如果自己做的网站内容太多,主要是网站导航栏的内容增多,当用户想寻找一个自己需要的内容时,一个一个查找是一件很累的事情,如果在自己的网站上做一个搜索框,提供网站搜索功能,那就事半功倍了。
目前网站搜索框有三种。
一,支持HTML5语音API的语音识别文本框了<input x-webkit-speech />
即语音搜索框,如谷歌的网站以及淘宝网搜索框添加了语音搜索功能,虽然目前只有webkit内核浏览器支持,如Chrome 11+浏览器,但是相信随着html的普及,绝大多数浏览器会支持此功能。图:

支持HTML5语音API的语音识别文本框


此时,对着音频输入设备(如耳麦)发出你那或妖娆,或醇厚,或磁性的嗓音,啊~~
动画效果:图
当然还有一些其他的参数,比如设置语音限制语言种类
代码如下:
还有设置语音输入语法的参数,这个就比较试用于搜索框。加上这参数后,系统就会自动去掉“的”、“啦”这类无意义的字
我觉得所有网站所有的类似搜索的输入框都让他支持HTML5语言识别!
HTML5+CSS3打造可自动获得焦点和支持语音输入的超酷搜索框:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>请使用支持HTML5的chrome浏览器体验语音搜索效果。|www.xin126.cn</title>
<style type="text/css">
.search_form{position:relative; height:31px; margin:60px;display:inline-block;}
.search_form:hover{-webkit-box-shadow:0 0 3px #999;-moz-box-shadow:0 0 3px #999}
.sinput{float:left; width:200px; height:21px; line-height:21px; padding:4px 7px; color:b3b3b3; border:1px solid #999; border-radius:2px 0 0 2px; background-color:#fbfbfb;}
.sbtn{
float:left;
width:50px;
height:31px;
padding:0 12px;
margin-left:-1px; border-radius:0 2px 2px 0; border:1px solid #4d90fe; background-color:#4d90fe; cursor:pointer; display:inline-block; font-size:12px; vertical-align:middle; color:#f3f7fc;position:absolute;}
.sbtn:hover{background:#4084f2}
</style>
</head>
<body>
<form action="#" method="get" class="search_form"> <input type="text" name="s" class="sinput" placeholder="输入 回车搜索" autofocus x-webkit-speech> <input type="submit" value="搜索" class="sbtn"> </form>
</body>
</html>
打开Dreamweaver cs6,首先,我们打开自己建了一半的网页或者是新建一个页面,个人建议用HTML5。图

然后,我们开始编写代码。搜索框要有输入框和搜索按钮两部分组成,我用的都是input

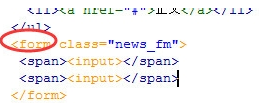
我们会在input框的外面再套一个标签,我是仿照百度搜索的样子,在input的外面套了一个span标签,在最外层套了一个form表单

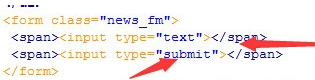
我们的第一个input框是用来输入文字的,其type类型应该是text,第二个是搜索的,我用的type类型是submit(提交),

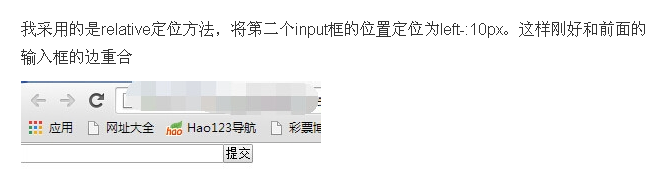
这样一个基本的搜索框就做好了,我们可以再调整一下框的高度和宽度,以及整体的位置,使得这个搜索框更加美观大方。

这种搜索框是简单的。
三,动态网站搜索框,语言ASP,PHP网站为主。
以PHP网站为主,打开Dreamweaver cs6,
- 新建一个搜索页面,将它命名为:searchform.php
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>/"> <input type="text" value="输入关键字" name="s" id="s"/> <input type="submit" value="搜 索" onClick="if(document.forms['search'].searchinput.value=='- Search -')document.forms['search'].searchinput.value='';" alt="Search" />
-
</form><script type="text/javascript">$(document).ready(function(){// 当鼠标聚焦在搜索框$('#s').focus(function() {if($(this).val() == '输入关键字') {$(this).val('').css({color:"#454545"});}}// 当鼠标在搜索框失去焦点).blur(function(){if($(this).val() == '') {$(this).val('输入关键字').css({color:"#333333"});}});});</script>
- 复制网站主题里的archive.php页面,更名为search.php,才能实现搜索功能。
- 在需要显示搜索框的页面的位置放上搜索框调用代码:
<?php include (TEMPLATEPATH . '/searchform.php'); ?>
- 完全之后,就可以在自己做的网站中实现搜索功能了。
- PHP网站搜索框打造完毕
- end






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








