前奏
安装VSCode最新版: https://code.visualstudio.com/
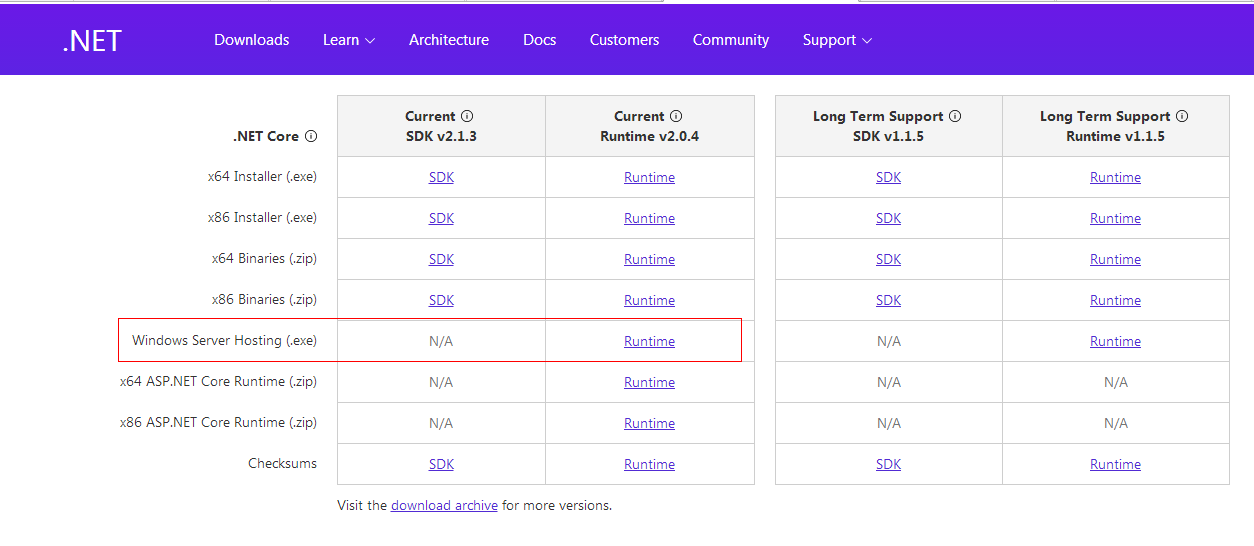
安装window server hosting,发布和部署到IIS使用: https://www.microsoft.com/net/download/core#/runtime

创建项目
1.新建一个本地文件夹:WebApi

2.打开VSCode,打开WebApi文件夹

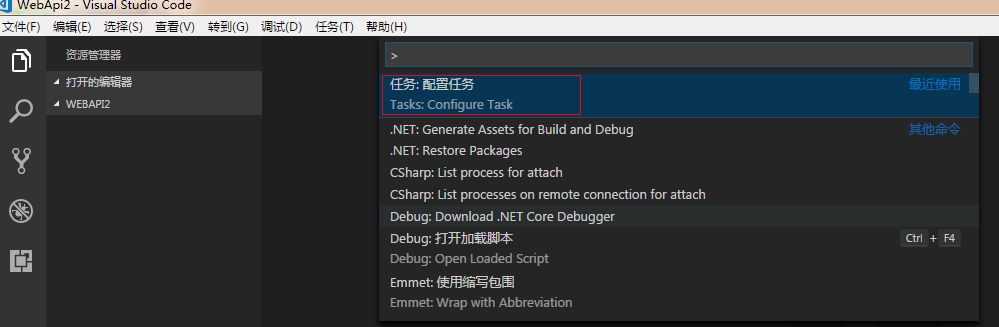
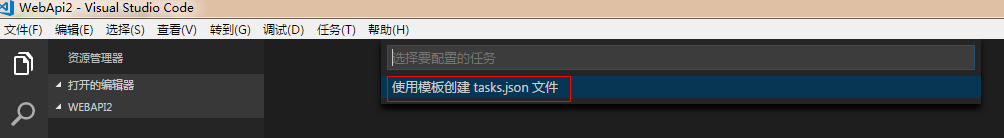
3.使用快捷键:Ctrl + Shift + P,配置任务



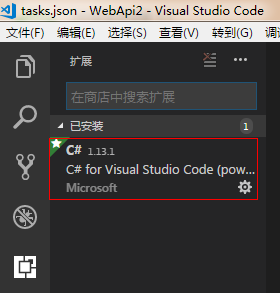
4.安装C#插件

5.打开“集成终端”

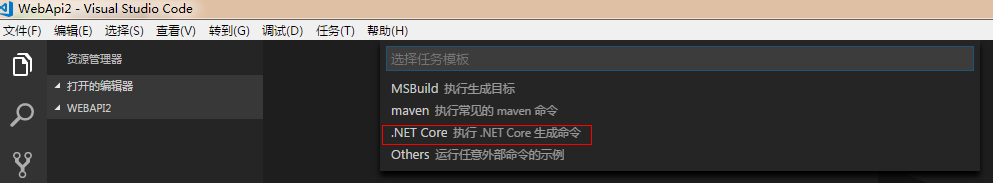
6.依次运行.net core 2.0命令
dotnet new mvc 创建项目 dotnet restore 更新Nuget包 dotnet build 编译代码 dotnet run 执行程序
7.在浏览器输入:http://localhost:5000/即可访问首页
发布项目
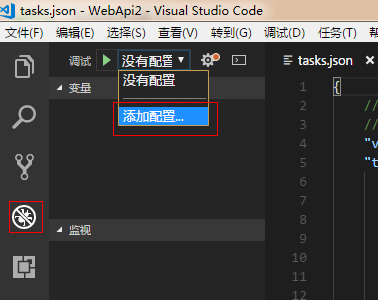
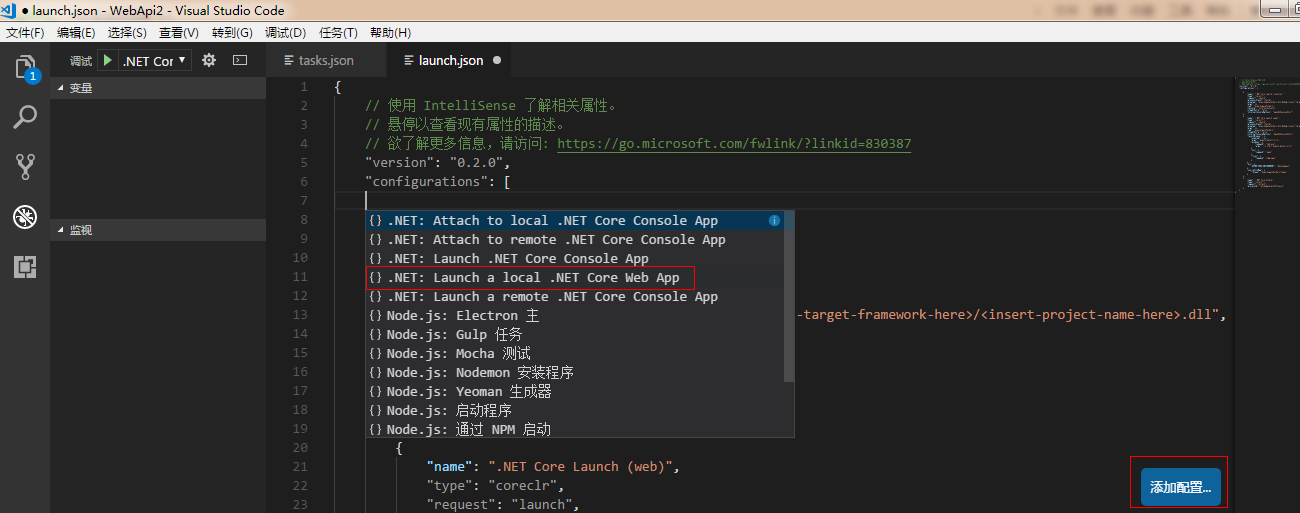
1.添加配置文件,如图

将原来的配置代码删除,再点击右下角添加配置代码

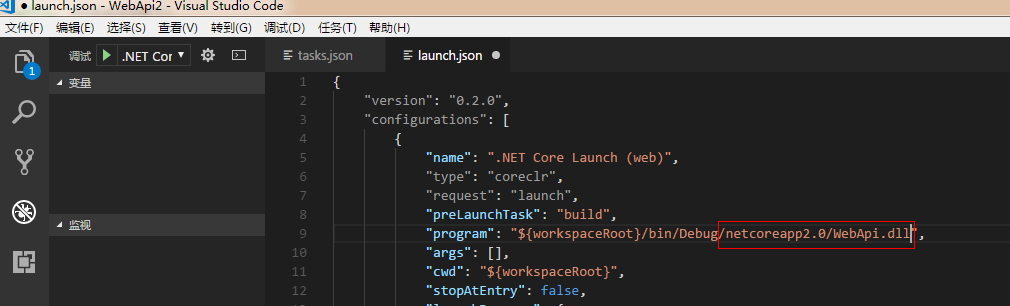
2.修改配置文件代码

2.打开“集成终端”,输入命令发布
dotnet publish -c debug 或 dotnet publish -f netcoreapp2.0 -c debug
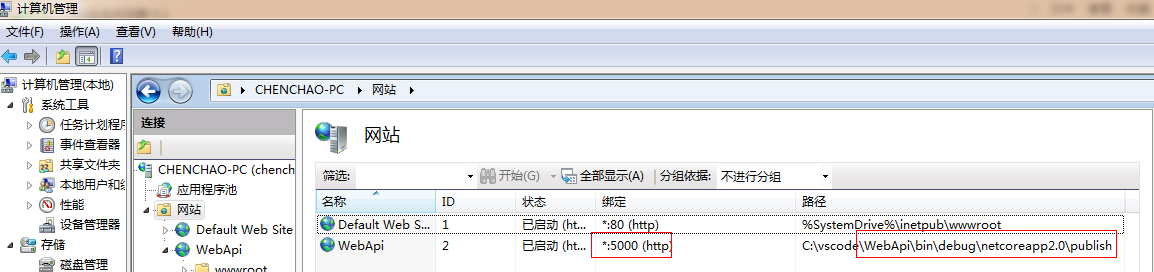
3.打开IIS,部署发布后的项目

注意: (1)端口:5000 (2)再次输入发布命令时,需要关闭网站,不然发布报错

4.访问浏览器:http://localhost:5000/





















 1858
1858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








