随着react的不断的发展,出现了很多优秀的React组件库,如React Material-UI、React-Bootstrap、React Toolbox、Ant Design React等等,下面我们以Ant Design React组件库为例,介绍下,如何在react项目中引入react组件库。

如何引入react组件库
1、通过npm安装antd 推荐(Node.js教程)
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。npm install -D antd
2、按需引用antd模块,使用 babel-plugin-import(推荐)npm install -D babel-plugin-import
修改配置文件 .babelrc// .babelrc or babel-loader option
{
"plugins": [
[
"import",
{
"libraryName": "antd",
"libraryDirectory": "es",
"style": "css"
}
] // `style: true` 会加载 less 文件
]
}
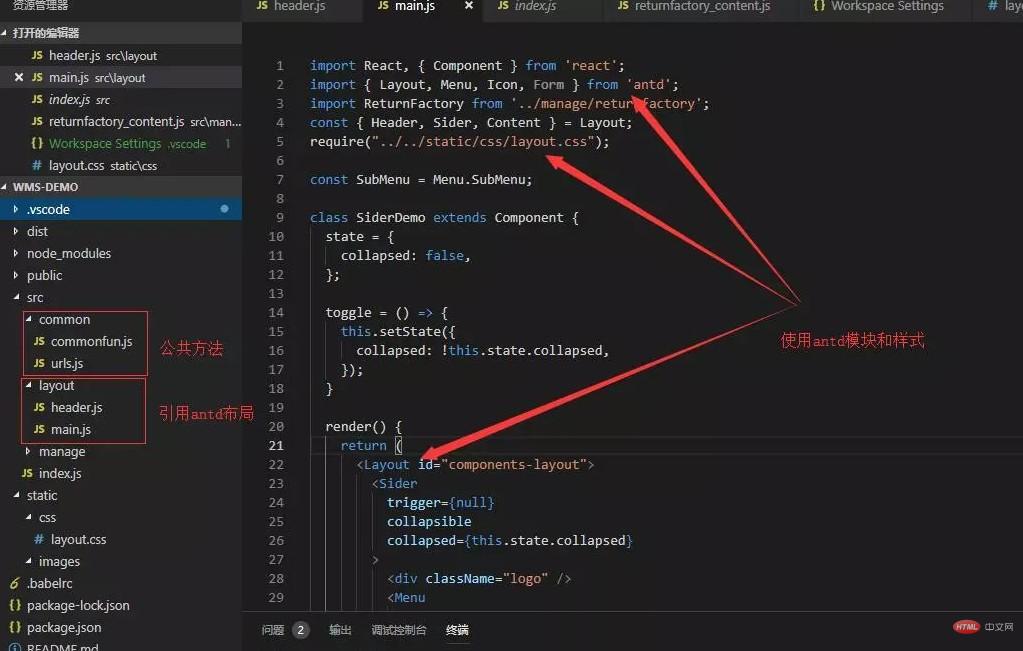
3、接下来使用import和require直接引用antd模块即可,如下图

更多React相关技术文章,请访问React答疑栏目进行学习!





















 5318
5318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








