Vue 使用计时器实现跑马灯效果,代码如下所示:
跑马灯#app button {
outline: none;
}
飞的速度
猥琐发育
{{msg}}

var ve = new Vue({
el: '#app',
data: {
msg: '只有飞速的旋转,才可以止住为的泪水,忘记你的模样。。。',
intervalId: null,
},
methods: {
// 动起来
lang() {
if (this.intervalId != null) return;
this.intervalId = setInterval(() => {
// 获取第一个字符
var start = this.msg.substring(0, 1)
// 获取第一个字符后面的所有字符
var end = this.msg.substring(1)
this.msg = end + start
}, 300)
},
// 停止运动
stop() {
clearInterval(this.intervalId)
// 重新赋值null
this.intervalId = null
}
}
})
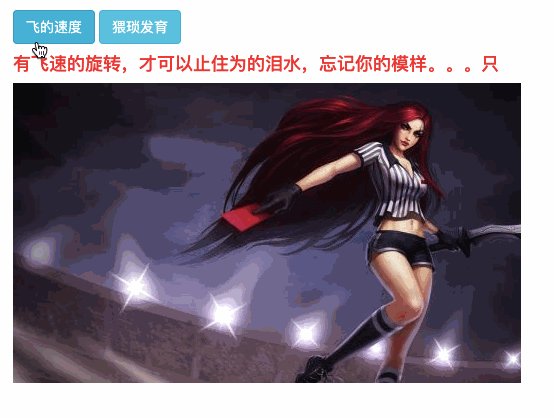
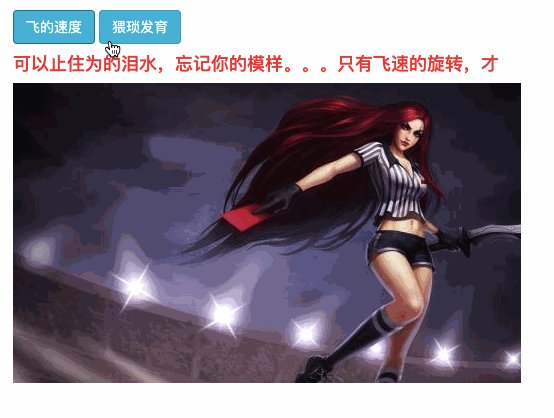
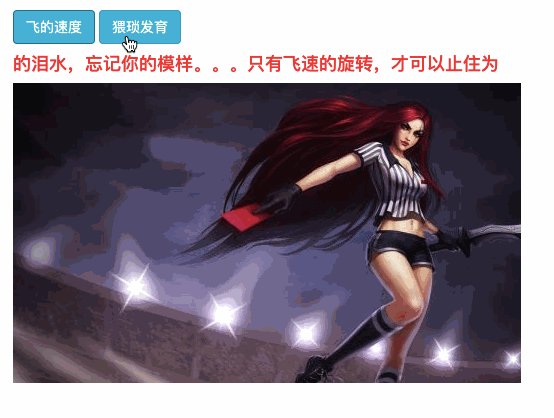
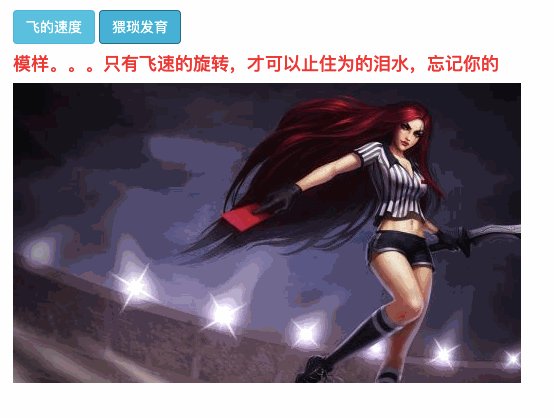
效果

总结
以上所述是小编给大家介绍的Vue 使用计时器实现跑马灯效果的实例代码 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!




















 1889
1889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








