Vue.js项目去除url中的#/
使用vue路由,新建项目的url地址总是带有锚点
#/,如下url:
http://localhost:8080/#/
一、解决办法
mode: 'history',
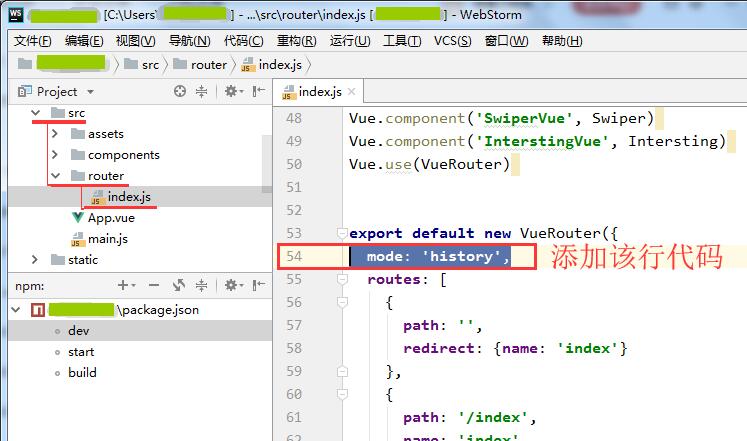
修改路由文件:
index.js,新增代码mode: 'history',即可。
路由文件路径:src/router/index.js
-
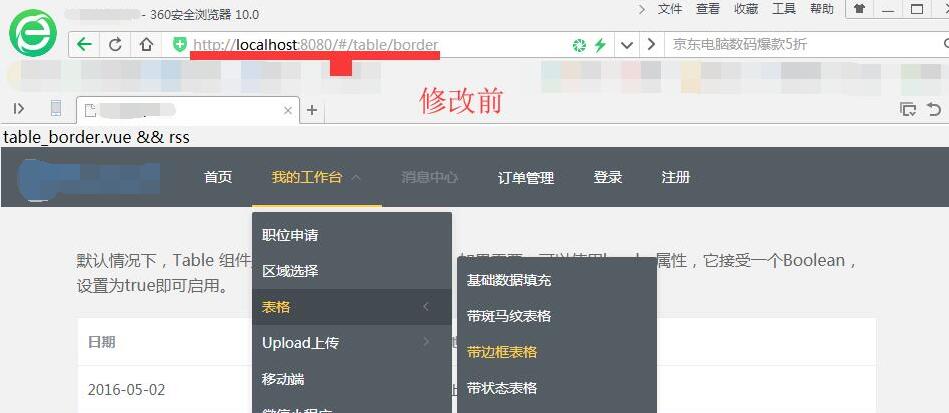
修改前:(如上图所示)
export default new Router({ routes: [ { path: '/', name: 'IndexPage', component: IndexPage } ] }) -
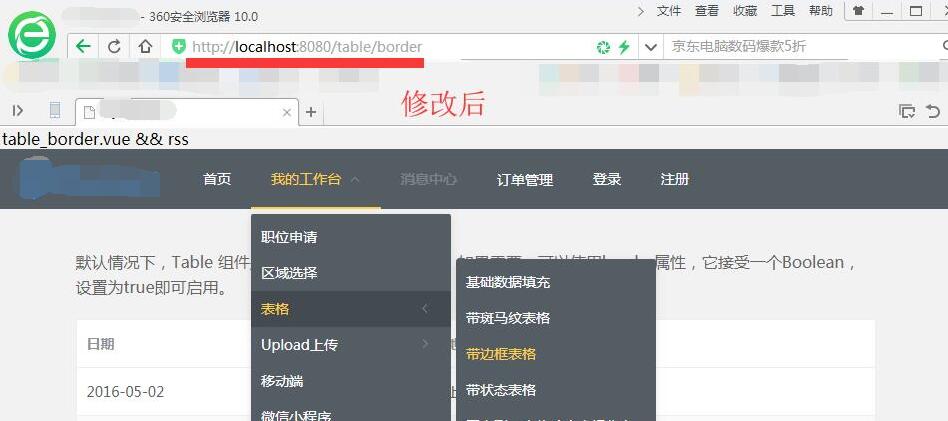
修改后(除去
#/锚点后,如下图):只需要添加代码
mode: 'history',如下代码片段所示:export default new Router({ mode: 'history', routes: [ { path: '/', name: 'IndexPage', component: IndexPage } ] })
修改后的代码截图示下:

二、前后效果图,对比如下


以上就是关于“ Vue.js项目去除url中的#/ - 解决篇 ” 的全部内容。






















 1931
1931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








