用vue-cli搭建的vue项目,配置好路由,会看到:

不难发现#的出现真的不好看,这应该是vue默认hash模式,想要没有#,可以使用history模式,试过之后确实奏效!
大家可以直接去看文档。
对于vue开发的单页面应用,我们在切换不同的页面的时候,可以发现html永远只有一个,这也真是称之为单页面的原因,而 vue-router默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。因为对于正常的页面来说,更换url一定是会导致页面的更换的, 而只有更换url中的查询字符串和hash值得时候才不会重新加载页面。 这里也就是这个道理。
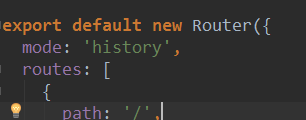
但是#这种形式真的很丑! 所以,如果不想要,可以使用路由的history模式!!! 这种模式充分利用了history.pushState API来完成URL的跳转而不需要重新加载页面。

使用这种模式之后,就没有#了,而是可以像使用正常的url进行访问了。
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://localhost8088/list 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
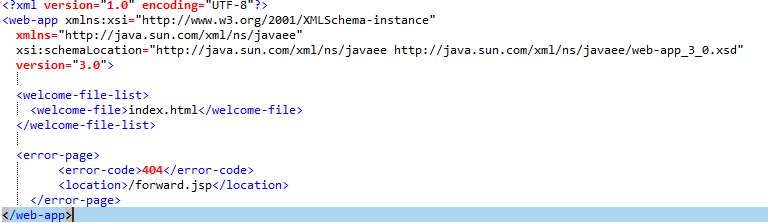
在服务器上部署一个web工程,这个web工程包含你设计的vue打包后的工程文件,在web.xml中配置404的错误页面:

让404的错误跳转到一个jsp,这里我用的是forward.jsp。
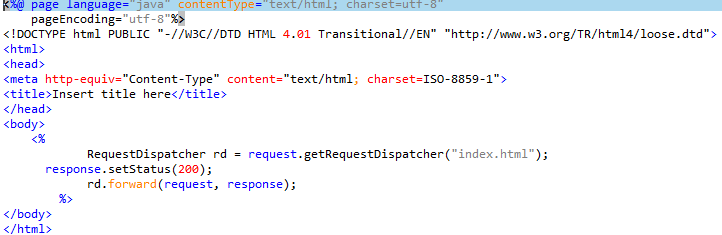
在jsp里再转发或者重定向到index.html:
forward.jsp

这么做以后,你的服务器就不再返回 404 错误页面,因为对于所有路径都会返回 index.html文件。为了避免这种情况,你应该在 Vue 应用里面覆盖所有的路由情况,然后在给出一个 404 页面。
这里我还把状态值改成200,这是为了方便vue直接跳转到我设置的404页面。

跳转到NotFoundComponent
或者,如果你是用 Node.js 作后台,可以使用服务端的路由来匹配 URL,当没有匹配到路由的时候返回 404,从而实现 fallback。




















 8251
8251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








