Vuejs 从入门到实战 1-什么是vuejs

关于这个问题
很难回答
如果面试的时候问到了
我说是一个框架
面试官说,你错了,这只是一个库
如果我说这只是一个库
面试官也可以说,你错了,这其实是一个渐进增强的框架
如果我说这可以是一个库也可以是一个框架
那么面试官还可以说我大错特错,这既不是库也不是框架,而是view,mvc的view
那如果是vuejs是一个view,是mvc的view呢?
错了错了!vuejs是mvvm!
所以说
最基础的问题
vuejs是什么
我也没办法回答
那怎么办?
继续往下看
怎么使用vuejs

怎么安装?

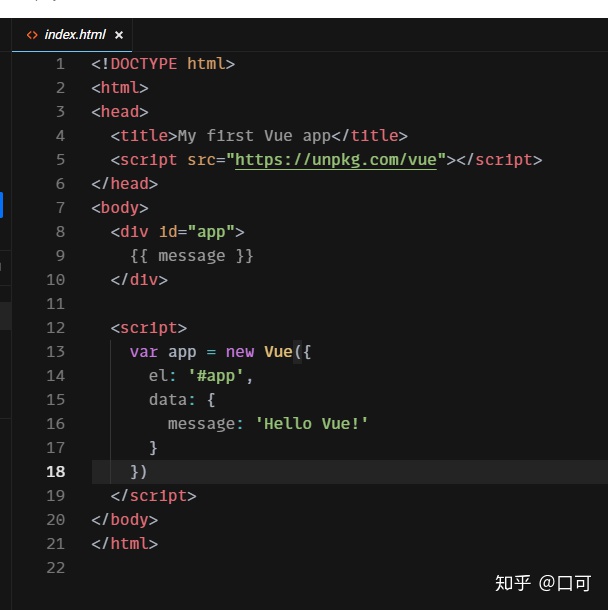
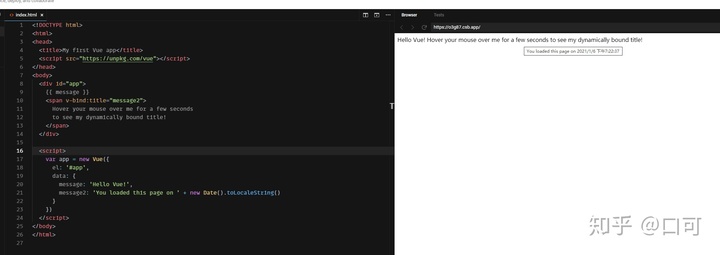
最简单的方法是用hello world 例子

完全是按照官方文档来的

这样用就行了
是很简单

数据绑定
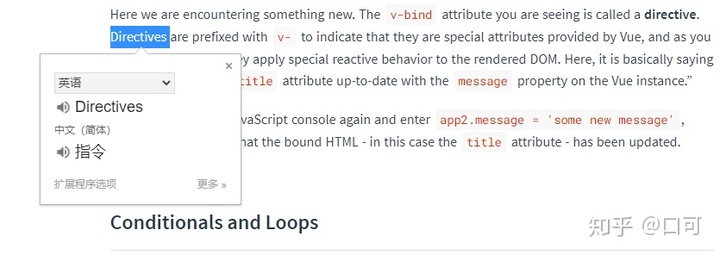
这里就讲到了v指令的使用

带有v-前缀的指令
比如说v-bind就是一种v指令
那么有哪些v指令呢?
if,for,bind,on,model
那么bind和model有啥区别呢


直接看别人怎么说吧
我反正是不知道
不知道就学
看了一些文章
理解是,v-model指令是用来做数据双向绑定
而v-bind指令只是用来把值单向绑定在markup上
v-bind通常需要来一个v-on来做事件绑定来改变这个值,这个值的变化就反应在v-bind的markup上
而v-model还支持一些修饰符号[1]
.lazy,.trim,.number,
还有一点就是

这个回答说了,对手机键盘的支持更好[2]
按流程来一下

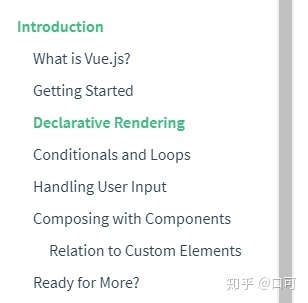
这里有几个部分
1、声明式渲染
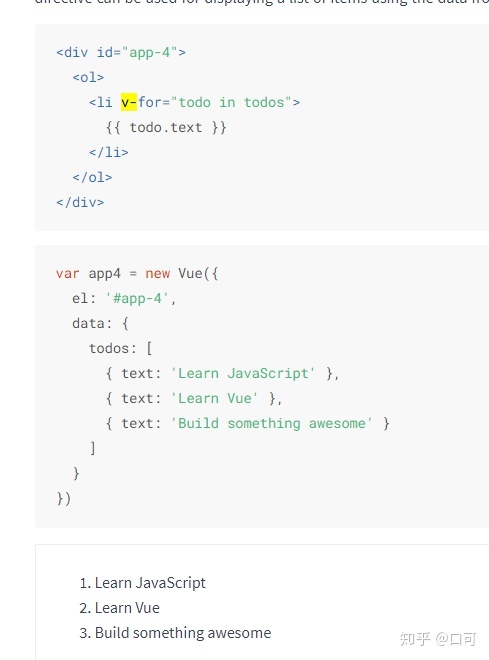
2、条件与循环
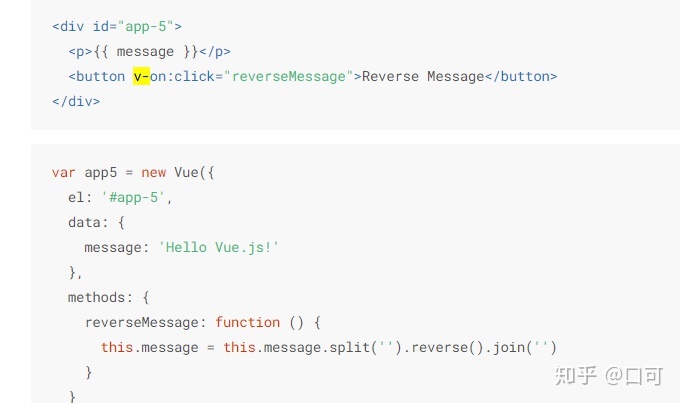
3、处理用户输入
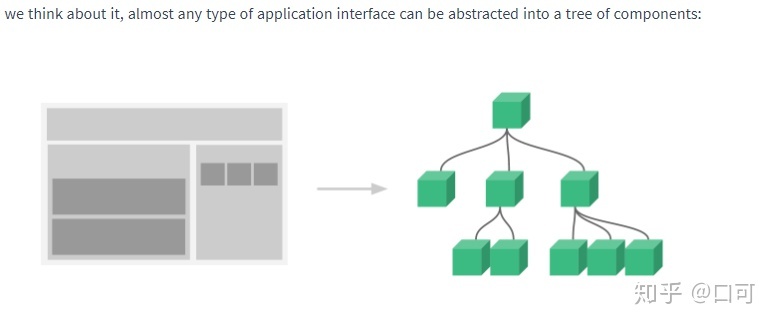
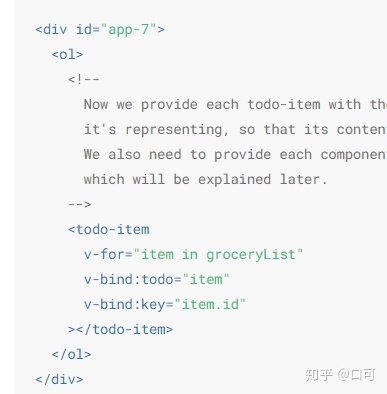
4、构成组件
1、用简单模版语法来支持了声明式渲染

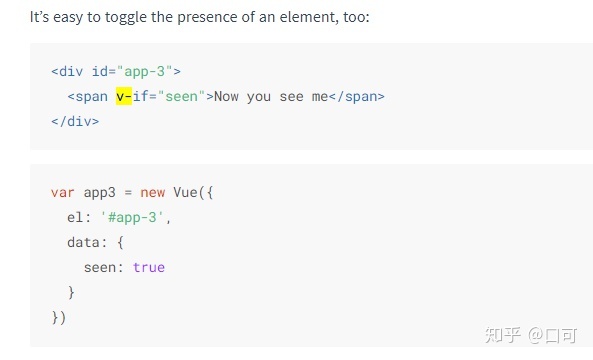
2、使用v-if、v-for指令来做条件渲染和循环渲染


3、处理事件
使用v-on指令加上methods中写入处理函数可以处理事件,比如click事件

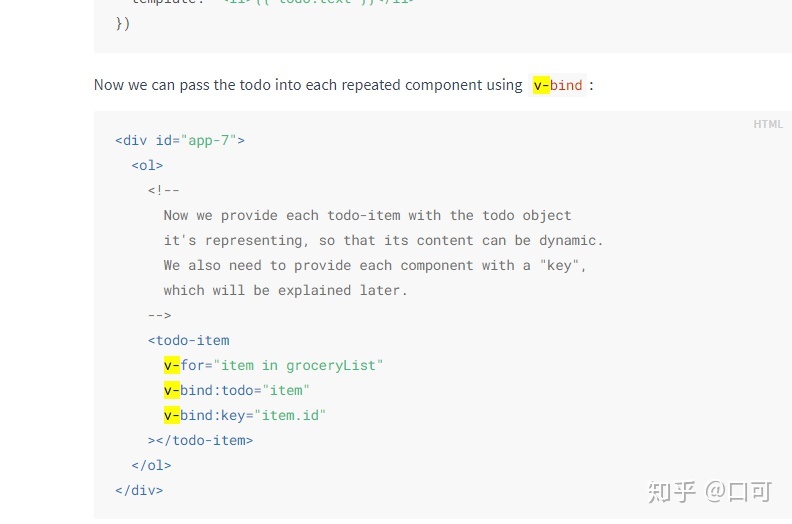
4、一个页面可以分成很多个组件

组件和v-for指令来结合使用

好了好了
基础的安装和简介就看完了
vue实例
每个vue应用都要用vue函数来创建一个实例
尽管不是严格的契合了mvvm的设计模式、但vue的设计,收到了mvvm设计模式的启发。
当创建一个vue实例,传入一个配置对象
一个vue应用组成自根vue实例。

官网的文档里还说了
完整的配置可以在api文档里找到[3]
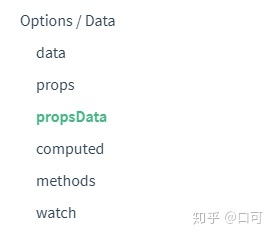
可以看到有哪些选项呢?

数据、道具、道具数据、计算、方法、观察
这个道具数据是干嘛的呢?
主要是写单元测试方便

太难了太难了。
api太多了,背不下。
有时候问你知道keep-alive吗?
我说知道啊
vue路由有keep alive可以让组件不被销毁[4]
http有keep alive让链接不中断[5]
但我没有背vue的api文档,没有把vue里的这个api说出来

vue里的api太多了,要背下来还是很难
参考
- ^修饰符号 https://vuejs.org/v2/guide/forms.html
- ^手机键盘支持更好 https://stackoverflow.com/questions/42260233/vue-js-difference-between-v-model-and-v-bind
- ^api文档 https://vuejs.org/v2/api/#Options-Data
- ^vue-router keep-alive https://router.vuejs.org/api/#router-view
- ^http keep-alive https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Keep-Alive





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








