因为我看到网上有些文章的教程已经过时,特更新,此文章的步骤适用于chrome 或 chromium 30或31.
-
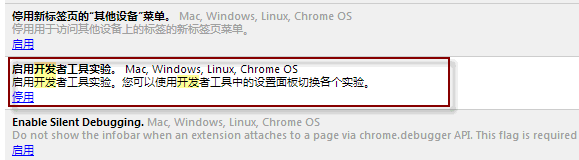
开启”开发者工具实验”(这翻译真心烂…): 在browser输入chrome://flags/,启用”开发者工具实验”

-
重启chrome
- f12 打开 开发者工具,进入设置

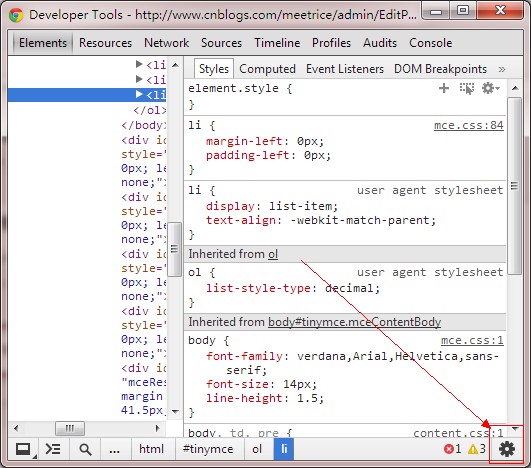
- 设置本地文件夹,点击add folder,选择本地目录后,会在顶部弹出确认,点击允许即可。

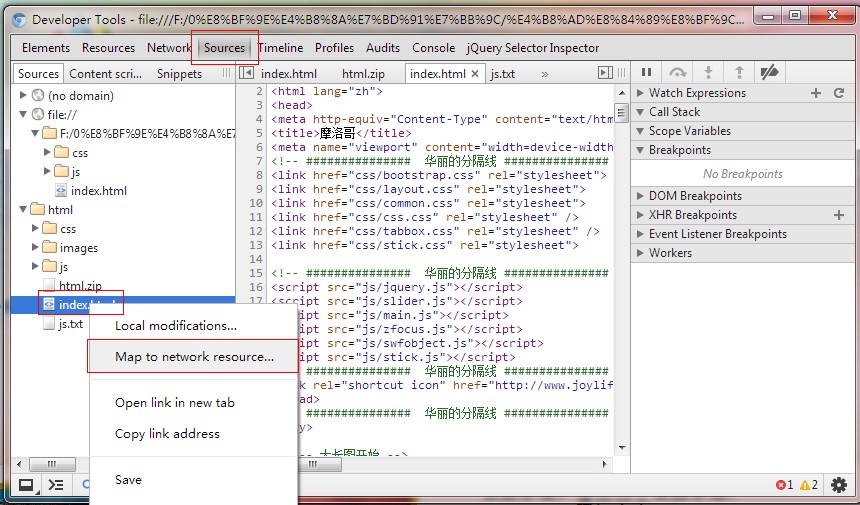
- 设置映射,打开开发者工具的source面板,在左侧本地目录的文件上右键,选择“map to network resources”

- 完成,现在你可以编辑该源码,并可保存了。






















 3031
3031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








