最终效果:

毛玻璃
必要插件
首先安装 vscode-custom-css[1]

样式配置
在一个不会移动的位置新建文件:
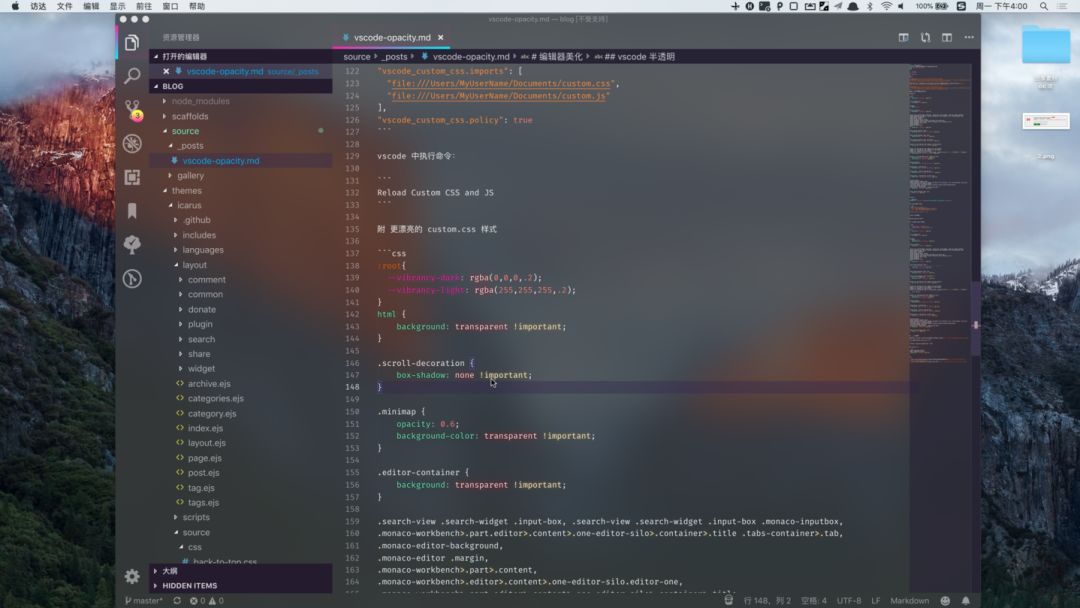
custom.css
html { background: transparent !important;}.scroll-decoration { box-shadow: none !important;}.minimap { opacity: 0.6;}.editor-container { background: transparent !important;}.search-view .search-widget .input-box, .search-view .search-widget .input-box .monaco-inputbox,.monaco-workbench>.part.editor>.content>.one-editor-silo>.container>.title .tabs-container>.tab,.monaco-editor-background,.monaco-editor .margin,.monaco-workbench>.part>.content,.monaco-workbench>.editor>.content>.one-editor-silo.editor-one,.monaco-workbench>.part.editor>.content>.one-editor-silo>.container>.title,.monaco-workbench>.part>.title,.monaco-workbench,.monaco-workbench>.part,body { background: transparent !important;}.editor-group-container>.tabs { background-color: rgba(37, 37, 37,0.2) !important;}.editor-group-container>.tabs .tab { background-color: transparent !important;}.editor-group-container>.tabs .tab.active { background-color: rgba(37, 37, 37,0.4) !important;}.monaco-list.settings-toc-tree .monaco-list-row.focused { outline-color: rgb(37, 37, 37,0.6) !important;}.monaco-list.settings-toc-tree .monaco-list-row.selected,.monaco-list.settings-toc-tree .monaco-list-row.focused,.monaco-list .monaco-list-row.selected,.monaco-list.settings-toc-tree:not(.drop-target) .monaco-list-row:hover:not(.selected):not(.focused) { background-color: rgb(37, 37, 37,0.6) !important;}.monaco-list.settings-editor-tree .monaco-list-row { background-color: transparent !important; outline-color: transparent !important;}.monaco-inputbox { background-color: rgba(41, 41, 41,0.2) !important;}.monaco-editor .selected-text { background-color: rgba(58, 61, 65,0.6) !important;}.monaco-editor .focused .selected-text { background-color: rgba(38, 79, 120,0.6) !important;}.monaco-editor .view-overlays .current-line { border-color: rgba(41, 41, 41,0.2) !important;}.extension-editor,.monaco-inputbox>.wrapper>.input,.monaco-workbench>.part.editor>.content>.one-editor-silo>.container>.title .tabs-container>.tab.active,.preferences-editor>.preferences-header,.preferences-editor>.preferences-editors-container.side-by-side-preferences-editor .preferences-header-container,.monaco-editor, .monaco-editor .inputarea.ime-input { background: transparent !important;}.editor-group-container>.tabs .tab { border: none !important;}custom.js
nodeRequire('electron').remote.getCurrentWindow().setVibrancy('ultra-dark');vscode 设置
在 vscode 的设置中添加:
这里注意 file 的地址要写成你上面两个文件的地址,如果是 macOS,形如 file:///Users/foo/Documents/foo/custom.css
"vscode_custom_css.imports": [ "file:///Users/MyUserName/Documents/custom.css", "file:///Users/MyUserName/Documents/custom.js"],"vscode_custom_css.policy": truevscode 命令
vscode 中执行命令:
Reload Custom CSS and JS附 更漂亮的 custom.css 样式
:root{ --vibrancy-dark: rgba(0,0,0,.2); --vibrancy-light: rgba(255,255,255,.2);}html { background: transparent !important;}.scroll-decoration { box-shadow: none !important;}.minimap { opacity: 0.6; background-color: transparent !important;}.editor-container { background: transparent !important;}.search-view .search-widget .input-box, .search-view .search-widget .input-box .monaco-inputbox,.monaco-workbench>.part.editor>.content>.one-editor-silo>.container>.title .tabs-container>.tab,.monaco-editor-background,.monaco-editor .margin,.monaco-workbench>.part>.content,.monaco-workbench>.editor>.content>.one-editor-silo.editor-one,.monaco-workbench>.part.editor>.content>.one-editor-silo>.container>.title,.monaco-workbench>.part>.title,.monaco-workbench,.monaco-workbench>.part,body { background: transparent !important;}.editor-group-container>.tabs { /* background-color: rgba(37, 37, 37,0.2) !important; */ background: transparent !important; /* box-shadow: 0 1px 10px -2px gray; */}.editor-group-container>.tabs .tab { background-color: transparent !important;}.editor-group-container>.tabs .tab.active * { color: #fff !important; background-color: transparent !important;}.monaco-list.settings-toc-tree .monaco-list-row.focused { outline-color: rgb(37, 37, 37,0.6) !important;}.monaco-list.settings-toc-tree .monaco-list-row.selected,.monaco-list.settings-toc-tree .monaco-list-row.focused,.monaco-list .monaco-list-row.selected,.monaco-list.settings-toc-tree:not(.drop-target) .monaco-list-row:hover:not(.selected):not(.focused) { /* background-color: rgb(37, 37, 37,0.6) !important; */ color: #00aaee;}.monaco-list.settings-editor-tree .monaco-list-row { background-color: transparent !important; outline-color: transparent !important;}.monaco-inputbox { background-color: rgba(41, 41, 41,0.2) !important;}.monaco-editor .selected-text { background-color: rgba(58, 61, 65,0.6) !important;}.monaco-editor .focused .selected-text { background-color: rgba(38, 79, 120,0.6) !important;}.monaco-editor .view-overlays .current-line { border-color: rgba(41, 41, 41,0.2) !important;}.extension-editor,.monaco-inputbox>.wrapper>.input,.monaco-workbench>.part.editor>.content>.one-editor-silo>.container>.title .tabs-container>.tab.active,.preferences-editor>.preferences-header,.preferences-editor>.preferences-editors-container.side-by-side-preferences-editor .preferences-header-container,.monaco-editor, .monaco-editor .inputarea.ime-input { background: transparent !important;}.editor-group-container>.tabs .tab { border: none !important;}关键字高亮主题
必要插件
首先需要下载 synthwave-vscode[2]
vscode 设置
安装上述主题后,在 setting.json 里面加
"terminal.integrated.rendererType": "dom"追加样式
在 custom.css 加
.panel.integrated-terminal,.panel.integrated-terminal *{ background: transparent !important;}参考
•用户分享的修改版 CSS[3]•vscode issue[4]
References
[1] vscode-custom-css: https://marketplace.visualstudio.com/items?itemName=be5invis.vscode-custom-css[2] synthwave-vscode: https://github.com/robb0wen/synthwave-vscode[3] 用户分享的修改版 CSS: https://gist.github.com/evolify/52a1271fadf641196a6142a88e43c5f6[4] vscode issue: https://github.com/Microsoft/vscode/issues/32257





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








