Xamarin.Forms长期以来一直支持iOS,Android和Windows。 我们还添加了新的平台,以跟上不断变化的情景,如Tizen和macOS,Linux和Windows WPF等系统上。 这些平台运行在各种设备上,包括手机,平板电脑,台式机和电视机。 这对我们开发商来说是一个有趣的挑战。 我们如何设计一个智能缩放的UI,并在各种平台的屏幕上自动适应?
响应屏幕尺寸
默认情况下,Xamarin.Forms布局和控件被设计为响应,并且经常会增长和缩小以利用可用的屏幕空间。 如果需要更多的控制,Xamarin.Forms Page类有一个SizeChanged事件,我们可以使用它来确定运行时可用的屏幕大小。 当页面显示时,会引发此事件,允许我们根据屏幕的宽度或高度来调整或更改我们的页面的UI。
点击(此处)折叠或打开
- public partial class MainPage : ContentPage
- {
- public MainPage()
- {
- InitializeComponent();
- SizeChanged += MainPageSizeChanged;
- }
-
- void MainPageSizeChanged(object sender, EventArgs e)
- {
- imgMonkey.WidthRequest = Math.Min(this.Width, 400);
- }
- }
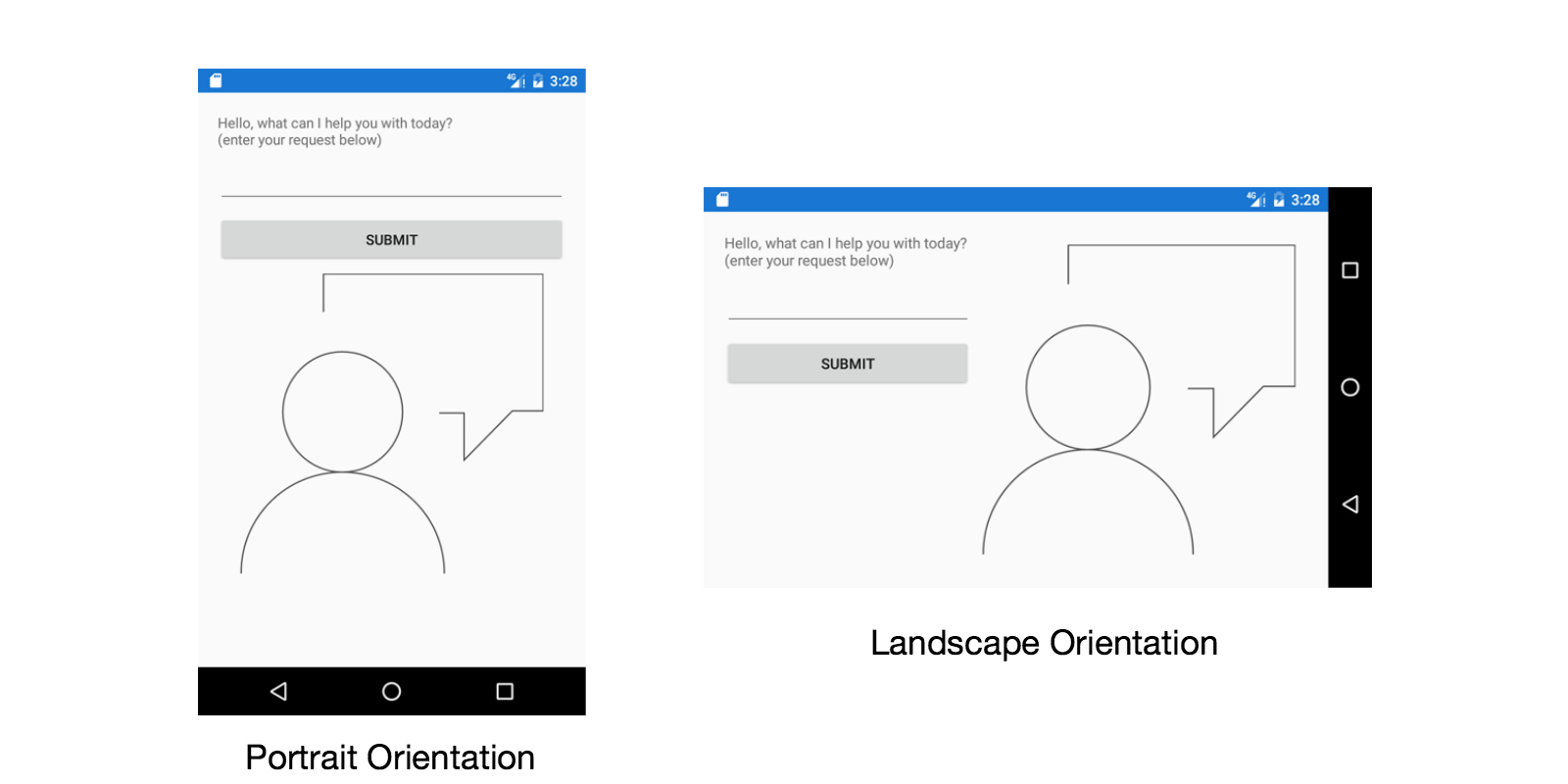
回应方向
我们可以使用SizeChanged事件来响应方向更改。 当屏幕旋转时,SizeChanged将被执行。 我们可以通过比较页面的Width和Height属性来确定方向。
点击(此处)折叠或打开
- public partial class MainPage : ContentPage
- {
- public MainPage()
- {
- InitializeComponent();
- SizeChanged += MainPageSizeChanged;
- }
-
- void MainPageSizeChanged(object sender, EventArgs e)
- {
- bool isPortrait = this.Height > this.Width;
- stackPanel.Orientation = (isPortrait ? StackOrientation.Horizontal : StackOrientation.Vertical);
- }
- }

响应设备类型
我们经常考虑屏幕尺寸的响应和自适应,但是我们还需要回应用户与设备的交互。 例如,我们使用移动设备上的触摸屏和桌面PC上的键盘鼠标。
Xamarin.Forms provides a static Xamarin.Forms在Device类中提供了一个静态Idiom属性,我们可以使用它来检查设备类型。 设备分为四个类别:电话,平板电脑,桌面和电视。
点击(此处)折叠或打开
- switch (Device.Idiom)
- {
- case TargetIdiom.Desktop:
- ...
- case TargetIdiom.Phone:
- ...
- case TargetIdiom.Tablet:
- ...
- case TargetIdiom.TV:
- ...
- }
我们可以使用Device.Idiom来更改我们呈现的UI。 根据您需要进行的一些更改,我们有几种可以使用的选项。
对于小的更改,如调整按钮大小,我们直接更新控件和布局。
点击(此处)折叠或打开
- if (Device.Idiom == TargetIdiom.Desktop)
- {
- buttonAbout.HeightRequest = 25;
- buttonAbout.WidthRequest = 40;
- }
- else
- {
- buttonAbout.HeightRequest = 40;
- buttonAbout.WidthRequest = 70;
- }
当您需要添加或删除部分UI时,Xamarin.Forms提供了一个ContentView,允许我们创建复合控件。 我们用行为定义可重用UI的部分,然后根据成语决定要显示哪些复合控件。 您可以将ContentView视为部分Xamarin.Forms页面。
点击(此处)折叠或打开
- void AddColorPicker ()
- {
- IMyColorPicker colorPicker;
-
- if (Device.Idiom == TargetIdiom.Desktop)
- colorPicker = new ColorPickerMouseView();
- else
- colorPicker = new ColorPickerTouchView();
-
- colorPicker.VerticalOptions = LayoutOptions.Start;
- colorPicker.ColorChanged += ColorPickerColorChanged;
-
- mainLayout.Children.Add(colorPicker)
- }

当您的UI更改在设备类型之间很重要时,您可以创建多个页面。 我们使用Device.Idiom来决定要显示的页面,甚至可以使用这些页面中的ContentView来避免重复的代码。
而如果您使用MVVM,您可以定义一个View Model,用于每个版本的页面,进一步减少重复的代码!
点击(此处)折叠或打开
- ContentPage page;
-
- if(Device.Idiom == TargetIdiom.Desktop)
- page = new DetailsDesktopPage(new MyDetailViewModel(...));
- else if(Device.Idiom == TargetIdiom.TV)
- page = new DetailsTVPage(new MyDetailViewModel(...));
- else //Phone or Tablet
- page = new DetailsMobilePage(new MyDetailViewModel(...));
-
- Navigation.PushAsync(page);
如果您想了解有关自适应设计的更多信息,您可以在这里找到优秀的文档。
前往Xamarin大学网站了解更多Xamarin培训课程,包括免费的自导课程!





















 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








