
Netlify 官网截图
Netlify 是什么?
Netlify 是一家提供静态网站托管的云平台,支持从 Github, GitLab, Bitbucket 等代码仓库中自动拉取代码 然后进行项目打包和部署等功能。
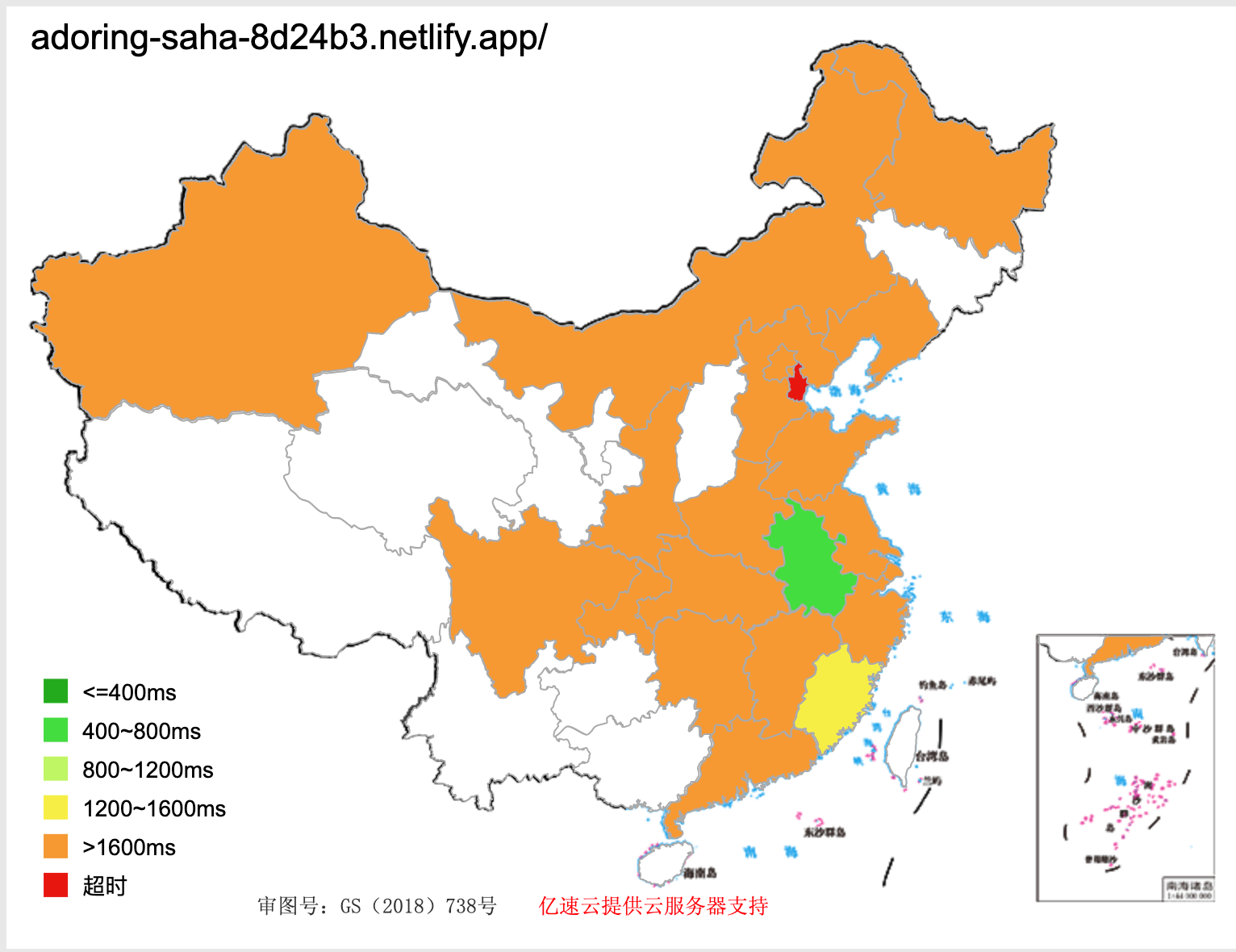
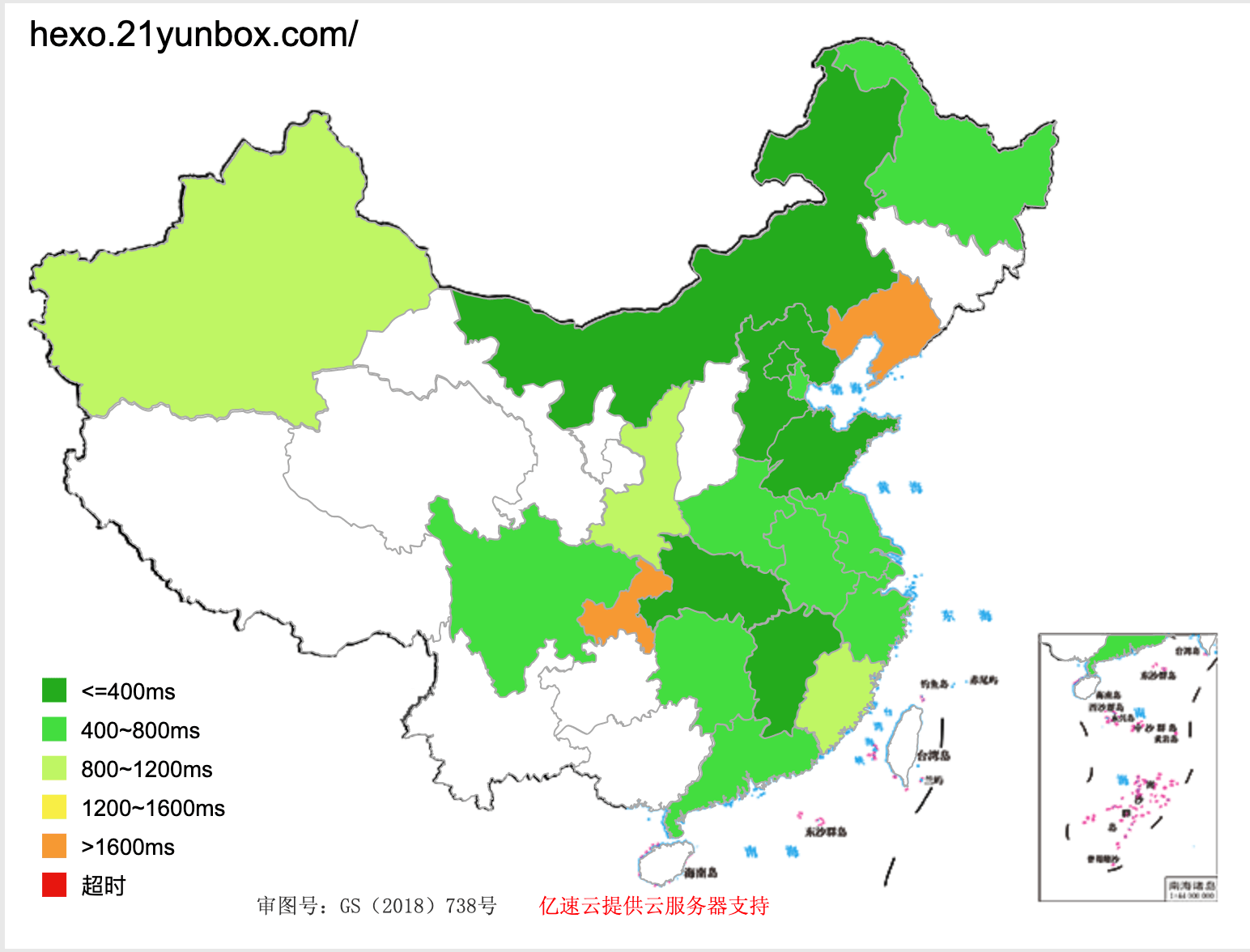
提速前后的对比图


左图: 部署在 Netlify 的网站测速结果; 右图是提速后的测速结果。颜色代表网站的反馈时间,绿色代表快,越接近红色代表极慢甚至没法访问。
可以看到 部署在 Netlify 的网站 在国内的访问速度很不理想 (左图),大部份地区都是访问极慢的(橙色)。
提速后的结果达到了可用的水平 (右图较多的深绿色省份)
测试项目的源代码
我们选了一个 Hexo博客 作为测试对像。用了默认的模板,没有做额外的修改。
如何提高 Netlify 在国内的访问速度?
如果只是静态网站,可以考虑存放在国内云服务商的存储空间,如 AWS 中国区 的 S3 或 阿里云的 OSS,基本上能保证网站的访问速度。
部署在存储空间的缺点也非常明显: 初始化配置的比较多,如果要做成能持续部署(Git push自动打包和部署),还需要更多的配置。
如果你不喜欢折腾,想找像 Netlify 一样简单的方案,可以把静态网站托管在 21云盒子。
托管静态网站在 21云盒子 的流程
1. 注册成为21云盒子会员
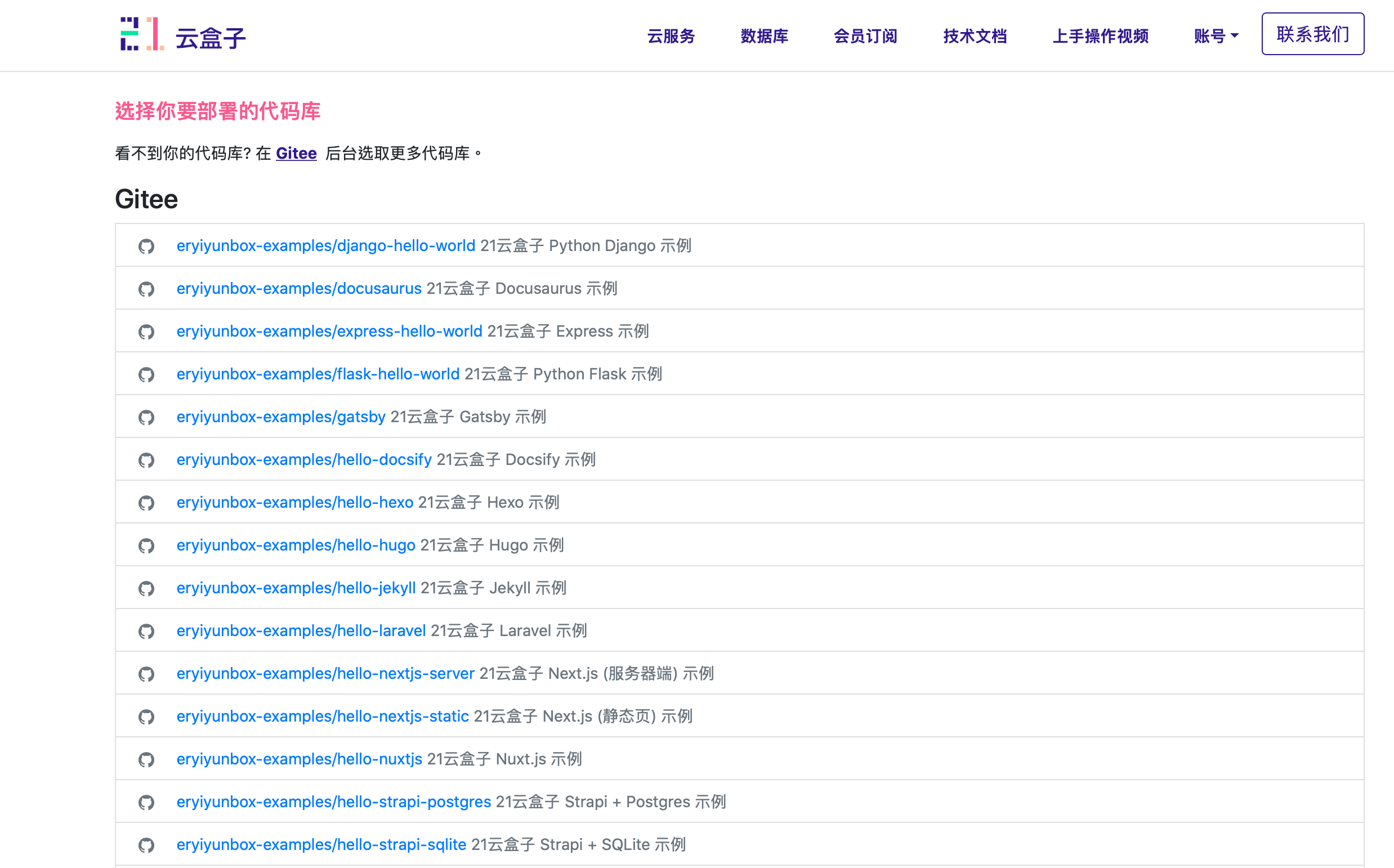
2. 授权 21 云盒子访问你要部署的代码仓库

示例图: 在21云盒子选择要部署的代码仓库
3. 配置 构建(打包) 命令 和发布目录

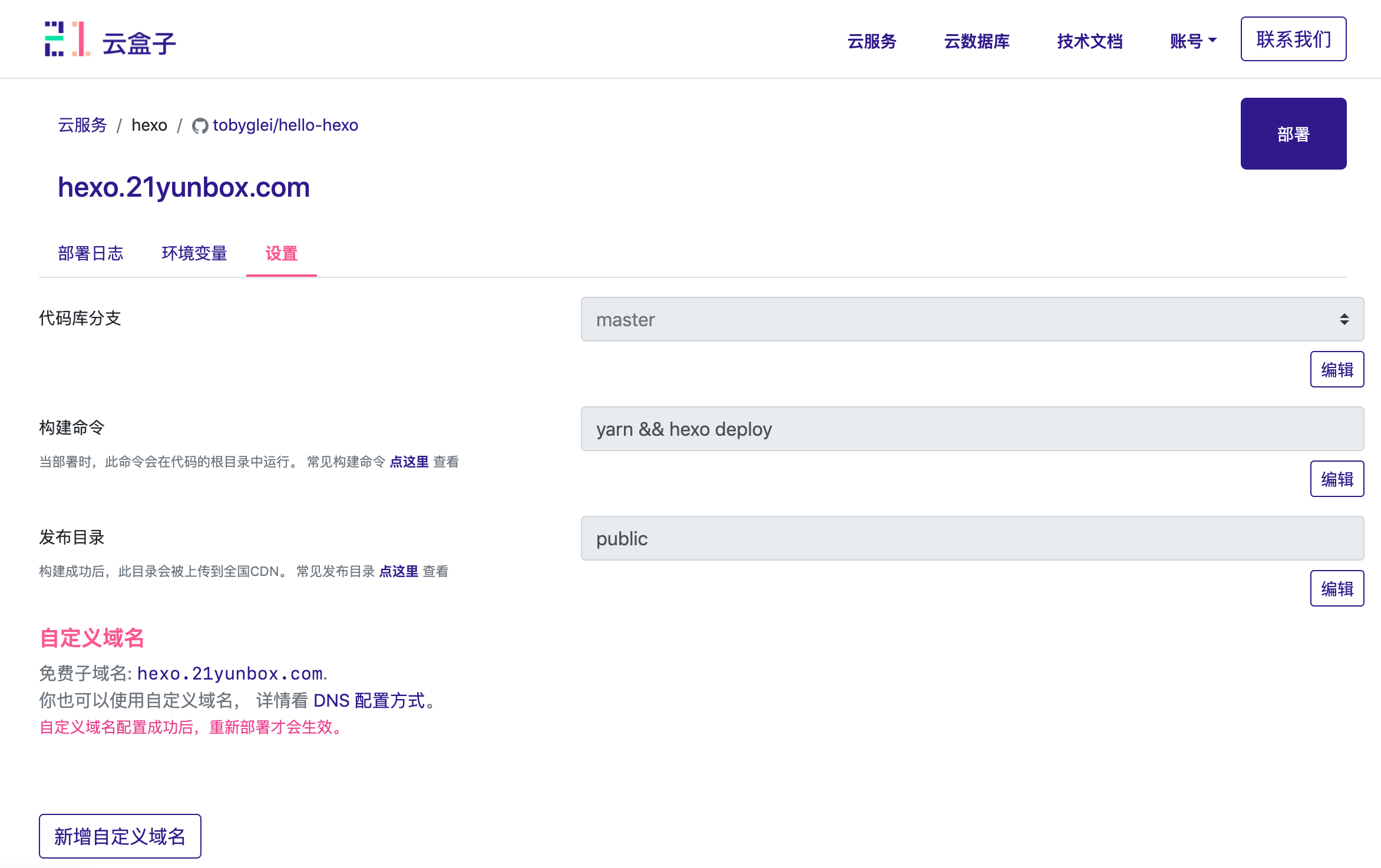
示例图: 配置 Hexo 构建(打包) 命令 和发布目录
4. 点击 “马上部署”
不用一杯茶的时间,你的网站便完成了打包和部署到线上了。
你可以在 app_id.21yunbox.com 访问你的项目 (app_id 是创建是定义的)。
如果你不确定怎么操作? 直接看操作视频: https://www.bilibili.com/video/BV1uy4y1q7LL
21云盒子还能部署什么?
像后端的应用框架 Python Django 或 PHP Laravel 这种是出了名部署起来比较复杂的,在21云盒子也能让你在 3, 4分钟完成打包上线生成一个唯一的二级域名。
数据库呢? 当然也给你简化了,一键建数据库(附上手视频)
还有什么? 想了解更多? 可以查看帮助文档
博客原文: https://www.21yunbox.com/blog/solutions/how-to-speed-up-netlify-in-china.html

























 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








