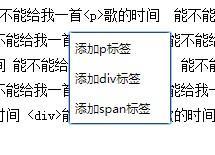
想要实现一个功能,对textarea里面的内容,右键选中内容,出现自定义菜单,类似添加p标签、添加span标签、添加h1-h6标签,之后可以对选中的Neri前后添加上对应的标签,类似于

实现思路:
1:阻止默认右键事件
2:利用contextmenu事件自定义右键功能,显示自定义菜单
3:点击自定义菜单里的标签,对选中区域前后区域提那家上对应标签
4:添加完之后影藏自定义菜单
注意:主要是用了HTML5新增的contextmenu属性(上下文菜单),
selectionStart:获取或设置当前所选内容的起始位置的字符索引。
selectionEnd:获取或设置当前所选内容的末尾位置的字符索引。
Code如下:
选中右键加标签body{
position:relative;
}
.container {
width: 500px;
margin: auto;
}
#text {
width: 500px;
height: 250px;
resize: none;
padding: 5px;
line-height: 25px;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2469
2469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








