5.1针对链接的CSS基本概念:
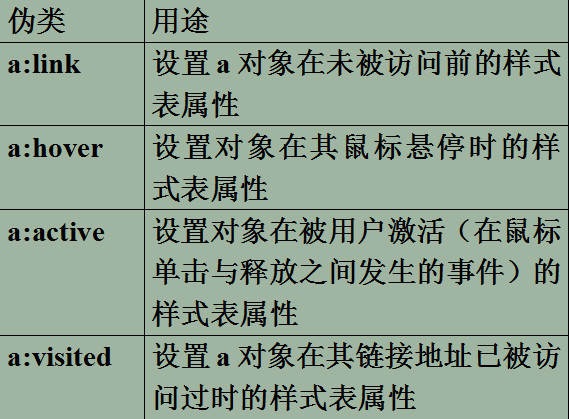
5.1.1 CSS伪类别
5.1.2 用伪类别定义动态超链接

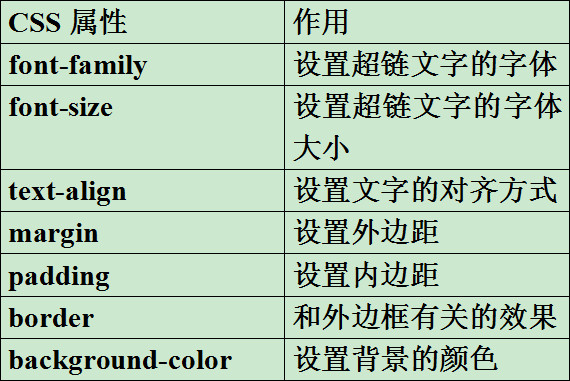
5.2定义丰富的超链特效
5.2.1给链接添加提示文字:title属性
5.2.2按钮式超链接
5.2.3 为超链添加背景图效果
background-image:url(nav01.jpg);
5.2.4 用CSS定义针对超链的鼠标特效
cursor:鼠标各种样式及大小的设置
5.1针对链接的CSS基本概念:
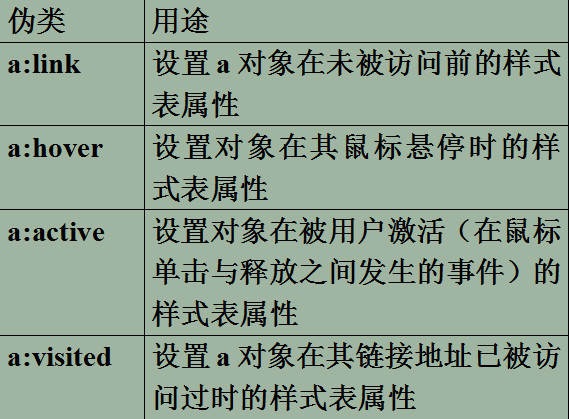
5.1.1 CSS伪类别
5.1.2 用伪类别定义动态超链接

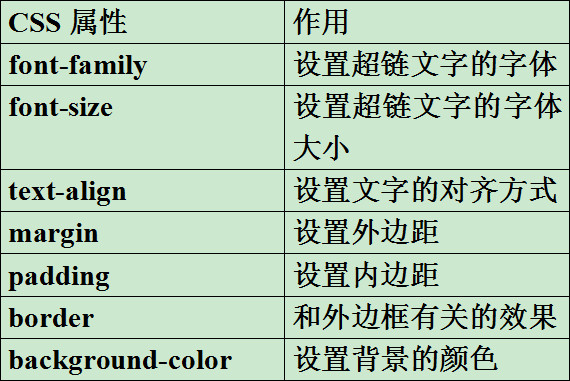
5.2定义丰富的超链特效
5.2.1给链接添加提示文字:title属性
5.2.2按钮式超链接
5.2.3 为超链添加背景图效果
background-image:url(nav01.jpg);
5.2.4 用CSS定义针对超链的鼠标特效
cursor:鼠标各种样式及大小的设置
转载于:https://my.oschina.net/u/1415486/blog/335119
 352
352
 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


