#Quartz 2D绘图 ##Quartz 2D 概述
- 概述:
Quartz 2D是一个⼆维图形绘制引擎,支持iOS环境和Mac OS X环境。我们可以使⽤用 Quartz 2D API来实现许多功能,如基本路径的绘制、透明度、描影、绘制阴影、透明层、 颜⾊色管理、反锯齿、PDF⽂文档⽣生成和PDF元数据访问。在需要的时候,Quartz 2D还可以借 助图形硬件的功能。Quartz 2D 的API是Core Graphics框架的一部分,因此其中的很多 数据类型和⽅方法都是以CG开头的。会经常⻅见到Quartz 2D(Quartz)和Core Graphics 两个术语交互使⽤用。
##Graphics Context
- 概述:
Core Graphics API所有的操作都在一个上下⽂文中进⾏行。所以在绘图之前需要获取该 上下⽂文并传⼊入执⾏行渲染的函数中。如果你正在渲染一副在内存中的图⽚片,此时就需要传⼊入 图⽚片所属的上下⽂文。获得一个图形上下⽂文是我们完成绘图任务的第一步,你可以将图形上 下⽂文理解为⼀块画布。如果你没有得到这块画布,那么你就⽆无法完成任何绘图操作。 - Page
Quartz 2D在图像中使⽤用了绘画者模型(painter’s model)。在绘画者模型中,每个连续的绘制操作都是将 ⼀个绘制层(a layer of ‘paint’)放置于一个画布 (‘canvas’),我们通常称这个画布为Page。 Page上的绘 图可以通过额外的绘制操作来叠加更多的绘图。Page上 的图形对象只能通过叠加更多的绘图来改变。这个模型 允许我们使⽤用⼩小的图元来构建复杂的图形。 Page可以是一张纸(如果输出设备是打印机),也可以是 虚拟的纸张(如果输出设备是PDF⽂文件),还可以是bitmap 图像。这根据实际使⽤用的graphics context⽽而定。
'画布' “page”
// 1. 将自定义视图添加到视图上显示
- (void)viewDidLoad {
[super viewDidLoad];
CoreGraphicsView *cgView = [[CoreGraphicsView alloc] initWithFrame:self.view.bounds];
cgView.backgroundColor = [UIColor blackColor];
[self.view addSubview:cgView];
// 2. 在自定义的DrawView 中绘图,当视图显示时就会调用下面的代码。
- (void)drawRect:(CGRect)rect
{
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextAddRect(ctx, CGRectMake(10, 20, 100, 100));
CGContextSetFillColorWithColor(ctx, [UIColor grayColor].CGColor);
CGContextDrawPath(ctx, kCGPathFill);
}
}
- Quartz提供了以下⼏几种类型的Graphics Context
1.Bitmap Graphics Context
2.PDF Graphics Context 3.Window Graphics Context
4.Layer Graphics Context
5.Printer Graphics Context
###Graphics Context 读解
- 一个Graphics Context表示⼀个绘制目标。它包含绘制系统⽤用于完成绘制指令的绘制参 数和设备相关信息
- Graphics Context定义了基本的绘制属性,如颜色、裁减区域、线条宽度和样式信息、 字体信息、混合模式等
- 在iOS应⽤用程序中,如果要在屏幕上进⾏行绘制,需要创建一个UIView对象,并实现它的 drawRect:⽅法。视图的drawRect:方法在视图显⽰在屏幕上及它的内容需要更新时被调用
- 在调⽤用⾃自定义的drawRect:后,视图对象⾃自动配置绘图环境以便能⽴即执行绘图操作
- 作为配置的⼀一部分,视图对象将为当前的绘图环境创建⼀Graphics Context。通过调 ⽤用UIGraphicsGetCurrentContext()⽅法可以获取当前的Graphics Context
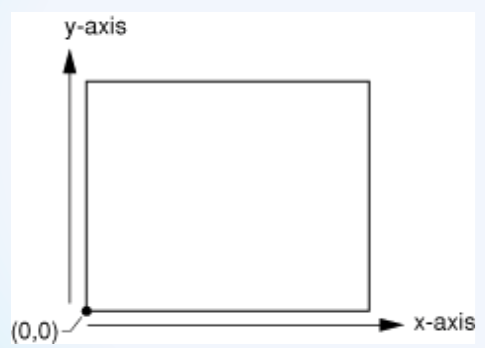
##Quartz 2D坐标系
坐标系统定义是被绘制到Page上的对象的位置及⼤小范围,如图所示。我们在用户空间坐标系统(user-space coordination system,简称⽤户空间)中指定图形的位置及⼤小。坐标值是⽤浮点数来定义的。
- Quartz中默认的坐标系统是:原点(0, 0) 在左下角。沿着X轴从左到右坐标值逐渐增大;沿着Y轴从下到上坐标值逐渐增大
- 有一些技术在设置它们的graphicscontext时使⽤了不同于Quartz的默认坐标系统。最常见的一种修改的坐标系统是原点位于左上角,而沿着Y轴从上到下坐标值逐渐 增大。 **例如:**UIView中的 UIGraphicsGetCurrentContext方法返回的图 形上下文就是用的是这种坐标系

###UIKit坐标系:
- 原点(0,0)在屏幕的左上角,X轴向右正向延伸,Y轴向下正向延伸
- iOS的像素分辨率会随设备的硬件而变化,iPhone4第一次引入了视网膜屏幕,像素分辨率为960 * 640,刚好是前⼀代iPod和iPhone像素分辨率( 480 * 320)的两倍
- 在绘图时,需要使用“点”的概念来思考问题,⽽不是像素。也就是说在点坐标系中绘图,不是硬件的像素坐标系
- 虽然这些设备的像素分辨率不同,但⽤到的坐标系保持不变(以点为单位)。在iPhone4 上,⼀个点会⽤2像素宽度来绘制
###坐标系的转换:
- CGContextRotateCTM(CGContextRef c, CGFloat angle)⽅法可以相对原点旋转上下文坐标系
- CGContextTranslateCTM(CGContextRef c, CGFloat tx, CGFloat ty)方法可以相对原点平移上下文坐标系
- CGContextScaleCTM(CGContextRef c, CGFloat sx, CGFloat sy)⽅法可以缩放上下⽂坐标系
注意:
转换坐标系前,使用CGContextSaveGState(CGContextRef c)保存当前上下文状态 坐标系转换后,使用CGContextRestoreGState(CGContextRef c)可以恢复之前保存的上下⽂状态 ##基本绘图 ###Quartz 2D绘图流程:
- 获取上下⽂
- 保存上下⽂
- 创建及设置路径
- 将路径添加到上下文设置上下⽂状态(边框颜色,填充颜色,线条宽度,线段连接式,线段首尾样式,虚线样式等)
- 绘制路径
- 释放路径
- 恢复上下⽂
绘制简单图形代码
- (void)drawGraphics {
CGContextRef cxt = UIGraphicsGetCurrentContext();
CGContextSetStrokeColorWithColor(cxt, [UIColor redColor].CGColor);
CGContextSetLineWidth(cxt, 5);
// 1、绘制矩形
CGContextAddRect(cxt, CGRectMake(20, 100, 320, 150));
CGContextDrawPath(cxt, kCGPathStroke);
// 保存上下文状态(入栈)
CGContextSaveGState(cxt);
// 2、绘制内切椭圆、圆
CGContextAddEllipseInRect(cxt, CGRectMake(20, 260, 320, 150));
CGContextSetStrokeColorWithColor(cxt, [UIColor orangeColor].CGColor);
CGContextSetLineWidth(cxt, 10);
CGContextDrawPath(cxt, kCGPathStroke);
// 恢复上下文状态(出栈)
CGContextRestoreGState(cxt);
// 3、绘制圆弧
CGContextMoveToPoint(cxt, 250, 500);
CGContextAddArc(cxt, 200, 500, 50, 0, M_PI_2, NO);
// 4、绘制贝塞尔曲线
// cpx、cpy: 控制点的坐标, x、y目标点的坐标
// CGContextAddQuadCurveToPoint(cxt, <#CGFloat cpx#>, <#CGFloat cpy#>, <#CGFloat x#>, <#CGFloat y#>)
// CGContextAddCurveToPoint(<#CGContextRef _Nullable c#>, <#CGFloat cp1x#>, <#CGFloat cp1y#>, <#CGFloat cp2x#>, <#CGFloat cp2y#>, <#CGFloat x#>, <#CGFloat y#>)
CGContextDrawPath(cxt, kCGPathStroke);
}
###路径:
- 路径定义了一个或多个形状,或是子路径。
- ⼀个⼦路径可由直线,曲线,或者同时由两者构成。
- 它可以是开放的,也可以是闭合的。
- ⼀个子路径可以是简单的形状,如线、圆、矩形、星形;
- 也可以是复杂的形状,如⼭脉的轮廓或者是涂鸦。
- 路径可以是开放的,也可以是封闭的;对于封闭路径可以空⼼的也可以是实心的 ###绘制文字
- (void)drawText {
CGRect rect = CGRectMake(20, 30, 200, 20);
[text drawInRect:rect withAttributes:@{NSForegroundColorAttributeName : [UIColor redColor],
NSBackgroundColorAttributeName:[UIColor whiteColor],
NSFontAttributeName : [UIFont systemFontOfSize:20]}];
}
###绘制图形的基本属性
- (void)drawLines {
// 1、获取当前绘图上下文(绘图环境)、可以理解为创建一块画布
CGContextRef cxt = UIGraphicsGetCurrentContext();
// 2、移动到某个点
CGContextMoveToPoint(cxt, 20, 100);
// 3、添加一条直线到某个点
CGContextAddLineToPoint(cxt, 300, 100);
CGContextAddLineToPoint(cxt, 160, 300);
// 闭合路径
CGContextClosePath(cxt);
// 4、设置描边和填充颜色
CGContextSetStrokeColorWithColor(cxt, [UIColor redColor].CGColor);
//CGContextSetRGBStrokeColor(cxt, 200/255.0, 300/255.0, 10/255.0, 1);
// CGContextSetCMYKStrokeColor(cxt, 0.1, 0.3, 0.5, 0.8, 1);
CGContextSetFillColorWithColor(cxt, [UIColor whiteColor].CGColor);
// 5、设置线条宽度
CGContextSetLineWidth(cxt, 5);
// 6、设置线头样式
CGContextSetLineCap(cxt, kCGLineCapRound);
// 7、设置线条连接点的样式
CGContextSetLineJoin(cxt, kCGLineJoinRound);
// 8、设置虚线
// CGFloat lengths[] = {2,10,2};
// CGContextSetLineDash(cxt, 0, lengths, 3);
// 9、是否开启抗锯齿
CGContextSetShouldAntialias(cxt, YES);
// 10、绘制描边
// CGContextStrokePath(cxt);
// 11、绘制填充
// CGContextFillPath(cxt);
// 12、绘制描边、填充、描边和填充、奇偶填充:kCGPathFill,kCGPathEOFill,kCGPathStroke,kCGPathFillStroke, kCGPathEOFillStroke
CGContextDrawPath(cxt, kCGPathFillStroke);
}
###构建路径的函数说明:
- CGContextBeginPath // 开始一个新路径
- CGContextMoveToPoint // 设置路径的起点
- CGContextClosePath // 关闭路径
- CGContextAddPath // 添加路径
- CGContextAddLineToPoint // 在指定点添加线
- CGContextAddLines // 添加多条线
- CGContextAddRect // 添加矩形
- CGContextAddRects // 添加多个矩形
- CGContextAddEllipseInRect // 在矩形中添加椭圆
- CGContextAddArc // 添加弧线
- CGContextAddArcToPoint // 在指定点添加弧线
- CGContextAddCurveToPoint // 在指定点添加曲线
###绘制路径的函数说明:
- CGContextDrawPath// 绘制路径
- CGContextFillPath // 实心路径
- CGContextFillRect // 实心矩形
- CGContextFillRects // 多个实心矩形
- CGContextFillEllipseInRect // 在矩形区域中绘制实⼼椭圆
- CGContextStrokePath // 空⼼心路径
- CGContextStrokeRect // 空⼼心矩形
- CGContextStrokeRectWithWidth // 使⽤用宽度绘制空⼼矩形
- CGContextStrokeEllipseInRect// 在矩形区域中绘制空⼼椭圆
###绘图状态参数说明:
CGContextSetLineWidth// 线条宽度 CGContextSetBlendMode // 设置混合模式 CGContextSetShouldAntialias // 设置抗锯齿效果 CGContextSetLineCap // 设置线条收尾点样式 CGContextSetLineJoin // 设置线条连接点样式 CGContextSetLineDash// 设置虚线
##绘图实战 Demo下载
简单的绘图





















 1508
1508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








