这篇文章主要为大家详细介绍了织梦模板响应式页面中css3实现图片列表高度不同致页面错位解决方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,有需要的朋友可以收藏方便以后借鉴。
在织梦模板的制作过程中我们经常会碰到很多问题,因为织梦模板网是一个草根性质的网站,所有小编在遇到问题的同时都会把一些问题的处理方法分享出来给大家,方便跟过的草根站长能受用。在织梦模板的制作中相应式的页面越来越多的收到大家欢迎,这个其中最常见的就是响应式图片列表,但是最近织梦361模板网小编在给用户做企业模板的时候发现响应式图片列表高度不同导致了页面错位,如下图所示:
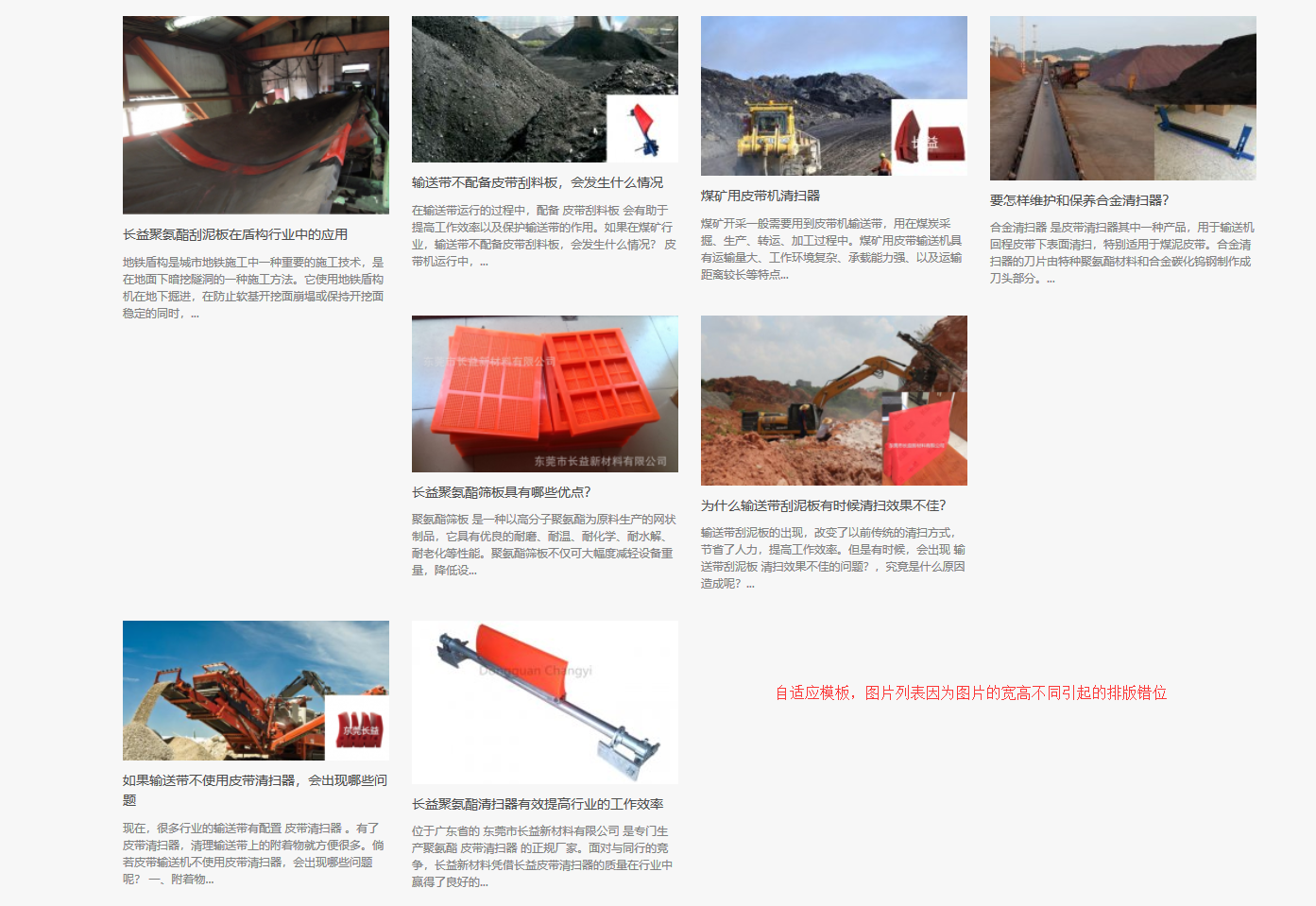
 响应式图片列表高度不同导致页面错位
响应式图片列表高度不同导致页面错位
我们先来看下页面的前端代码,然后再来分析如何处理.

从如图的前端代码中我们看到造成错位的原因是由于是响应式布局,不能用css固定图片的宽高。
从代码上看,这里每个图文用的是li,而且每4个li是一排,我们只需要对第1个li 第5个li 第9个li 。。。就是每排的第1个li加入css代码clear:left;即可
例如上面列子的.portfolio-list li:nth-child(4n+5) {
clear:left;
}
这样添加好css代码后,可解决错位问题
CSS有用小知识:CSS3选择器nth-child(n)实现隔几行选择元素
nth-child(n),n 可以是数字、关键词或公式。选择器匹配属于其父元素的第N个子元素,不论元素的类型。
序号写法:li:nth-child(3){background:orange;}/*把第3个LI的背景设为橙色*/
倍数写法:li:nth-child(3n){background:orange;}/*把第3、第6、第9、…、所有3的倍数的LI的背景设为橙色*/
倍数分组匹配:li:nth-child(3n+1){background:orange;}/*匹配第1、第4、第7、…、每3个为一组的第1个LI*/
li:nth-child(3n+5){background:orange;}/*匹配第5、第8、第11、…、从第5个开始每3个为一组的第1个LI*/
li:nth-child(5n-1){background:orange;}/*匹配第5-1=4、第10-1=9、…、第5的倍数减1个LI*/
隔三行设置颜色$("tr:nth-child(3n)").css("background","#eee");
每隔三行的第二行和第三行设置颜色$("tr:nth-child(3n)").css("background","#eee");
$("tr:nth-child(3n+2)").css("background","#ccc");
你学会了吗?
以上就是织梦模板响应式页面中css3实现图片列表高度不同致页面错位解决方法的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持361模板网。
感谢打赏,我们会为大家提供更多优质资源!




















 681
681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








