今天的课程,我们主要进行了下拉列表的制作。在制作中,通过老师的讲解和自己的思考,我们解决了所遇到的问题。
一、总结
1.属性position的相对定位和绝对定位。
(1)如果“父div”没有属性position,“子div”有绝对定位,那么“子div”就会相对“body盒子”移动。
(2)如果“父div”有属性position,“子div”有绝对定位,那么“子div”就会相对“父div”移动。
2.“下拉列表”和“选项卡”那些变换的内容都是存在的,只是在不需要的时候被隐藏了。
3.下拉列表弹出来,之所以下面的内容没有下移,是因为“列表div”被包含在了“导航条li盒子”里了,它本身与下边内容所在的div盒子并没有冲突,所以不会挤掉下边内容。关键点在布局上。
4.下拉列表弹出来,不能覆盖下面内容,这时需要设置属性position。(父div为相对定位,子div为绝对定位)
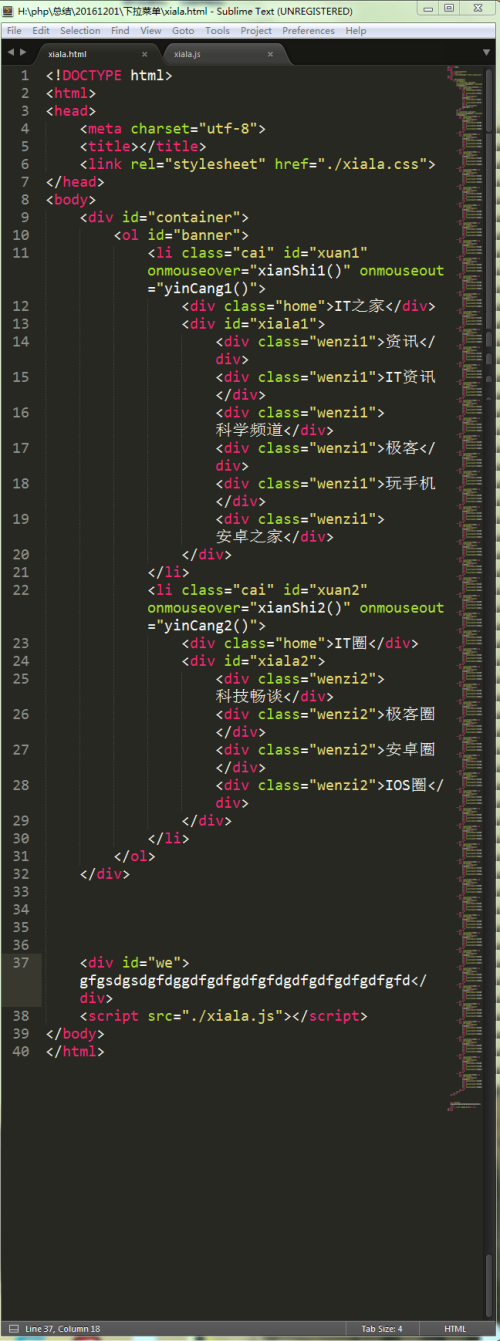
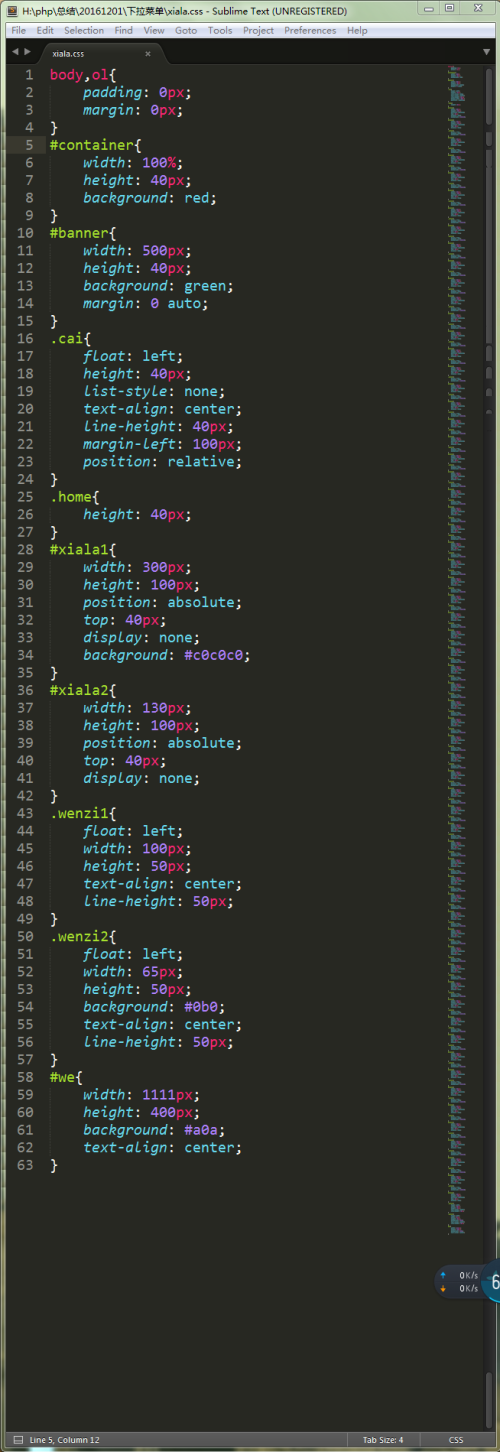
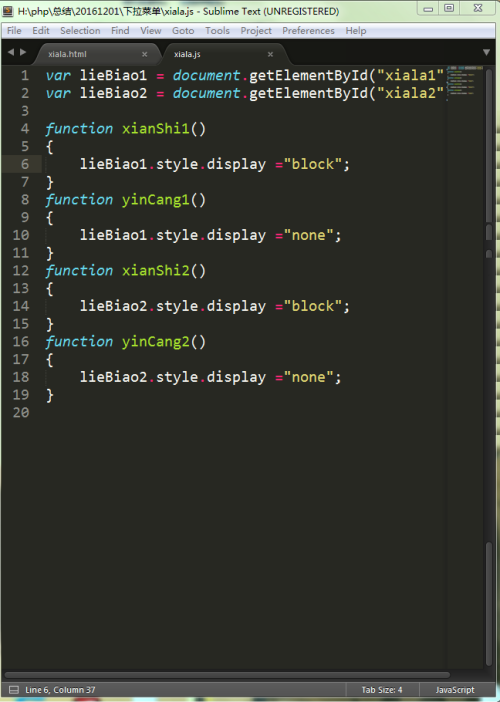
二、下拉列表的编程过程
转载于:https://blog.51cto.com/12254280/1878710
























 763
763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








