苹果ios 14发布之后,已经有半个多月的时间,很多用户已经更新使用了一段时间。不知道你有没有发现,这3个功能尤其好用?

1、 App Library

主要是用来整理多个app的。
在ios 14中引入了全新的app Library页面的,默认在主屏页的最后一个,文件夹的形式存在,对手机里的app做一次整理和收纳,不过和安卓不一样的是,ios 系统会自动帮你分门别类,组成分类文件夹,找不到app的时候,找到分类文件夹就方便很多。
2、 App Clips

可以说是苹果手机的小程序。
安卓手机有快应用,快速打开需要使用的应用,微信小程序也是这样。现在苹果ios 14也有这样的功能,主要是以特定的App Clip 码、NFC 或是浏览器中访问来唤醒的,此时应用会以卡片形式从屏幕底部弹出,不需要再下载应用。
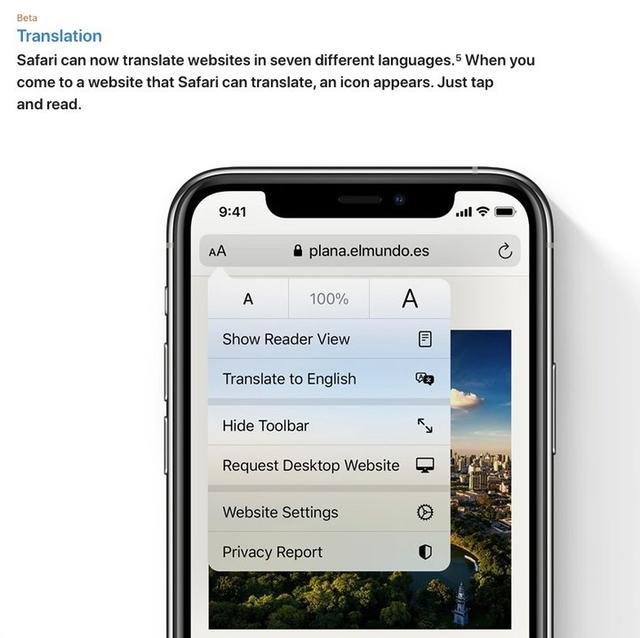
3、 翻译应用

顾名思义用来翻译。
Ios 14特别置入例如独立的翻译应用,功能和市面上的翻译应用都是一样的,界面设计的很优雅,支持竖屏、横屏显示,可以自动语音翻译,如果提前下载好语音包,离线状态也可以使用,目前没支持11种语言互译。
当然,这是小科使用的觉得比较好用的几项功能,不知道你觉得如何呢?
你觉得ios 14哪个功能最好用?





















 7447
7447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








