Ajax是异步javascript和xml,可以在不重新加载整个网页的情况下,与服务器异步数据交换,对网页中某个部分进行局部刷新。
Ajax是如何实现局部刷新的:
在脚本设置window对象的location属性和调用表单对象的submit方法时,都会初始化HTTP请求,这时浏览器就会刷新页面。Ajax技术使用XMLHttpRequest对象后台与服务器通讯,这样就可以达到局部刷新的目的。
Ajax是如何实现异步调用的:
异步调用主要通过回掉函数来实现。一旦服务器响应,就执行回掉函数callback()。
浏览器在XMLHttpRequest类上定义了HTTP API,使用这个API发送异步请求的过程,主要的方法是open()和send()。
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。 |
| send(string) | 将请求发送到服务器。 |
一个完整的HTTP响应由状态码、响应头集合和响应主体组成。在异步请求中,通过监听XMLHttpRequest对象上的readystatechange事件来得到响应就绪时的通知。
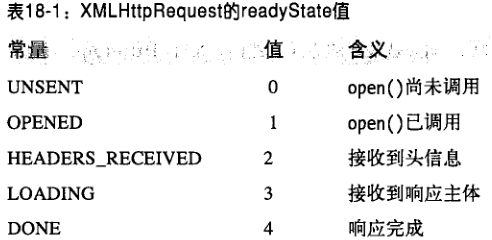
readyState指定了HTTP请求的状态。当readyState为4时或服务器的响应完成时,浏览器会触发readystatechange事件。在Ajax执行过程中,服务器会通知客户端当前的通信状态,就是通过更新readyState来完成。

1 xmlhttp.onreadystatechange=function()
2 {
3 if (xmlhttp.readyState==4 && xmlhttp.status==200) 4 { 5 document.write(xmlhttp.responseText); 6 var type = request.getResponseHeader("content-Type"); 7 if(type=="application/json") { 8 callback(xmlhttp.responseText); //回掉函数解析HTTP响应 9 } 10 } 11 } 12 xmlhttp.open("GET",url,true); 13 xmlhttp.send()






















 9107
9107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








