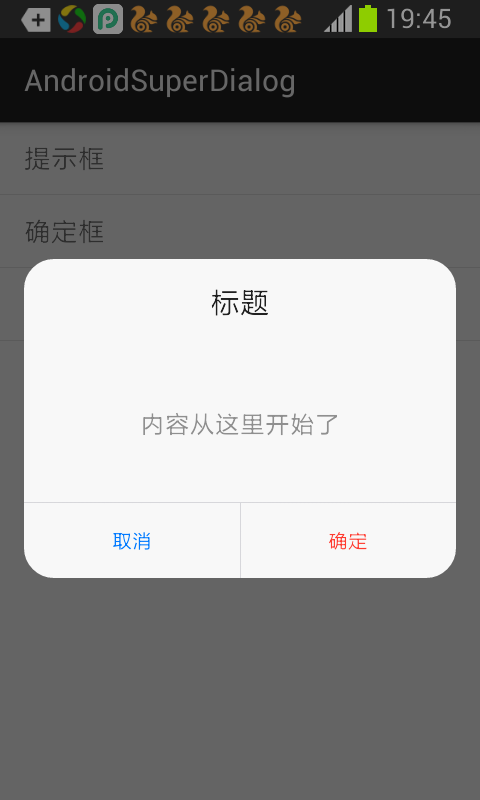
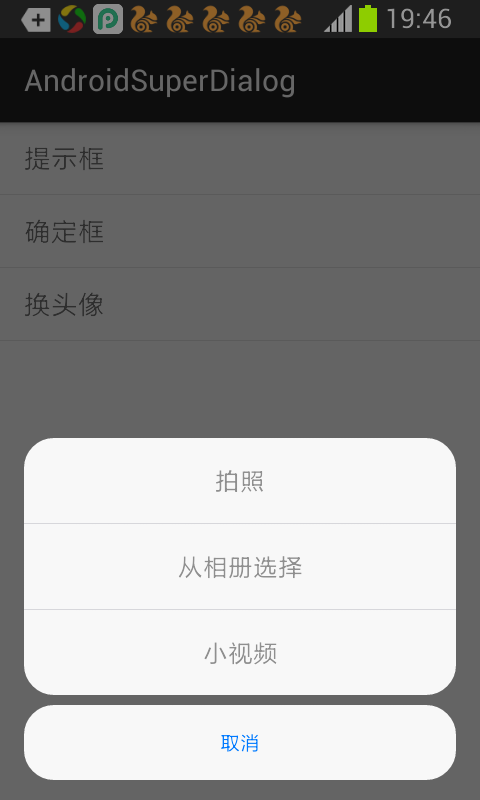
效果图



引入
compile 'com.mylhyl:superDialog:1.2.1'
eclipse 可以点击这里下载 aar 文件, 然后用 zip 解压取出 jar 包
使用
简单的对话框
new SuperDialog.Builder(this).setRadius(10)
.setAlpha(0.5f)
.setTitle("标题").setMessage("可以看到?")
.setPositiveButton("确定", new SuperDialog.OnClickPositiveListener() {
@Override
public void onClick(View v) {
Toast.makeText(v.getContext(), "点了确定", Toast.LENGTH_LONG).show();
}
}).build();
选择对话框
//final String[] strings = {"拍照", "从相册选择", "小视频"};
List list = new ArrayList<>();
list.add(new People(1,"拍照"));
list.add(new People(2,"从相册选择"));
list.add(new People(3,"小视频"));
new SuperDialog.Builder(this)
//.setAlpha(0.5f)
//.setGravity(Gravity.CENTER)
//.setTitle("上传头像", ColorRes.negativeButton)
.setCanceledOnTouchOutside(false)
.setItems(list, new SuperDialog.OnItemClickListener() {
@Override
public void onItemClick(int position) {
Toast.makeText(MainActivity.this, strings[position], Toast.LENGTH_LONG).show();
}
})
.setNegativeButton("取消", null)
.build();
输入框 setInput()
宽度setWidth(@FloatRange(from = 0.0, to = 1.0) float width)
边距setPadding(int left, int top, int right, int bottom)
动画setWindowAnimations(int animStyle)
列表框距离下方按钮的间距setItemsBottomMargin(int bottomMargin)
指定位置显示setShowAtLocation(int gravity, int x, int y)
指定控件左下方 setShowAsDropDown(View anchor, int x, int y)
设置背景是否昏暗setDimEnabled(boolean dimEnabled)
setConfigDialog更多使用.setConfigDialog(new SuperDialog.ConfigDialog() {
@Override
public void onConfig(Dialog dialog, Window window, WindowManager
.LayoutParams wlp, DisplayMetrics dm) {
window.setWindowAnimations(R.style.dialogWindowAnim);//动画
wlp.y = 100;//底部距离
}
})
说明
* 此库自动将 px 转换百分比,由于 Dialog 布局一般只有微调,暂时只支持 textSize,height,padding
* 默认字体大小;Title、message、button、padding 的 px 在设计稿为 1080 * 1920 的尺寸
* 也可自己定义,只需在 manifest.xml 中加入如下格式
感谢
版本
1.2.1 修复确定事件不能传null的问题
1.2.0 增加输入框,优化细节
1.1.0 增加 manifest.xml 中配置大小
1.0.12 修复 bug,增加refreshContent刷新内容方法
1.0.11 修复 bug,增加setCancelable方法
1.0.9 修复setPadding引起的 crash
1.0.8 修复列表模式单条数据无圆角效果
1.0.7 修复旋转屏幕引起的 crash
1.0.6 增加动画、边距等配置
1.0.5 支持调整宽度setWidth
1.0.4 修复无底部按钮,内容下边缘无圆角 Bug
1.0.3 修复dismiss()无效的问题
1.0.2 增加背景方法setBackgroundColor





















 5908
5908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








